自動化は効率化やプロセス最適化を実現するための重要な仕組みです。その自動化を強力にサポートするテクノロジーのひとつがWebhook(ウェブフック)です。しかしWebhookとは具体的にどのようなもので、アプリケーション同士の連携にどのような場面で役立つのでしょうか?
Webhookとは何か?
Webhookは、ウェブアプリケーション同士が自動的にコミュニケーションを行うための仕組みです。あるアプリケーションで特定のイベントが発生したときに、もう一つのアプリケーションへリアルタイムでデータや通知を送信します。API(アプリケーション・プログラミング・インターフェース)のような常時ポーリングは不要で、Webhookはイベント駆動型です。つまり、必要なときだけデータを送るため、より効率的でタイムリーな処理が可能です。
Webhookは、重要なイベントが起きた際に一方のアプリからもう一方のアプリへ自動的に情報を伝達するデジタルメッセンジャーのような役割を果たします。たとえば新しいメールを受信した際、そのメールのデータを別アプリに送信し、保存や分析を自動で行うこともできます。
WebhookとAPIの違い
API:他のアプリケーション(サーバー)から必要なタイミングでデータをリクエストし、APIが情報を返します。このやりとりでは「ポーリング(polling)」というアクションが含まれる場合が多く、アプリが常にAPIに新しい情報がないかチェックし続ける必要があります。APIは柔軟なコントロールをしたい場合や、能動的にデータ取得する用途に適しています。
Webhookはイベント駆動型で、特定のイベントが発生したときのみ自動で情報が送信されます。ポーリングのような定期チェックが不要なため、送受信はリアルタイムで効率的です。
APIでは「プル型」で情報を引き出しますが、Webhookでは「プッシュ型」でイベント発生時に自動通知を受け取ることができます。
| 特徴 | Webhook | API |
|---|---|---|
| 方式 | イベント駆動型(プッシュ型) | リクエスト駆動型(プル型) |
| 効率 | 必要なときだけデータが送られるため最も効率的 | ポーリングでリソースを消費することがある |
| 複雑さ | 設定が簡単 | やや複雑 |
| リアルタイム更新 | あり。即時にデータ送信 | なし。必要な時に取得 |
| データ制御 | 制限あり。いつでもデータ受信体制が必要 | 完全に制御可。取得タイミング等自在 |
Webhookはどのように動作するのか?
Webhookは「ソフトウェアフック」の一種でHTTP経由でデータをやり取りします。
- トリガーイベント:データ送信元となるアプリで特定のイベント(例:新規メール受信、注文作成、ユーザープロフィール更新など)が発生。
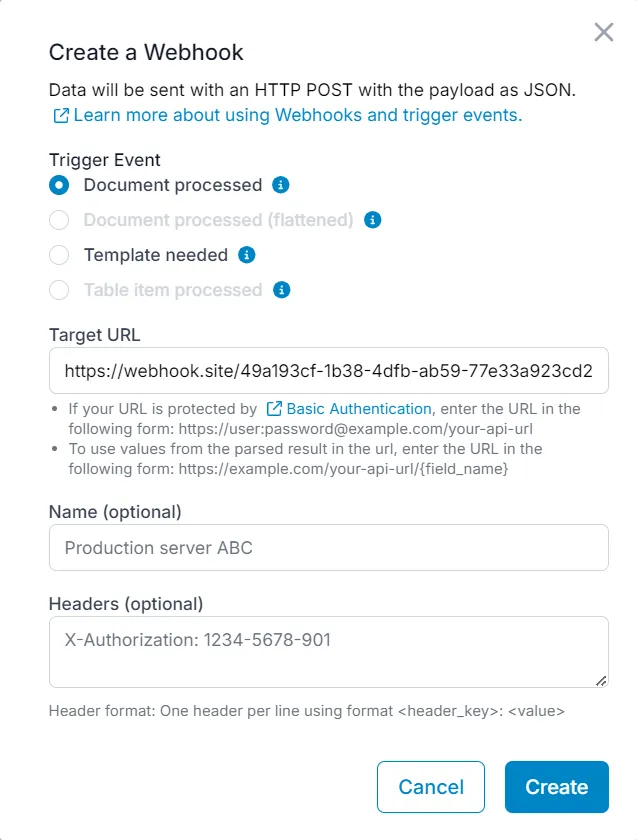
- Webhook URL:送信アプリがあらかじめ設定されたWebhook URLにリクエストを送ります。受信アプリはこのURLでデータ到着を待機します。
- データ送信:イベントにひもづくデータが(通常はJSON形式のペイロードで)HTTP POSTリクエストとしてWebhook URLへ送信されます。
- 受信サイドでの処理:受信したアプリでデータを処理し、決められた自動アクション(例:保存、別ワークフロー起動、通知など)を実施します。
Webhookの利用例
Webhookがどのように活用できるか、3つのシーンをご紹介します。
例1: Shopifyのネットショップで新しい注文があるたびにSlackで通知を受け取る
- トリガーイベント:顧客がWebサイトで新規注文を行う。
- Webhookの動作:ECプラットフォームがSlackアカウントに紐づけたWebhook URLへHTTP POSTリクエストを自動送信。
