A automação é fundamental para aumentar a eficiência e otimizar processos. Uma das ferramentas mais poderosas que permitem essa automação é o webhook. Mas o que exatamente é um webhook, e quando você deve usá-lo para conectar seus aplicativos?
O que é um Webhook?
Um webhook é um método utilizado por aplicações web para se comunicarem automaticamente. É uma forma de um aplicativo enviar dados em tempo real ou notificações para outro aplicativo sempre que um evento específico ocorre. Diferentemente das APIs tradicionais (Interfaces de Programação de Aplicações), que exigem polling constante, os webhooks são baseados em eventos. Ou seja, eles só enviam dados quando um evento os aciona, tornando-os mais eficientes e imediatos.
Um webhook é como um mensageiro digital que entrega informações automaticamente de um app para outro quando algo importante acontece. Por exemplo, quando você recebe um novo e-mail, um webhook pode automaticamente enviar os dados desse e-mail para outro aplicativo onde você armazena ou analisa essa informação.
Webhooks vs. API
APIs: Você solicita dados específicos de outro aplicativo (o servidor), e a API busca essas informações. Esse processo envolve polling, onde seu aplicativo precisa verificar continuamente a API por atualizações. APIs são ideais para situações onde é necessário consultar e recuperar dados ativamente, oferecendo mais controle sobre a interação.
Webhooks, por outro lado, são acionados por eventos, ou seja, enviam os dados automaticamente para outro aplicativo quando um evento específico ocorre. Isso torna o webhook mais eficiente para atualizações em tempo real, já que transmite dados apenas quando necessário, eliminando a necessidade de polling constante.
Quando você usa uma API, é preciso buscar os dados na fonte em intervalos regulares. Quando usa um webhook, os dados são enviados para você assim que estiverem disponíveis.
| Recursos | Webhooks | APIs |
|---|---|---|
| Método | Baseado em eventos (push) | Baseado em solicitação (pull) |
| Eficiência | O mais eficiente, pois os dados são enviados apenas quando necessário | Pode ser mais intensivo devido ao polling |
| Complexidade | Fácil de configurar | Mais complexo |
| Atualizações em Tempo Real | Sim, dados enviados imediatamente | Não, dados buscados sob demanda |
| Controle sobre os Dados | Limitado, você precisa estar apto a aceitar dados a qualquer momento | Controle total, você decide quando buscar os dados |
Como funcionam os Webhooks?
Webhooks também são chamados de software hooks que enviam dados via HTTP.
- Evento de gatilho: Um evento específico ocorre na aplicação que enviará os dados. Pode ser qualquer coisa, desde receber um novo e-mail até criar um novo pedido ou atualizar um perfil de usuário.
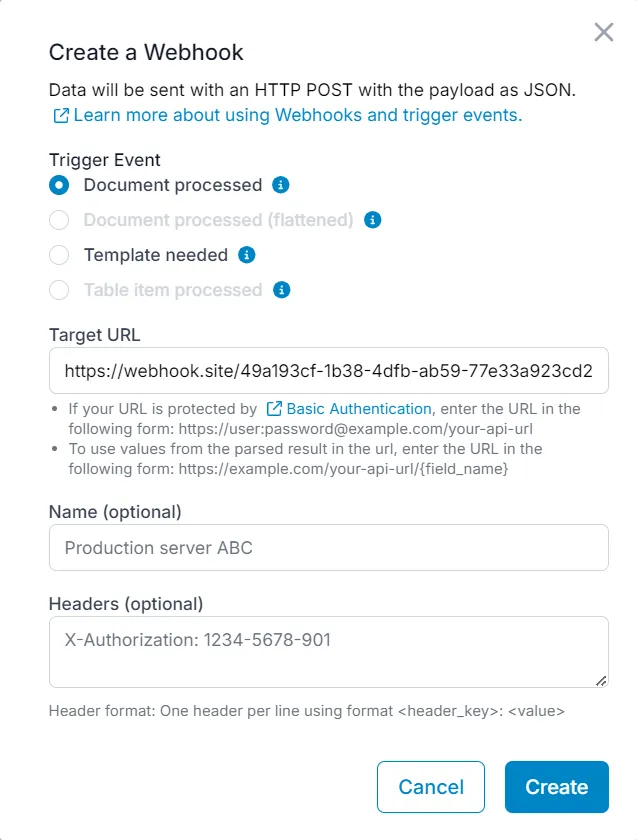
- URL do Webhook: O aplicativo remetente envia uma solicitação para uma URL pré-definida chamada URL do webhook. O aplicativo receptor escuta os dados que chegam nesta URL.
- Transmissão dos dados: Os dados associados ao evento de gatilho são enviados como uma payload (geralmente no formato JSON) para a URL do webhook através de uma requisição HTTP POST.
