Ik ben super enthousiast om aan te kondigen dat versie 3 van de Parseur-app nu als preview beschikbaar is en op jouw feedback wacht! Deze nieuwe versie introduceert weliswaar geen baanbrekende functies, maar maakt de gebruikerservaring van Parseur intuïtiever en prettiger. Tegelijkertijd bereidt het de weg voor toekomstige ontwikkelingen.
Lees verder om te ontdekken wat er allemaal is veranderd en waarom. Wil je direct zelf de nieuwe look ervaren? Klik dan op de knop hieronder en probeer het meteen uit!
Wat is de Parseur app?
Parseur bestaat uit verschillende onderdelen:
- De hoofdpagina (waar je nu bent)
- De API (de computerinterface van Parseur)
- De app (de gebruikersinterface van Parseur)
Parseur v3 is een redesign van de Parseur app, waar de meeste gebruikers het grootste deel van hun tijd besteden. De app moet twee dingen heel goed doen:
- Nieuwe gebruikers snel en soepel op weg helpen. Parseur kan allerlei verschillende documentverwerkingstaken uitvoeren, maar je hoeft niet alles meteen te kennen. De Parseur app begeleidt je moeiteloos door de basis en houdt geavanceerde opties uit het zicht totdat je ze nodig hebt.
- Power users in staat stellen efficiënt en flexibel te werken. Begrijp je de belangrijkste functies, dan kun je je documentverwerking tot in detail optimaliseren. Als je net zo enthousiast raakt over Parseur als veel van onze tevreden klanten, dan hoort de app niet in de weg te zitten of je onnodig te laten klikken en scrollen om gedaan te krijgen wat je wilt.
Het combineren van de wensen van zowel beginnende als gevorderde gebruikers is een bekende uitdaging voor SaaS- en softwarebedrijven. Wij hopen dat deze nieuwe versie daar beter in slaagt!
Waarom een redesign van de Parseur app?
Eerst een kleine disclaimer: ik ben geen designer en geen wereldberoemde UI- of UX-expert. Parseur is een klein bedrijf van drie mensen waarvan ik medeoprichter ben. In mijn dagelijkse werk houd ik me bezig met onze front-end React-applicatie, maar ook met sales, marketing, support, administratie en nog veel meer.
Wat betreft design maak ik het graag simpel: het moet er goed uitzien en goed werken, prettig aanvoelen en zo min mogelijk tijd kosten om te bouwen en te onderhouden.
Laat me je het verhaal van de Parseur app vertellen.
In de eerste maanden van de ontwikkeling was Parseur groen, zaten er piraten in (echt waar), en gebruikten we Google's Material Design. Over dat vergeten tijdperk lees je meer in dit interview over de begindagen van Parseur bij Starter Story.


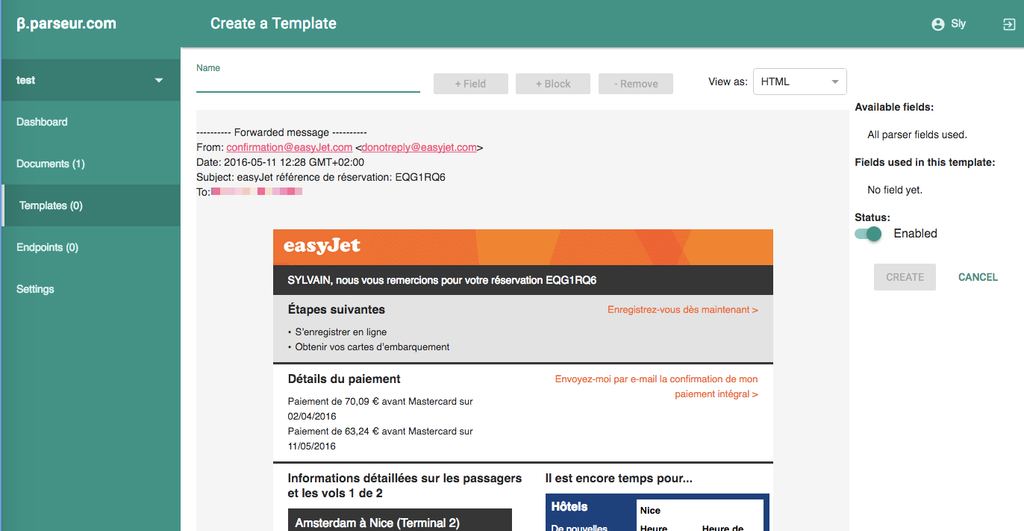
Eind 2016 stonden we klaar om Parseur te lanceren, maar namen afscheid van de piraten en kozen voor Twitter's Bootstrap als design. De reden? We vonden het niet verstandig om een serieuze B2B SaaS te starten met een thema van houten planken, haken en rumflessen (misschien wel onze grootste misser, wie zal het zeggen). Bootstrap verkoos ik destijds boven Material Design omdat Material Design met React nog vrij nieuw was en Material UI destijds onderdelen en polish miste, waardoor maatwerk lastig en tijdrovend werd. Bootstrap was destijds volwassen en snel in gebruik – aanvankelijk dan.