- Slackがデータを受け取り、チームチャンネルに顧客名・注文番号・合計金額等を自動投稿します。
例2: Bubbleアプリで常にメールで届く登録希望者の連絡情報を処理したい場合
- トリガーイベント:ユーザーが自分の情報をメールで送信し、そのメールがParseurに即時転送されます。
- Webhookの動作:ParseurがBubbleアカウントに関連付けたWebhook URLへHTTP POSTリクエストを自動送信。
- Bubbleがデータを受信し、このユーザーの新しいエントリーを自動生成します。
Bubble、Parseur、Webhookの統合について詳しくはこちら
ParseurとWebhook
Parseurは、AIパーシングを利用してメールやPDFなど様々な書類からデータ抽出を行う強力なソフトウェアです。Parseur内蔵のWebhook機能により、あらゆるアプリ同士の連携やワークフロー自動化が簡単に実現できます。
Parseurがドキュメントから必要なデータを抽出した瞬間、Webhookで指定URLへ自動かつ即座にデータ送信できます。新たな書類が処理されるたび、抽出したデータをCRMやデータベース、カスタムアプリなどに手作業不要でエクスポート可能です。

ParseurのWebhook連携による主なメリット
- リアルタイム自動化:Webhookを使えば、Parseurがドキュメントを処理した時点で他アプリに自動でデータ送信。ワークフローの最新化に役立ちます。
- シームレスな統合:Webhook統合で、多彩なツールやサービス(CRM・会計ソフト・自作アプリなど)との接続も簡単。継ぎ目なくデータ連携できます。
- カスタマイズ性:データの送信先や用途も自由自在。Webhook URLで届け先を決め、必要な先へ自在にデータを流せます。
- スケーラビリティ:ビジネス成長と共に増えるデータ量にも自動対応。大量データも手間なく自動処理・転送可能です。
Webhookの主な利用シーン
Webhookはさまざまなアプリや業種で利用されています。
- Eコマース:注文状況の変化を自動で在庫更新したり顧客に通知したりできます。
- マーケティング:リードがフォーム送信やニュースレター登録等をした際にリアルタイム通知を送信。
- カスタマーサポート:顧客からの問い合わせを受けた時に、自動的にヘルプデスクへチケットを作成。
- 会計・ファイナンス:支払い受領や請求書作成をきっかけに会計ソフトを即時更新。
- 人事:新入社員のオンボーディング書類提出完了をきっかけに自動で従業員情報を更新。
Webhookは、アプリ同士の自動連携やリアルタイムなデータ転送を可能にする強力な自動化ツールです。Webhookの仕組みを理解し活用することは、業務効率化やプラットフォーム連携強化を目指すうえで大きな武器となるでしょう。
よくある質問
Webhookに関する疑問はこちらで解消できます。
-
ポーリングとは?
-
ソフトウェアやAPIにおけるポーリングとは、サーバーに新しいデータがあるか、特定の条件が満たされたかどうかを定期的に何度もリクエストして確認する仕組みです。
-
JSON形式とは?
-
JSON(JavaScript Object Notation)は、人間にも分かりやすく記述でき、機械による解析や生成も容易なデータ交換フォーマットです。
-
どのような時にWebhookを使えばよいですか?
-
ParseurはMakeやZapierとネイティブ統合されています。独自アプリケーションにデータを送信する場合や、主要な自動化ツールと統合できないアプリ同士を連携する際に、Webhookが活躍します。
-
ParseurにはWebhookに関する詳細なドキュメントがありますか?
-
はい、こちらのドキュメントをご参照ください。
最終更新日