- Ação no receptor: O aplicativo receptor processa os dados e executa uma ação predefinida com base neles. Por exemplo, pode armazenar os dados, acionar outro fluxo de trabalho ou enviar uma notificação.
Exemplo de Webhooks
Aqui estão três exemplos de como os webhooks podem ser usados em diferentes contextos.
Exemplo 1: Você possui uma loja online na Shopify e deseja receber uma notificação no Slack toda vez que um novo pedido for feito
- Evento de gatilho: Um cliente faz um novo pedido no seu site.
- Ação do webhook: A plataforma de e-commerce envia automaticamente uma solicitação HTTP POST para uma URL de webhook associada à sua conta do Slack.
- O Slack recebe os dados e automaticamente publica uma mensagem no canal da sua equipe com os detalhes do pedido (nome do cliente, número do pedido e valor total).
Exemplo 2: Você criou um aplicativo no Bubble e recebe constantemente e-mails de pessoas enviando informações de contato para cadastro
- Evento de gatilho: Um usuário envia para você um e-mail com seus dados. O e-mail é encaminhado instantaneamente para o Parseur.
- Ação do webhook: O Parseur envia automaticamente uma requisição HTTP POST para uma URL de webhook associada à sua conta do Bubble.
- O Bubble recebe os dados e automaticamente cria um novo registro para esse usuário.
Leia mais sobre a integração de Bubble, Parseur e Webhooks
Parseur e Webhooks
Parseur é um poderoso software de análise de IA especializado em extração de dados de diversos documentos, incluindo e-mails e PDFs. Nosso sistema integrado de Webhook permite simplificar seus fluxos de trabalho e conectar qualquer app entre si.
Assim que o Parseur extrai os dados relevantes de um documento, um webhook pode automaticamente enviar esses dados para uma URL especificada. Isso significa que sempre que o Parseur processa um novo documento, os dados extraídos podem ser instantaneamente exportados para outros aplicativos como CRMs, bancos de dados ou apps personalizados sem intervenção manual.

Benefícios de Usar o Parseur com Webhooks
- Automação em tempo real: Com webhooks, o Parseur pode enviar os dados extraídos automaticamente para outros aplicativos assim que um documento é processado, garantindo fluxos de trabalho sempre atualizados e responsivos.
- Integração sem complicações: A integração de Webhook do Parseur facilita conectar-se com uma ampla variedade de ferramentas e serviços. Seja utilizando um CRM, software de contabilidade ou uma aplicação personalizada, os webhooks permitem um fluxo de dados contínuo e eficiente.
- Personalização: Você tem controle total sobre para onde os dados vão e como são utilizados. Ao especificar a URL do webhook, pode direcionar as informações extraídas exatamente para onde precisa.
- Escalabilidade: Conforme sua empresa cresce, também cresce o volume de dados. Os webhooks permitem que o Parseur escale com suas necessidades, garantindo que grandes volumes de dados possam ser processados e transferidos automaticamente sem gargalos.
Leia mais sobre a integração do Parseur com Webhooks
Casos de uso comuns para Webhooks
Webhooks são usados em diversas aplicações e indústrias.
- E-commerce: Atualize automaticamente o estoque ou notifique clientes quando o status de um pedido mudar.
- Marketing: Envie notificações em tempo real quando leads realizam ações específicas, como preencher um formulário ou assinar uma newsletter.
- Suporte ao Cliente: Acione a criação automática de tickets em sistemas de helpdesk quando um cliente envia uma solicitação de suporte.
- Finanças: Atualize instantaneamente softwares de contabilidade quando pagamentos forem recebidos ou faturas geradas.
- RH: Automatize a atualização de registros de funcionários quando novas admissões completam documentos de onboarding.
Webhooks são ferramentas poderosas de automação que permitem a interação perfeita entre aplicativos e transferência de dados em tempo real. Entender e aproveitar os webhooks pode ampliar consideravelmente suas capacidades, seja para otimizar processos de negócios, aumentar a eficiência ou melhorar a integração de plataformas.
Perguntas Frequentes
Aqui estão todas as suas dúvidas respondidas sobre Webhooks.
-
O que é polling?
-
Em software e APIs, polling envolve o envio de solicitações repetidas a um servidor regularmente para verificar se há novos dados disponíveis ou se uma condição específica foi atendida.
-
O que é o formato JSON?
-
JSON (JavaScript Object Notation) é um formato de intercâmbio de dados que é fácil de ler e escrever para humanos, e fácil para máquinas interpretarem e gerarem.
-
Quando devo usar Webhook?
-
O Parseur já possui integrações nativas com Make e Zapier. Você pode usar Webhook para enviar dados para um aplicativo personalizado ou quando os aplicativos não se integram com ferramentas de automação comuns.
-
O Parseur tem documentação completa sobre Webhooks?
-
Sim, consulte a documentação aqui.
Última atualização em