Door de jaren heen groeide Parseur en breidden we functionaliteit uit. We voegden nieuwe features toe, sleutelden aan de app en losten bugs op. Iedere nieuwe functie betekende nieuwe pagina’s, navigatie, formulieren, checkboxes en dropdowns. Gaandeweg werd het steeds lastiger en tijdsintensiever om Bootstrap verder op maat te maken naar onze wensen.

Terwijl we plannen maakten voor grote, nieuwe features voor Parseur, besloot ik het ontwerp opnieuw onder handen te nemen. Het doel: een betere gebruikerservaring én meer flexibiliteit in ons design.
We namen afscheid van Bootstrap en stapten over op Tailwind CSS, een utility-first framework dat je volledige vrijheid geeft over de look & feel zonder vooraf gedefinieerde stijlen. Het opzetten hiervan kost initieel wat meer tijd, maar tools als Tailwind UI zorgen voor inspiratie en handige voorbeelden.
We zijn in juli 2021 gestart en hebben er zo’n twee maanden aan gewerkt. Om het project goed te combineren met andere taken, deed ik ’s ochtends de routineklussen (support, meetings, mail, administratie), zodat ik de middag aan de UI kon besteden. Gelukkig is het in juli/augustus wat rustiger qua support bij Parseur en omdat het winter was op Mauritius, was de verleiding om te gaan zwemmen of naar het strand gering 😊.

Dus, wat is er nieuw?
Wat is er nieuw in Parseur v3?
Vernieuwd design
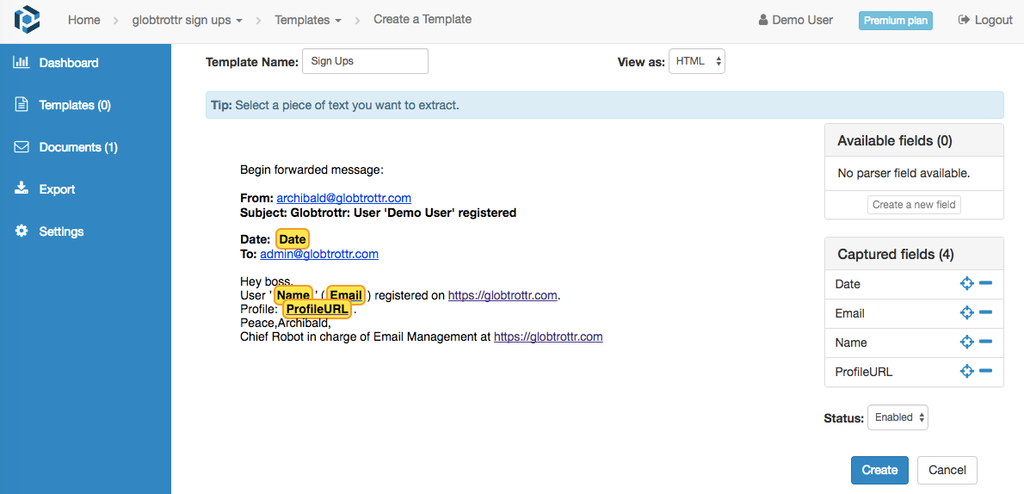
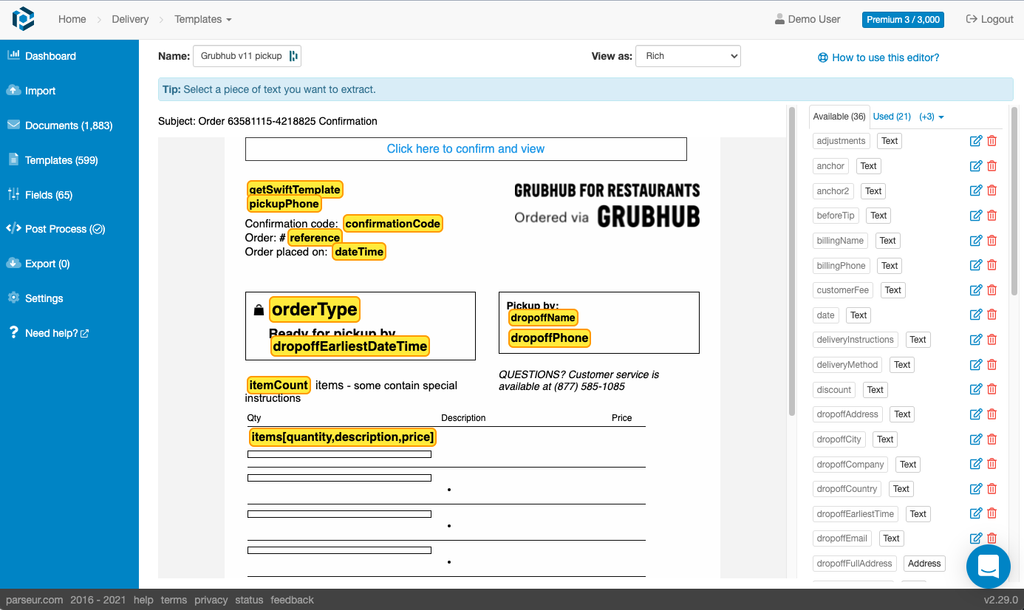
De oude app oogde wat verouderd en had de bekende “Bootstrap”-uitstraling zoals zovele websites.

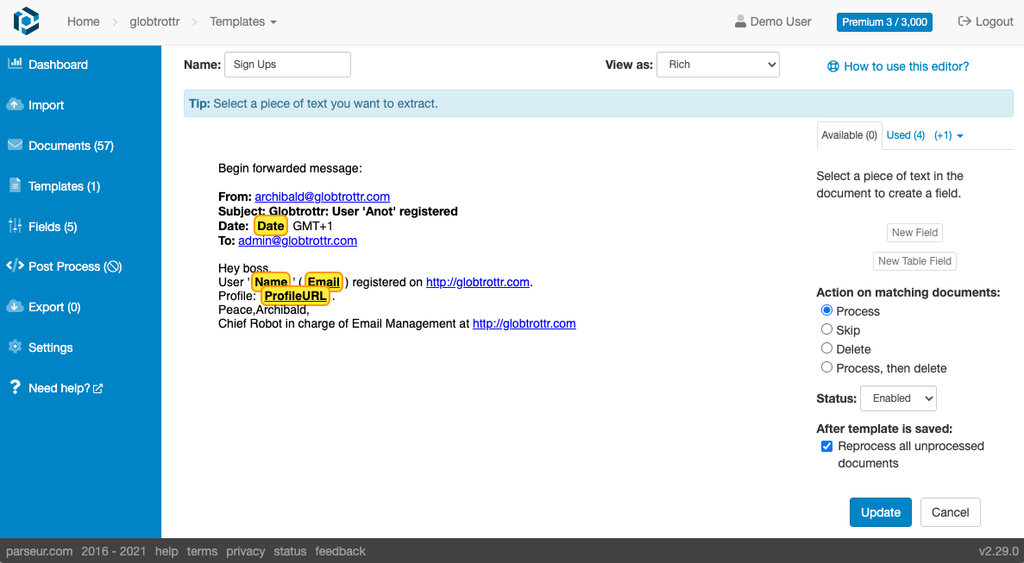
We hebben gekozen voor een moderne look & feel, met als hoofdkleur het bekende “Parseur blauw”, aangevuld met meer pastelkleuren en een stevigere typografie.

