La automatización es clave para mejorar la eficiencia y agilizar los procesos. Una de las herramientas más potentes que permite esta automatización es el webhook. Pero, ¿qué es exactamente un webhook y cuándo deberías utilizarlo para conectar tus aplicaciones?
¿Qué es un Webhook?
Un webhook es un método utilizado por las aplicaciones web para comunicarse automáticamente entre sí. Es una forma en la que una aplicación envía datos o notificaciones en tiempo real a otra aplicación siempre que ocurre un evento específico. A diferencia de las API tradicionales (Interfaces de Programación de Aplicaciones) que requieren un sondeo constante, los webhooks son impulsados por eventos. Esto significa que solo envían datos cuando un evento los activa, por lo que son más eficientes y oportunos.
Un webhook es como un mensajero digital que entrega automáticamente información de una app a otra cuando ocurre algo importante. Por ejemplo, cuando recibes un nuevo correo electrónico, un webhook podría enviar automáticamente los datos de ese correo a otra app donde los almacenas o analizas.
Webhooks vs. API
APIs: Solicitas datos específicos de otra aplicación (el servidor), y la API recupera esa información. Este proceso implica el sondeo, donde tu aplicación debe comprobar continuamente la API para ver si hay actualizaciones. Las APIs son ideales para situaciones en las que necesitas consultar y recuperar datos activamente, ofreciendo mayor control sobre la interacción.
Webhooks, por otro lado, son impulsados por eventos, lo que significa que envían automáticamente datos a otra aplicación cada vez que ocurre un evento específico. Esto hace que los webhooks sean más eficientes para actualizaciones en tiempo real, ya que solo transmiten información cuando es necesario, eliminando la necesidad de sondeo constante.
Cuando utilizas una API, tienes que extraer los datos de la fuente a intervalos regulares. Cuando usas un webhook, los datos se te envían tan pronto como estén disponibles.
| Características | Webhooks | APIs |
|---|---|---|
| Método | Impulsado por eventos (push) | Impulsado por solicitudes (pull) |
| Eficiencia | El más eficiente, ya que los datos se envían solo cuando es necesario | Puede ser intensivo en recursos debido al sondeo |
| Complejidad | Fácil de configurar | Más complejo |
| Actualizaciones en tiempo real | Sí, los datos se envían inmediatamente | No, los datos se obtienen bajo demanda |
| Control sobre los datos | Limitado, necesitas poder aceptar datos en cualquier momento | Control total, decides cuándo obtener los datos |
¿Cómo funcionan los Webhooks?
Los webhooks también se denominan hooks de software que envían datos a través de HTTP.
- Evento desencadenante: Ocurre un evento específico en la aplicación que enviará los datos. Esto puede ser cualquier cosa, desde recibir un nuevo correo electrónico, crear un nuevo pedido o actualizar un perfil de usuario.
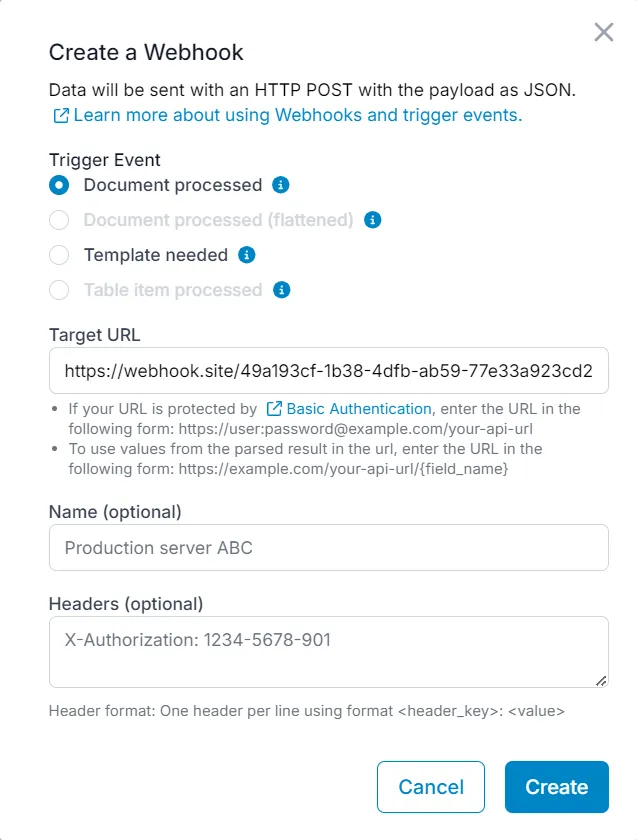
- URL del Webhook: La aplicación emisora envía una solicitud a una URL predefinida llamada URL del webhook. La aplicación receptora escucha los datos entrantes en esa URL.
- Transmisión de datos: Los datos asociados al evento desencadenante se envían como una carga útil (normalmente en formato JSON) a la URL del webhook mediante una solicitud HTTP POST.
- Acción en el extremo receptor: La aplicación receptora procesa los datos y realiza una acción predefinida en función de ellos. Por ejemplo, almacenar los datos, activar otro flujo de trabajo o enviar una notificación.
