Parseurアプリケーションのバージョン3をプレビューとして公開し、皆さまからのご意見やご感想をお待ちできることを嬉しくお知らせいたします!このバージョンには目新しい機能の追加はありませんが、Parseurの操作性をより直感的かつ楽しくするためのリニューアルであり、今後の拡張性や開発にも備えています。
この記事では、どこがどのように変わったのか、その背景とともに詳しくご紹介します。新デザインをすぐに体験したい方は、読み進めずに下記ボタンから直接アクセスできます。
Parseurアプリとは?
Parseurには次の主な構成要素があります:
今回のParseur v3は、利用頻度の高いParseurアプリのリデザインとなります。アプリは次の2つの条件を満たす必要があります:
- 新規ユーザーが素早く簡単に操作を開始できること。Parseurは多様なドキュメント処理タスクが可能ですが、いきなりすべてを理解する必要はありません。Parseurアプリは基礎的な部分を順を追って案内し、それ以外はシンプルに隠します。
- パワーユーザーが効率よく仕事を進められること。主要機能に慣れてきたら、書類抽出パイプラインを細かくカスタマイズしたくなるはずです。多くの満足されたお客様のようにParseurを使いこなす際、アプリはあなたの作業を妨げず、限りなく少ないクリックやスクロールでゴールにたどり着けるべきです。
新規ユーザーとパワーユーザーの両方のニーズをバランス良く満たすことは、多くのSaaSやソフトウェア会社が直面する課題です。本バージョンでその点をさらに強化できていれば幸いです。
なぜParseurアプリをリデザインしたのか?
あらかじめお伝えしておくと、私はデザイナーでもなければ、著名なUI(ユーザーインターフェース)やUX(ユーザー体験)の専門家でもありません。Parseurは、私が共同設立した3名の小さな会社で運営しています。私の業務はフロントエンドのReactアプリ開発だけでなく、営業、マーケティング、サポート、管理業務まで多岐に渡ります。
デザインへの基本ポリシーは「見た目がよく、心地よく使えて、機能的で、実装や保守に時間をかけすぎないこと」です。
そんな私たちParseurアプリのこれまでの軌跡を少し振り返ります。
開発初期の数ヶ月間、Parseurはグリーンテーマとパイレーツ(海賊!)モチーフで、GoogleのMaterial Designを使っていました。当時の思い出は、Starter StoryのParseur誕生に関するインタビューでご紹介しています。


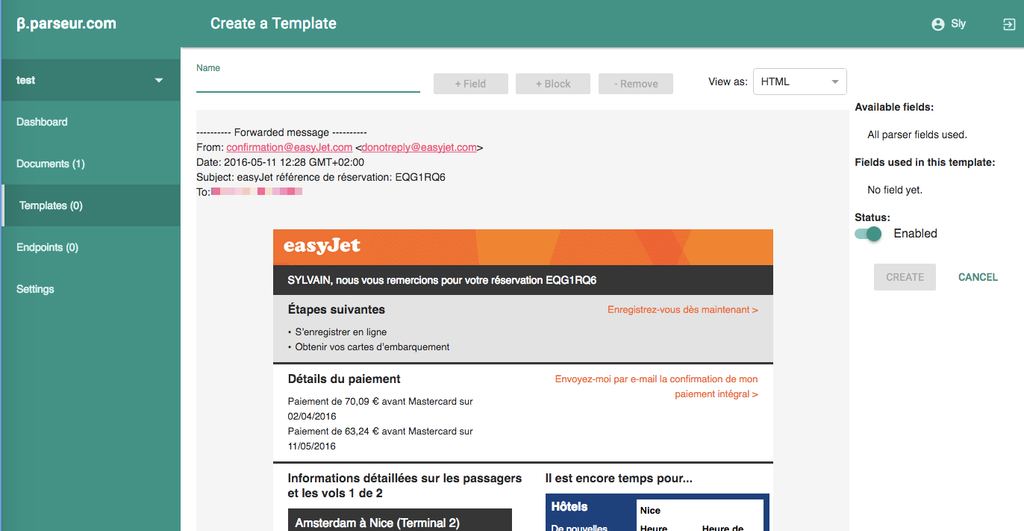
公開準備が整った2016年末、ビジネス向けSaaSサービスとしては海賊テーマやMaterial Designはリスクだと考え、TwitterのBootstrapに変更しました。海賊テーマをやめた理由は、木の板、フック、ラム酒を持つ海賊モチーフがB2Bサービスとして適切でないと感じたためです(今思えば惜しかったかもしれませんが)。また、Bootstrapを選んだのは当時Material Design for ReactやMaterial UIのコンポーネントや品質がまだ発展途上で、カスタマイズ性に難があったからでした。Bootstrapは成熟していて、手軽に導入できたのです(当時は)。