Ook hebben we gezorgd voor consistente koppen, uniforme formulieren en een veel betere mobiele ervaring.
Verbeterde navigatie
Voorheen bestond de navigatie uit een bovenste header, een menu aan de linkerkant (binnen een mailbox of je account) en een footer.

De nieuwe app bevat enkel nog een uitklapbaar menu aan de linkerkant, wat meer ruimte oplevert voor de hoofdinformatie. Vooral bij het maken van complexe templates is dat prettig werken.
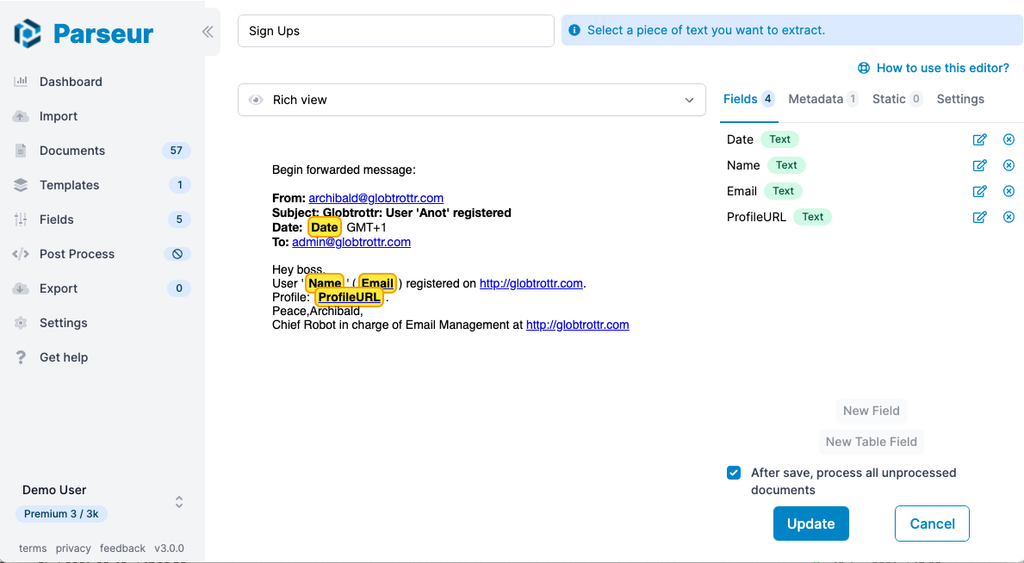
Vernieuwde template editor
De template editor is de meest uitgebreide pagina van de app en de plek waar je als gebruiker waarschijnlijk de meeste tijd doorbrengt bij het beheren van templates. Door de groei in functionaliteit was de pagina zijn eenvoud kwijtgeraakt.
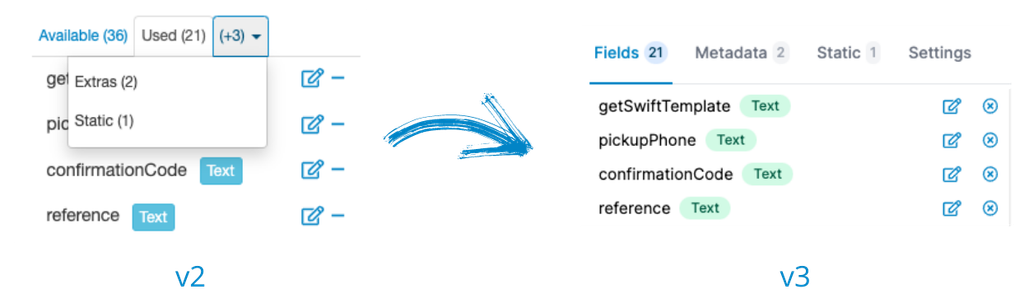
Verbeterde tabbladen

We hebben de tabstructuur vereenvoudigd en overzichtelijker gemaakt:
- De voormalige tabs "Beschikbaar" en "Gebruikt" zijn samengevoegd tot het “Velden”-tabblad, zodat je minder hoeft te wisselen tijdens het maken van velden.