Ejemplo de Webhook
Aquí tienes tres ejemplos de cómo pueden usarse los webhooks en distintos contextos.
Ejemplo 1: Tienes una tienda online en Shopify y quieres recibir una notificación de Slack cada vez que se realiza un nuevo pedido
- Evento desencadenante: Un cliente realiza un nuevo pedido en tu sitio web.
- Acción del Webhook: La plataforma de e-commerce envía automáticamente una solicitud HTTP POST a una URL de webhook asociada a tu cuenta de Slack.
- Slack recibe los datos y publica automáticamente un mensaje en el canal de tu equipo con los detalles del pedido (nombre del cliente, número de pedido e importe total).
Ejemplo 2: Has creado una aplicación en Bubble y recibes constantemente correos electrónicos de personas que te envían sus datos de contacto para registrarse.
- Evento desencadenante: Un usuario te envía un correo con sus datos. El correo se reenvía instantáneamente a Parseur.
- Acción del Webhook: Parseur envía automáticamente una solicitud HTTP POST a una URL de webhook asociada a tu cuenta de Bubble.
- Bubble recibe los datos y crea automáticamente una nueva entrada para ese usuario.
Leer más sobre la integración de Bubble, Parseur y Webhooks
Parseur y los Webhooks
Parseur es un potente software de análisis de IA especializado en extraer datos de diversos documentos, incluidos correos electrónicos y archivos PDF. Nuestro sistema de Webhook integrado te permite agilizar tus flujos de trabajo y conectar cualquier aplicación entre sí.
Una vez que Parseur extrae los datos relevantes de un documento, un webhook puede enviar automáticamente esos datos a una URL especificada. Esto significa que cada vez que Parseur procesa un nuevo documento, los datos extraídos pueden exportarse instantáneamente a otras aplicaciones como CRMs, bases de datos o apps personalizadas sin intervención manual.

Ventajas de utilizar Parseur con Webhooks
- Automatización en tiempo real: Con los webhooks, Parseur puede enviar automáticamente los datos extraídos a otras aplicaciones cuando se procesa un documento, asegurando que tus flujos de trabajo estén siempre actualizados y sean receptivos.
- Integración sin fisuras: La integración de webhooks de Parseur facilita la conexión con una amplia gama de herramientas y servicios. Ya sea un CRM, un software de contabilidad o una aplicación desarrollada a medida, los webhooks permiten un flujo de datos fluido y continuo.
- Personalización: Tienes control total sobre dónde van los datos y cómo se utilizan. Al especificar la URL del webhook, puedes dirigir la información extraída exactamente donde lo necesites.
- Escalabilidad: A medida que tu negocio crece, también crece el volumen de datos que gestionas. Los webhooks permiten que Parseur se escale con tus necesidades, garantizando que grandes volúmenes de datos puedan procesarse y transferirse automáticamente sin cuellos de botella.
Lee más sobre la integración de Parseur con Webhooks
Casos de uso comunes de los Webhooks
Los webhooks se utilizan en una gran variedad de aplicaciones e industrias.
- E-commerce: Actualizar automáticamente el inventario o notificar a los clientes cuando cambia el estado de un pedido.
- Marketing: Enviar notificaciones en tiempo real cuando los leads realizan acciones específicas, como rellenar un formulario o suscribirse a una newsletter.
- Atención al cliente: Activar la creación automática de tickets en un sistema de soporte cuando un cliente envía una solicitud de asistencia.
- Finanzas: Actualizar al instante el software de contabilidad cuando se reciben pagos o se generan facturas.
- RRHH: Automatizar la actualización de los registros de empleados cuando los nuevos ingresos completan los documentos de incorporación.
Los webhooks son herramientas de automatización potentes que permiten una interacción fluida entre aplicaciones y transferencia de datos en tiempo real. Comprender y aprovechar los webhooks puede mejorar significativamente tus capacidades, ya sea que quieras optimizar procesos empresariales, mejorar la eficiencia o ampliar la integración entre plataformas.
Preguntas frecuentes
Aquí tienes todas las respuestas a tus preguntas sobre Webhooks.
-
¿Qué es el sondeo?
-
En el software y las API, el sondeo implica enviar peticiones repetidas a un servidor de manera regular para preguntar si hay nuevos datos disponibles o si se ha cumplido una condición específica.
-
¿Qué es el formato JSON?
-
JSON (JavaScript Object Notation) es un formato de intercambio de datos que resulta fácil de leer y escribir para las personas, y fácil de analizar y generar para las máquinas.
-
¿Cuándo debería usar un Webhook?
-
Parseur ya cuenta con integraciones nativas con Make y Zapier. Puedes utilizar un Webhook para enviar datos a una aplicación personalizada o cuando las aplicaciones no se integran con herramientas de automatización comunes.
-
¿Parseur tiene documentación completa sobre Webhooks?
-
Sí, puedes consultar la documentación aquí.
Última actualización el




