Automatisering is dé sleutel tot efficiënter werken en het stroomlijnen van processen. Een van de krachtigste tools die deze automatisering mogelijk maakt is de webhook. Maar wat is een webhook nu precies, en wanneer gebruik je deze om je applicaties met elkaar te verbinden?
Wat is een Webhook?
Een webhook is een methode waarmee webapplicaties automatisch met elkaar communiceren. Het is een manier waarop de ene app real-time data of notificaties naar een andere app stuurt zodra er een specifiek event plaatsvindt. In tegenstelling tot traditionele API’s (Application Programming Interfaces) die constant gepolled moeten worden, zijn webhooks gebeurtenisgestuurd. Dat betekent dat ze alleen data versturen als er een event plaatsvindt: efficiënter en altijd op het juiste moment.
Zie een webhook als een digitale boodschapper die automatisch informatie van de ene app naar de andere brengt zodra er iets belangrijks gebeurt. Bijvoorbeeld: ontvang je een nieuwe e-mail, dan kan een webhook die mail-data meteen doorsturen naar een andere app, waar je ze opslaat of analyseert.
Webhooks vs. API
API’s: Je vraagt op specifieke momenten data op bij een andere applicatie (de server), en de API haalt deze informatie voor je op. Dit proces heet polling: jouw app moet de API continu vragen om updates. API’s zijn ideaal als je zelf wilt bepalen wanneer en welke data je ophaalt en dus meer controle wilt hebben over de interactie.
Webhooks werken juist gebeurtenisgestuurd: ze sturen automatisch informatie naar een andere app als er iets gebeurt. Dit maakt webhooks extra efficiënt voor real-time updates, want data wordt alleen verstuurd als het echt nodig is—je hoeft dus niet steeds te blijven vragen (polling overbodig).
Gebruik je een API, dan moet je de data steeds actief ophalen uit de bron. Gebruik je een webhook, dan wordt de data meteen naar jou “gepusht” zodra deze beschikbaar is.
| Eigenschappen | Webhooks | API's |
|---|---|---|
| Methode | Gebeurtenisgestuurd (push) | Vraaggestuurd (pull) |
| Efficiëntie | Het meest efficiënt, alleen data bij event verstuurd | Kan veel resources kosten door polling |
| Complexiteit | Simpel op te zetten | Complexer |
| Realtime updates | Ja, data direct verzonden | Nee, data wordt gehaald op verzoek |
| Controle over data | Beperkt, je moet data altijd kunnen ontvangen | Volledige controle, je kiest het ophaalmoment |
Hoe werken Webhooks?
Webhooks worden ook wel software hooks genoemd die data versturen via HTTP.
- Trigger event: Er vindt een specifiek event plaats in de applicatie die de data verstuurt. Dit kan van alles zijn, van het ontvangen van een nieuwe e-mail tot het aanmaken van een bestelling of het bijwerken van een gebruikersprofiel.
- Webhook-URL: De verzendende app stuurt een verzoek naar een vooraf ingestelde URL—de zogeheten webhook-URL. De ontvangende app “luistert” op deze URL naar binnenkomende data.
- Dataoverdracht: De data die hoort bij het event (meestal in JSON-formaat), wordt als een payload via een HTTP POST-verzoek naar de webhook-URL gestuurd.
- Actie bij ontvanger: De ontvangende applicatie verwerkt de gegevens en voert een vooraf ingestelde actie uit. Dit kan bijvoorbeeld zijn: data opslaan, een nieuwe workflow starten of een notificatie versturen.
Voorbeeld van Webhooks
Hier drie voorbeelden hoe webhooks in verschillende contexten worden gebruikt.
Voorbeeld 1: Je runt een webshop op Shopify en wilt een Slack-notificatie krijgen bij elke nieuwe bestelling
- Trigger event: Een klant plaatst een nieuwe bestelling op jouw website.
- Webhook-actie: Het e-commerceplatform stuurt automatisch een HTTP POST-verzoek naar een webhook-URL gekoppeld aan jouw Slack-account.
- Slack ontvangt de data en plaatst automatisch een bericht in het teamkanaal met de orderdetails (zoals naam klant, ordernummer en totaalbedrag).
Voorbeeld 2: Je bouwt een app op Bubble en ontvangt constant e-mails met contactinformatie voor registratie.
- Trigger event: Een gebruiker mailt zijn gegevens voor registratie. Die e-mail wordt direct doorgestuurd naar Parseur.
- Webhook-actie: Parseur stuurt automatisch een HTTP POST-verzoek naar een webhook-URL behorend bij jouw Bubble-account.
- Bubble ontvangt de gegevens en maakt automatisch een nieuwe registratie aan voor deze gebruiker.