- Statische velden zijn nu altijd zichtbaar. Voorheen zaten ze verborgen onder een klein driehoekje op kleine schermen, wat ze lastig vindbaar maakte en vaak vragen opleverde bij support.
- Het nieuwe tabblad "Instellingen" bevat minder gebruikte opties, zoals template-acties en het uitschakelen van een template.
- De actieknoppen voor “Nieuw veld”, “Nieuwe tabelveld” of “Template aanmaken” zijn altijd onderaan in beeld. Je hoeft dus niet meer te scrollen als je veel velden hebt.
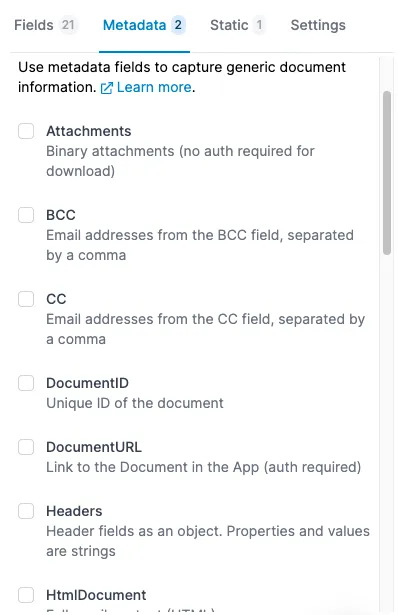
"Extra"-velden heten nu "Metadata"-velden
De naam “Extra” bleek verwarrend voor gebruikers. Na meerdere suggesties van gebruikers hebben we ze omgedoopt tot “Metadata”-velden. In het nieuwe tabblad zie je direct de beschrijving van elk veld.

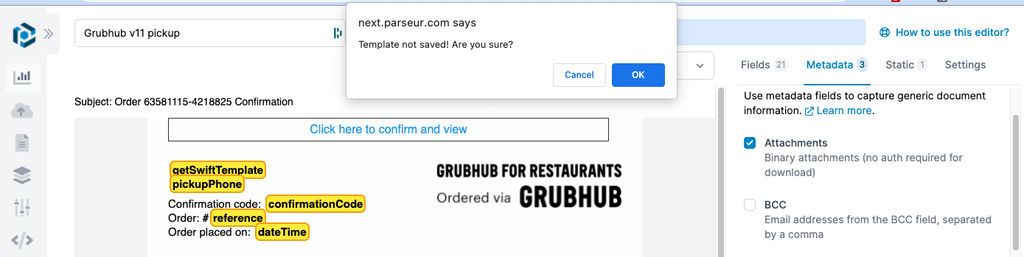
Bevestigingsdialoog bij het verlaten van de editor
Als je de template editor verlaat met niet-opgeslagen wijzigingen, waarschuwt de app je nu. Zo voorkom je dat je per ongeluk werk kwijtraakt als je ergens anders klikt.