年月を重ね機能や規模が拡大する中で、機能ごと・ページごとに独自開発やカスタマイズが増え、Bootstrap本来のコンセプトから逸れ、開発効率や速度も低下していきました。

次世代の主要アップデートを計画する中で、デザイン全体を刷新する絶好の機会だと考えました。目標は、より良いユーザー体験を提供しつつ柔軟にカスタマイズでき、私たちの要件に合わせて簡単に調整できることでした。
このため、BootstrapからTailwind CSSへの移行を決断。Tailwindは「ユーティリティファースト」なCSSフレームワークで、コンポーネントの見た目も自由に決められます。デザインに最初は少し手間がかかりますが、Tailwind UIで大いに参考事例が得られました。
2021年7月初旬からプロジェクトに着手し、約2ヶ月で完成。他の業務(サポートや打ち合わせ、メール、管理)は午前中に済ませ、午後はUIアップグレード専任、というスタイル。幸いこの時期はサポートの問い合わせも少ない上、モーリシャスは冬でビーチやプールの誘惑も控えめだったため、集中できました😊。

それでは、具体的に何が新しくなったのかをご紹介します。
Parseur v3 の新機能
新しいデザイン
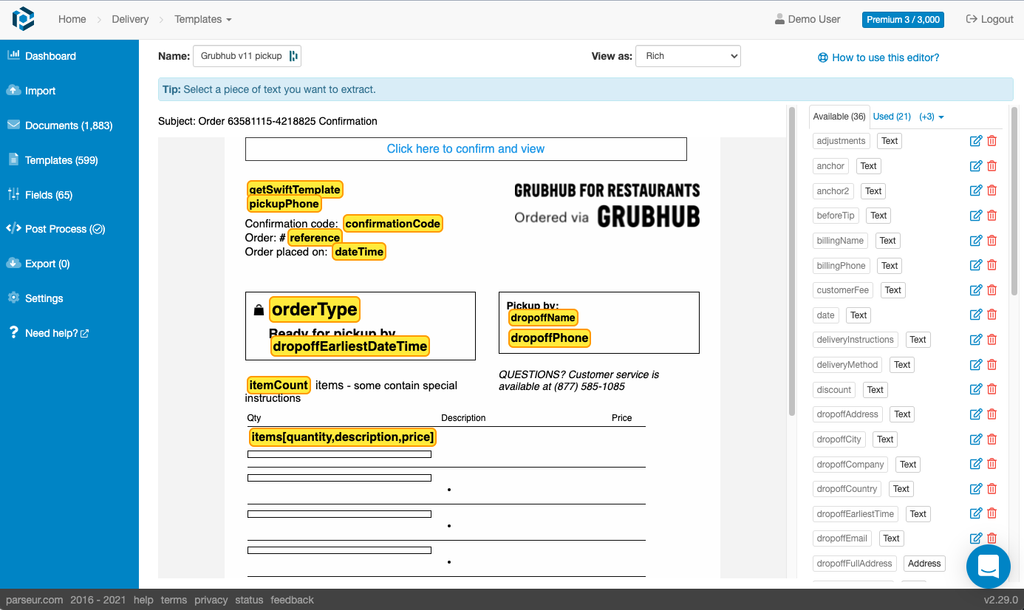
従来アプリの「Bootstrapらしさ」は他のWebサイトとも似てきて、見た目が古く感じられるようになっていました。