Lees meer over de integratie van Bubble, Parseur en Webhooks
Parseur en Webhooks
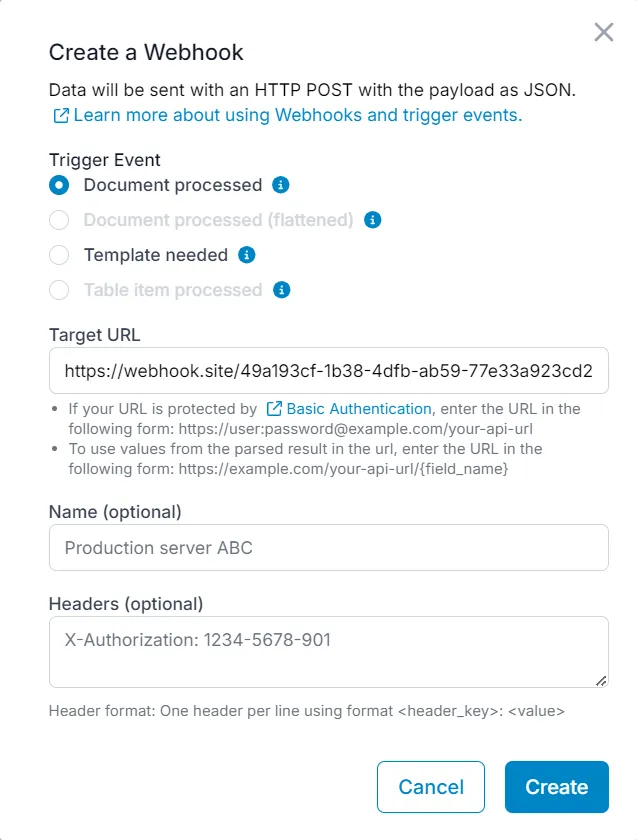
Parseur is krachtige AI parsing software die zich specialiseert in het extraheren van data uit uiteenlopende documenten, zoals e-mails en PDF’s. Met het geïntegreerde webhook-systeem kun je workflows stroomlijnen en al je apps eenvoudig met elkaar verbinden.
Nadat Parseur de benodigde data uit een document heeft gehaald, kan een webhook deze automatisch sturen naar een ingestelde URL. Dat betekent dat zodra Parseur een nieuw document verwerkt, de geëxtraheerde data direct doorgestuurd kan worden naar bijvoorbeeld een CRM, database of eigen app—zonder handmatige tussenkomst.

Voordelen van Parseur met Webhooks
- Realtime automatisering: Dankzij webhooks kan Parseur automatisch de geëxtraheerde data verzenden zodra een document verwerkt is; je workflows zijn dus altijd actueel en direct.
- Naadloze integratie: Dankzij de webhook-integratie verbind je Parseur eenvoudig met tal van tools en diensten. Of je nu een CRM, boekhoudpakket of eigen applicatie gebruikt, via webhooks stroomt de data soepel door.
- Aanpasbaar: Jij bepaalt precies waar de data naartoe gaat en hoe deze wordt gebruikt. Door simpelweg het juiste webhook-URL op te geven, stuur je de informatie altijd naar de juiste plek.
- Schaalbaarheid: Groeit je bedrijf, dan groeit ook het datavolume. Met webhooks zorgt Parseur dat grote hoeveelheden data automatisch verwerkt en verzonden worden, zonder bottlenecks.
Lees meer over Parseur’s integratie met Webhooks
Veelvoorkomende toepassingen van Webhooks
Webhooks worden ingezet in allerlei branches en apps:
- E-commerce: Automatisch voorraad bijwerken of klanten op de hoogte brengen als de status van een bestelling verandert.
- Marketing: Realtime notificaties sturen als leads een formulier invullen of zich aanmelden voor de nieuwsbrief.
- Klantondersteuning: Automatisch supporttickets aanmaken bij een nieuw klantverzoek in je helpdesksysteem.
- Financiën: Je boekhoudsoftware direct bijwerken bij ontvangen betalingen of het aanmaken van facturen.
- HR: Personeelsdossiers automatisch updaten als nieuwe medewerkers onboarding-documenten indienen.
Webhooks zijn krachtige automatiseringstools waarmee apps naadloos samenwerken en data realtime uitwisselen. Door webhooks te snappen én slim in te zetten, kun je jouw bedrijfsprocessen stroomlijnen, efficiënter werken en betere integraties bouwen.
Veelgestelde vragen
Hier vind je antwoorden op al jouw vragen over Webhooks.
-
Wat is polling?
-
In software en API’s betekent polling dat je op regelmatige basis herhaaldelijk een verzoek doet aan een server om te vragen of er nieuwe data is of dat aan een bepaalde voorwaarde is voldaan.
-
Wat is het JSON-formaat?
-
JSON (JavaScript Object Notation) is een uitwisselingsformaat voor data dat makkelijk leesbaar en schrijfbaar is voor mensen, en makkelijk te verwerken door machines.
-
Wanneer gebruik ik een Webhook?
-
Parseur heeft al standaard integraties met Make en Zapier. Je gebruikt een Webhook als je data wilt sturen naar een eigen applicatie of als de apps niet integreren met gangbare automatiseringstools.
-
Heeft Parseur volledige documentatie over Webhooks?
-
Ja, je vindt de documentatie hier.
Laatst bijgewerkt op




