L’automatisation est essentielle pour améliorer l’efficacité et rationaliser les processus. L’un des outils les plus puissants permettant cette automatisation est le webhook. Mais qu’est-ce qu’un webhook exactement, et quand devriez-vous l’utiliser pour connecter vos applications ?
Qu'est-ce qu'un Webhook ?
Un webhook est une méthode utilisée par les applications web pour communiquer entre elles automatiquement. C’est un moyen pour une application d’envoyer des données ou des notifications en temps réel à une autre application lorsqu’un événement spécifique se produit. Contrairement aux API (interfaces de programmation d’applications) traditionnelles qui nécessitent un polling constant, les webhooks sont pilotés par les événements. Cela signifie qu’ils n’envoient des données que lorsqu’un événement les déclenche, ce qui les rend plus efficaces et opportuns.
Un webhook est comme un messager numérique qui fournit automatiquement des informations d’une application à une autre lorsque quelque chose d’important se produit. Par exemple, lorsque vous recevez un nouvel e-mail, un webhook peut envoyer automatiquement les données de cet e-mail à une autre application, où elles seront stockées ou analysées.
Webhooks vs. API
API : vous demandez des données spécifiques à une autre application (le serveur), et l’API récupère ces informations. Ce processus implique un polling, où votre application doit vérifier en permanence si l’API a été mise à jour. Les API sont idéales pour les scénarios dans lesquels vous devez interroger et récupérer activement des données, offrant ainsi plus de contrôle sur l’interaction.
Les webhooks, quant à eux, sont pilotés par les événements, ce qui signifie qu’ils envoient automatiquement des données à une autre application lorsqu’un événement spécifique se produit. Cela rend les webhooks plus efficaces pour les mises à jour en temps réel, car ils ne transmettent les données que lorsque cela est nécessaire, éliminant ainsi le besoin d’un polling constant.
Lorsque vous utilisez une API, vous devez extraire les données de la source de données à intervalles réguliers. Lorsque vous utilisez un webhook, les données vous sont transmises dès qu’elles sont disponibles.
| Caractéristiques | Webhooks | API |
|---|---|---|
| Méthode | Piloté par les événements (push) | Piloté par les requêtes (pull) |
| Efficacité | Le plus efficace, car les données ne sont envoyées que lorsque cela est nécessaire | Peut être gourmand en ressources en raison du polling |
| Complexité | Facile à configurer | Plus complexe |
| Mises à jour en temps réel | Oui, les données sont envoyées immédiatement | Non, les données sont récupérées sur demande |
| Contrôle sur les données | Limité, vous devez être en mesure d’accepter les données à tout moment | Contrôle total, vous décidez quand obtenir les données |
Comment fonctionnent les Webhooks ?
Les webhooks sont aussi appelés hooks logiciels, qui envoient des données via HTTP.
- Événement déclencheur : un événement spécifique se produit dans l’application qui enverra les données. Il peut s’agir de la réception d’un nouvel e-mail, de la création d’une nouvelle commande ou de la mise à jour d’un profil utilisateur.
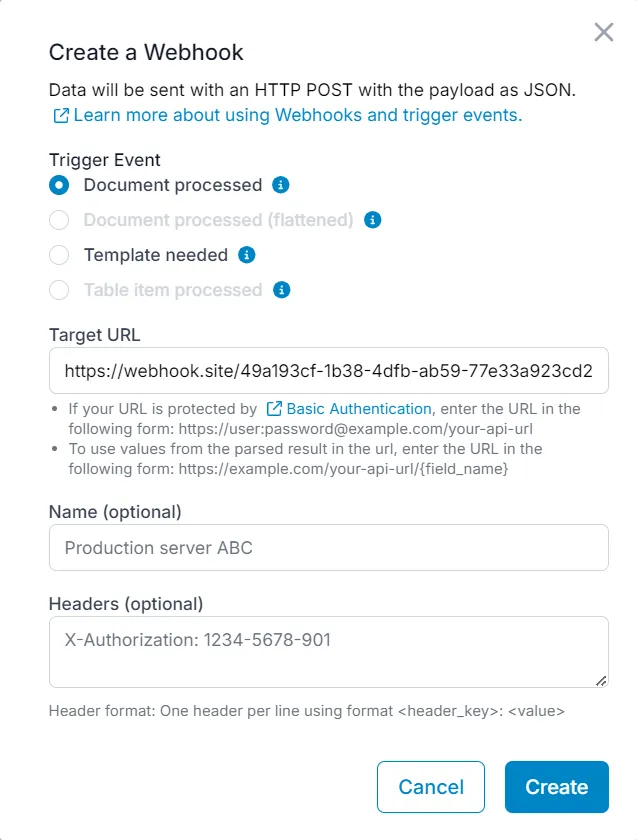
- URL du Webhook : l’application d’envoi envoie une requête à une URL prédéfinie appelée URL du webhook. L’application réceptrice écoute les données entrantes à cette URL.
- Transmission de données : les données associées à l’événement déclencheur sont envoyées sous forme de charge utile (généralement au format JSON) à l’URL du webhook via une requête HTTP POST.