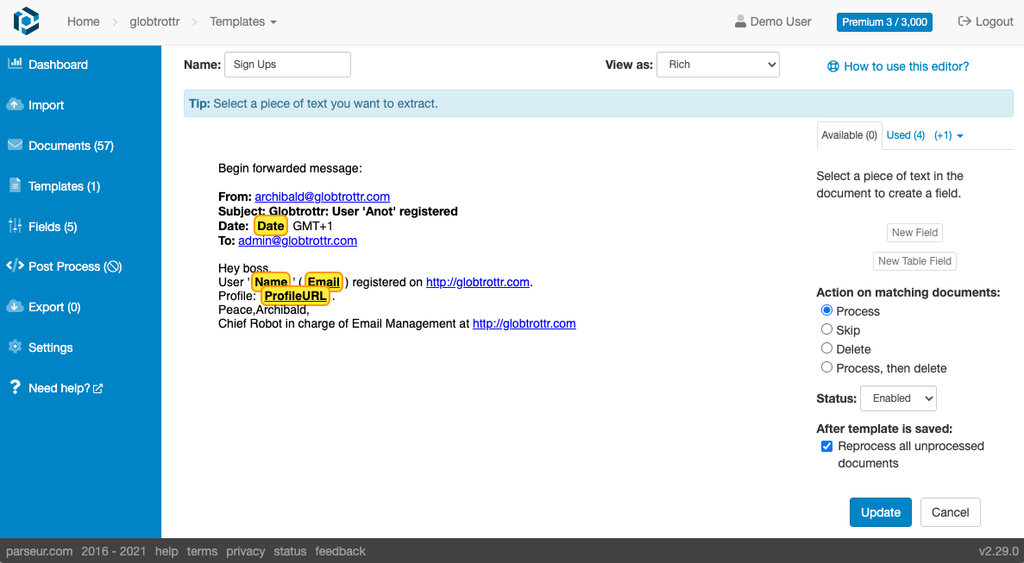
新バージョンではParseur独自のブルーをベースにし、パステル調のカラーや太めのタイポグラフィを活用した、よりモダンな外観に刷新しました。

また各ページで見出しやフォーム部品の統一感が増し、モバイル端末での閲覧・操作性も向上しています。
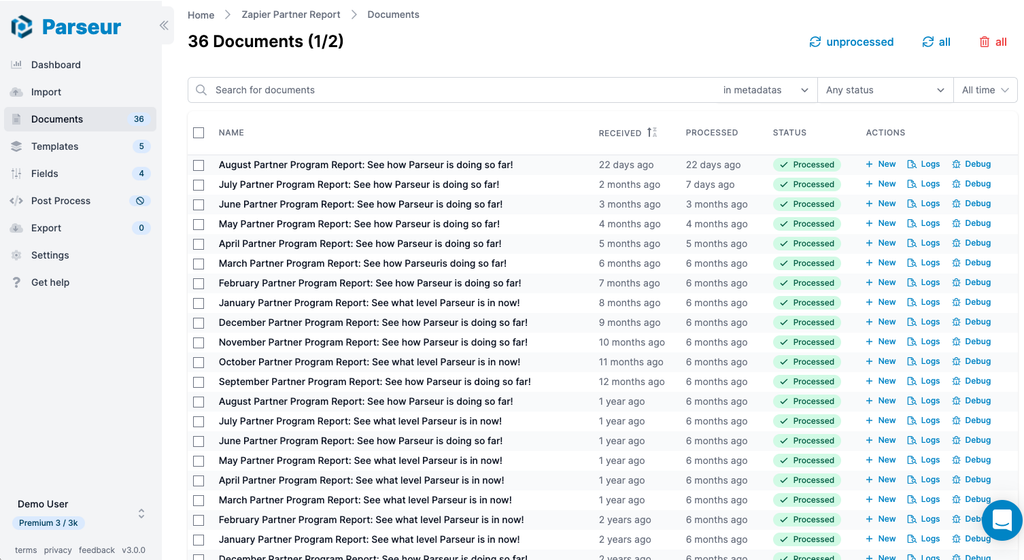
ナビゲーションの改善
従来はトップヘッダー・左メニュー・フッターの3ゾーン構成でした。