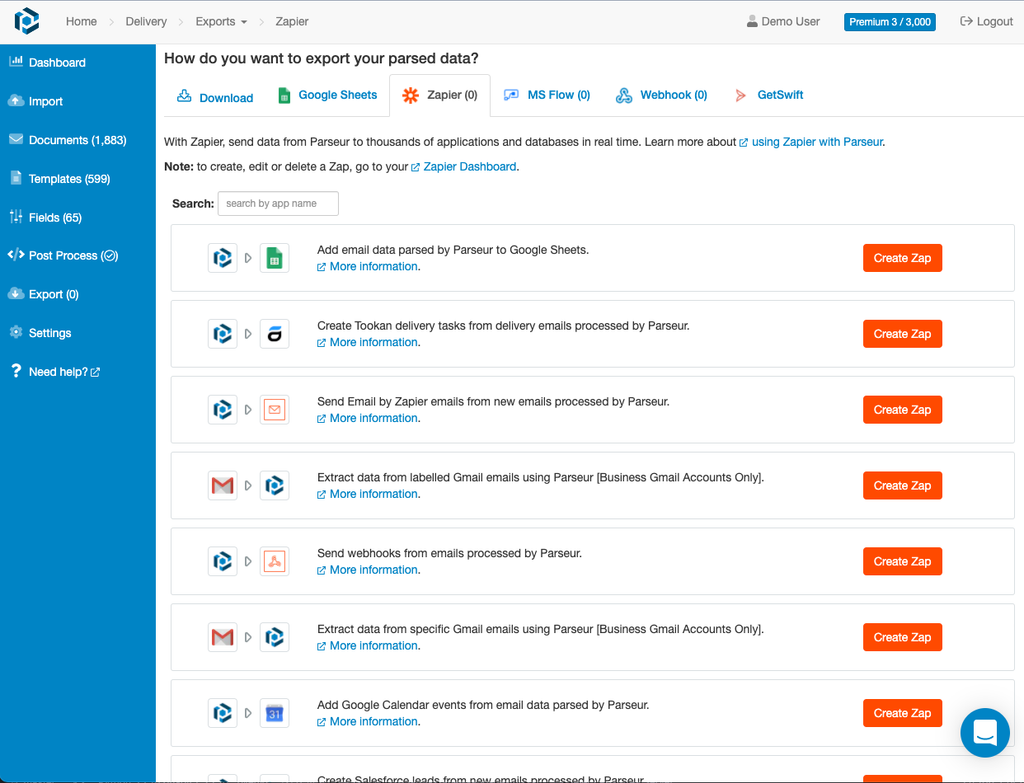
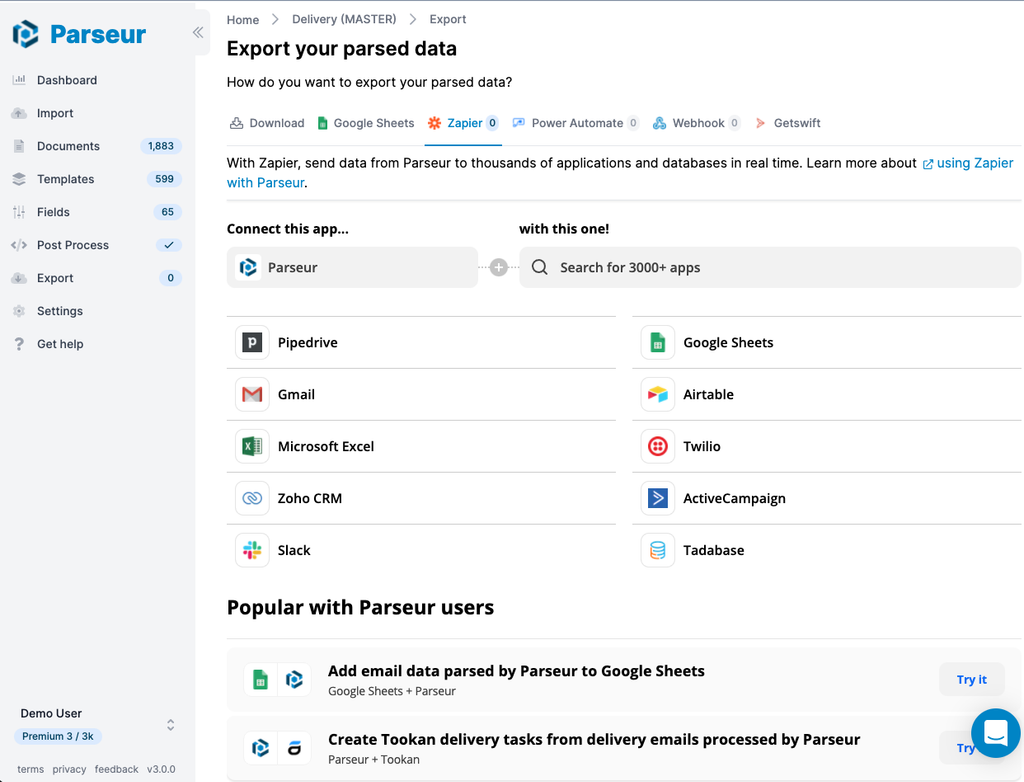
Vernieuwde Zapier integratiepagina
Het vorige Zapier exportscherm was maatwerk en gebruikte de Zapier API.