- Action du côté réception : l’application réceptrice traite les données et effectue une action prédéfinie en fonction de celles-ci. Par exemple, elle peut stocker les données, déclencher un autre workflow ou envoyer une notification.
Exemples d'utilisation d'un Webhook
Voici trois exemples d’utilisation des webhooks dans différents contextes.
Exemple 1 : vous exploitez une boutique en ligne sur Shopify et vous souhaitez recevoir une notification Slack chaque fois qu’une nouvelle commande est passée.
- Événement déclencheur : un client passe une nouvelle commande sur votre site Web.
- Action du Webhook : la plateforme de commerce électronique envoie automatiquement une requête HTTP POST à une URL de webhook associée à votre compte Slack.
- Slack reçoit les données et publie automatiquement un message dans le canal de votre équipe avec les détails de la commande (nom du client, numéro de commande et montant total).
Exemple 2 : vous avez créé une application sur Bubble et recevez constamment des e-mails de personnes vous envoyant leurs coordonnées pour s’inscrire.
- Événement déclencheur : un utilisateur vous envoie un e-mail avec ses coordonnées. L’e-mail est immédiatement transféré à Parseur.
- Action du Webhook : Parseur envoie automatiquement une requête HTTP POST à une URL de webhook associée à votre compte Bubble.
- Bubble reçoit les données et crée automatiquement une nouvelle entrée pour cet utilisateur.
En savoir plus sur l’intégration de Bubble, Parseur et des Webhooks
Parseur et les Webhooks
Parseur est un puissant logiciel de parsing par IA spécialisé dans l’extraction de données à partir de divers documents, notamment des e-mails et des PDF. Notre système de webhook intégré vous permet de rationaliser vos workflows et de connecter n’importe quelle application.
Une fois que Parseur a extrait les données pertinentes d’un document, un webhook peut envoyer automatiquement ces données à une URL spécifiée. Cela signifie que chaque fois que Parseur traite un nouveau document, les données extraites peuvent être instantanément exportées vers d’autres applications telles que des CRM, des bases de données ou des applications personnalisées, sans intervention manuelle.

Avantages de l’utilisation de Parseur avec les Webhooks
- Automatisation en temps réel : grâce aux webhooks, Parseur peut envoyer automatiquement les données extraites à d’autres applications lorsqu’un document est traité, garantissant ainsi que vos workflows restent à jour et réactifs.
- Intégration transparente : l’intégration des webhooks de Parseur facilite la connexion avec un large éventail d’outils et de services. Qu’il s’agisse d’un CRM, d’un logiciel de comptabilité ou d’une application personnalisée, les webhooks permettent un flux de données fluide et continu.
- Personnalisation : vous avez un contrôle total sur la destination des données et leur utilisation. En spécifiant l’URL du webhook, vous pouvez diriger les informations extraites exactement là où vous en avez besoin.
- Évolutivité : à mesure que votre entreprise se développe, le volume de données que vous traitez augmente également. Les webhooks permettent à Parseur de s’adapter à vos besoins, garantissant ainsi que de grandes quantités de données peuvent être traitées et transférées automatiquement sans goulot d’étranglement.
En savoir plus sur l’intégration de Parseur aux Webhooks
Cas d'utilisation courants des Webhooks
Les webhooks sont utilisés dans une variété d’applications et de secteurs d’activité.
- Commerce électronique : mettre à jour automatiquement l’inventaire ou informer les clients en cas de changement de statut d’une commande.
- Marketing : envoyer des notifications en temps réel lorsque des prospects effectuent des actions spécifiques, telles que remplir un formulaire ou s’abonner à une newsletter.
- Support client : déclencher la création automatique de tickets dans un système de helpdesk lorsqu’un client soumet une demande d’assistance.
- Finance : mettre à jour instantanément le logiciel de comptabilité lorsque des paiements sont reçus ou des factures sont générées.
- RH : automatiser la mise à jour des dossiers des employés lorsque de nouveaux employés remplissent les documents d’intégration.
Les webhooks sont de puissants outils d’automatisation qui permettent une interaction transparente entre les applications et un transfert de données en temps réel. Comprendre et exploiter les webhooks peut considérablement améliorer vos capacités, que vous souhaitiez rationaliser les processus métier, améliorer l’efficacité ou améliorer l’intégration de la plateforme.
Foire aux questions
Voici toutes vos questions sur les Webhooks et leurs réponses.
-
Qu’est-ce que le polling ?
-
Dans les logiciels et les API, le polling consiste à envoyer régulièrement des requêtes répétées à un serveur pour savoir si de nouvelles données sont disponibles ou si une condition spécifique a été remplie.
-
Qu’est-ce que le format JSON ?
-
JSON (JavaScript Object Notation) est un format d’échange de données facile à lire et à écrire pour les humains, et facile à parser et à générer pour les machines.
-
Quand dois-je utiliser un Webhook ?
-
Parseur dispose déjà d’intégrations natives avec Make et Zapier. Vous pouvez utiliser un Webhook pour envoyer des données à une application personnalisée ou lorsque les applications ne s’intègrent pas aux outils d’automatisation courants.
-
Parseur dispose-t-il d’une documentation complète sur les Webhooks ?
-
Oui, vous pouvez consulter la documentation ici.
Dernière mise à jour le