新デザインでは左メニューのみのシンプルな構成となり、メインエリアがより広く使えるようになりました。メニューは折りたためるため、特にテンプレート作成時などに便利です。
テンプレートエディタのアップデート
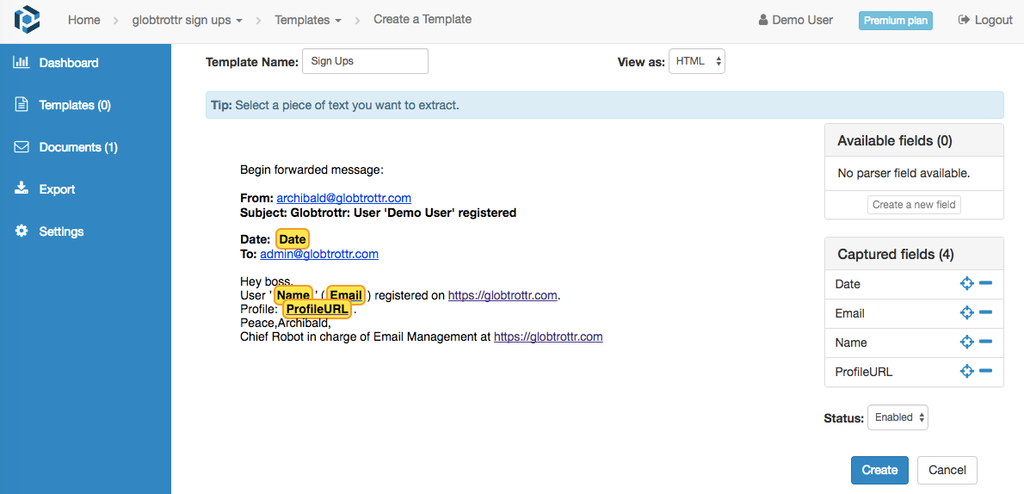
テンプレートエディタはアプリ内で最も多機能で多くの時間を費やすページです。これまで度重なる機能追加で画面が複雑化していました。
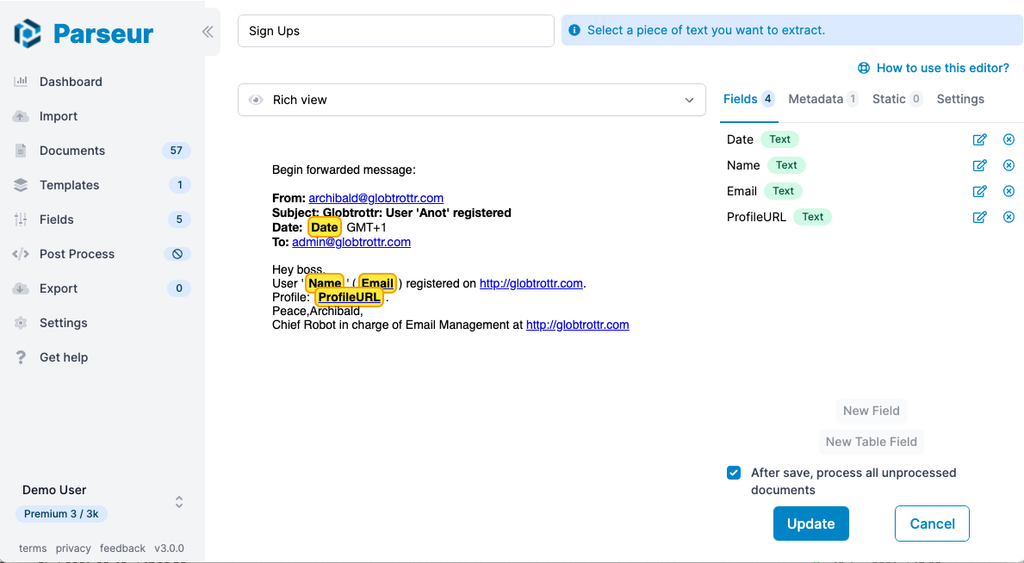
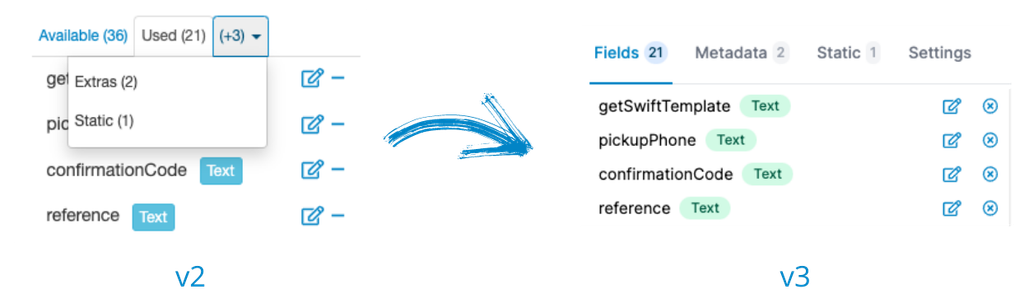
タブ構造の見直し