Tijdens de ontwikkeling van het nieuwe ontwerp introduceerde Zapier een in te bedden appdirectory die er veel beter uitziet, betere zoekfunctionaliteit biedt en uitstekend past bij onze nieuwe uitstraling!

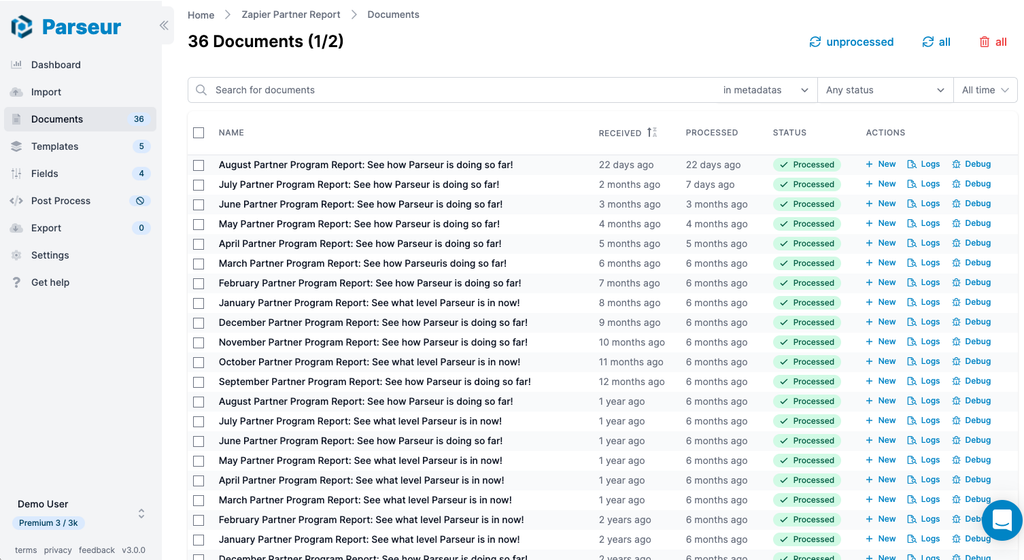
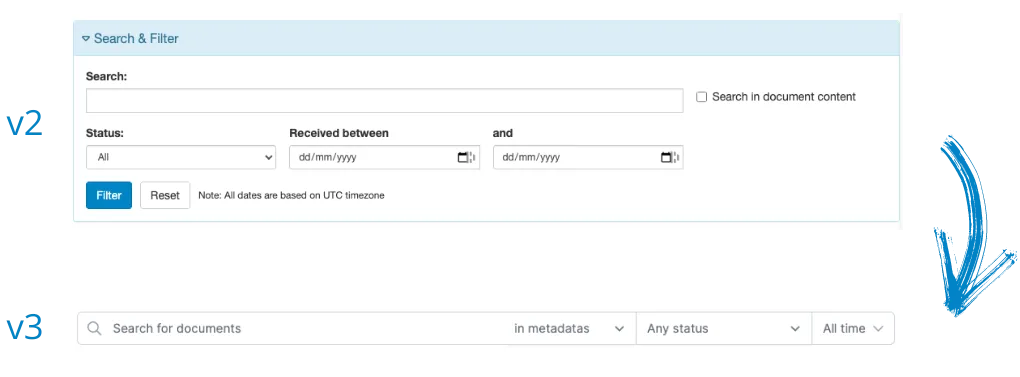
Verbeterde zoek- en filterfunctionaliteit
De zoek- en filterformulieren zijn compacter gemaakt en tonen direct resultaten terwijl je typt. Ook de documentdate-filter is verbeterd: je kunt nu makkelijk kiezen uit periodes als vandaag, gisteren, laatste 7 dagen of laatste 30 dagen.

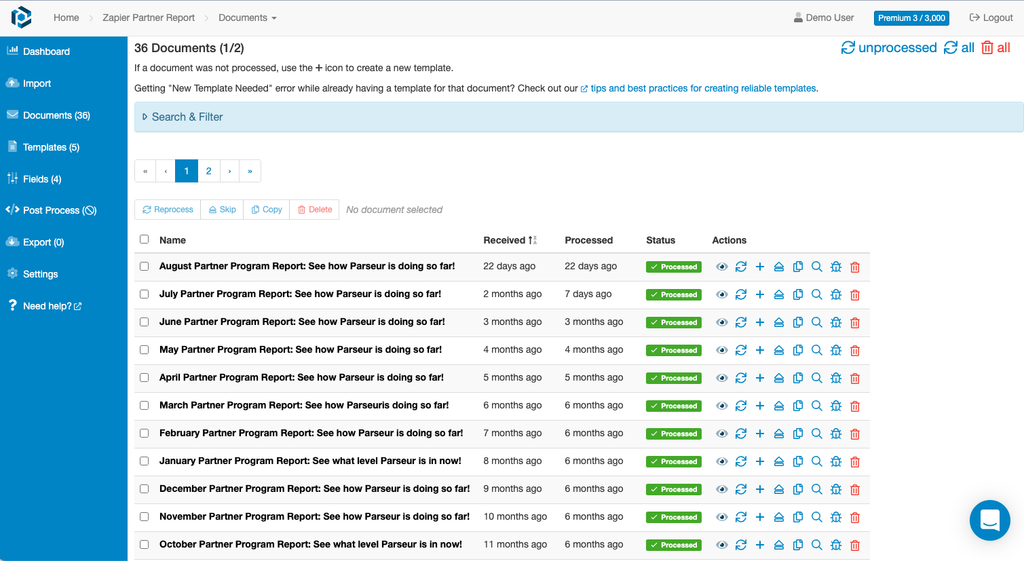
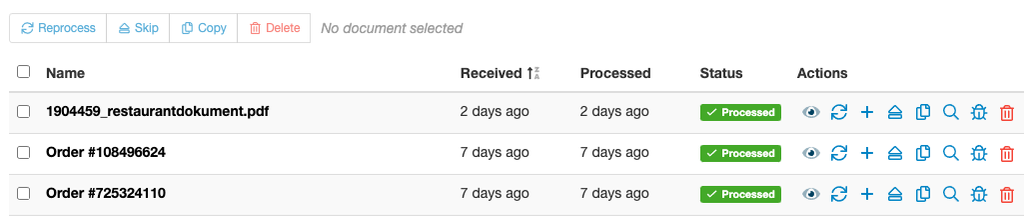
Contextuele bulkacties
Op de documentlijst tonen we minder vaak gebruikte acties (zoals opnieuw verwerken, kopiëren, overslaan of verwijderen) pas nadat je documenten hebt geselecteerd via de multi-select box. Dit houdt het scherm rustig én je ziet meteen welke bulkacties er beschikbaar zijn.

Overige aanpassingen
Andere vernieuwingen zijn onder meer:
- Een nieuwe laadindicator bovenaan iedere pagina
- Duidelijkere en minder drukke pagina’s; op elke pagina tonen we alleen wat relevant is, zonder dat je functies verliest
- Vernieuwde iconen voor onder andere templates, documenten, downloads en accounts
- Beter presterende app: Parseur laadt en werkt merkbaar sneller
- En nog veel meer, kom het vooral zelf uitproberen!
Wat kun je hierna verwachten?
Versie 3 blijft de komende weken beschikbaar als preview, zodat we feedback kunnen verzamelen en zeker weten dat alles soepel werkt. In deze periode blijft v2 standaard actief. Zodra we zeker weten dat v3 optimaal draait, stappen we volledig over en is v3 de nieuwe standaardversie van de Parseur app.
Laatst bijgewerkt op