タブ構成を刷新し、より直感的に操作できるようにしました:
- 以前の「Available」と「Used」タブを「Fields」タブへ統合し、フィールド作成時コンテキスト切り替えの手間を排除。
- 静的フィールドも常に表示され、従来は小さな三角アイコンの奥に隠れていたため「どこ?」と問い合わせが多かった点を解消。
- 「設定」タブ新設:テンプレートのアクションや無効化など利用頻度の低い設定をまとめて管理。
- 主要ボタン固定表示:「New Field」「New Table Field」「Create template」などの操作ボタンを画面下部に固定し、フィールド数が多い場合でも常に操作可能。
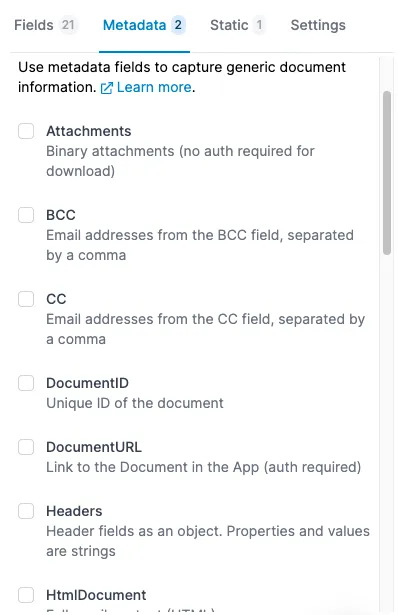
「Extra」フィールドの名称変更:「Metadata」フィールドへ
「Extra」は何を指すか分かりづらいため、複数のユーザーから名称変更の要望が寄せられていました。新タブでは機能の説明も表示しています。

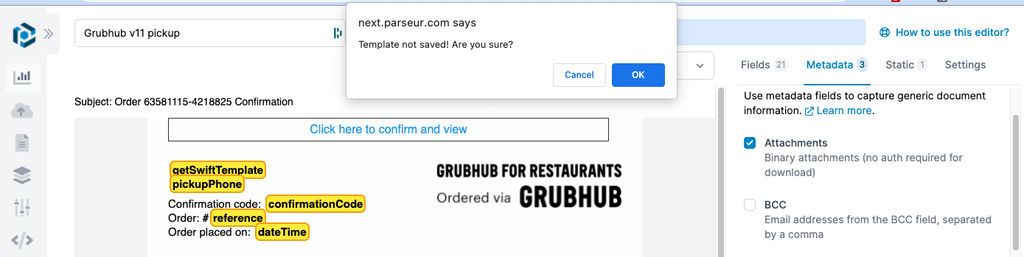
編集画面離脱時の保存確認
テンプレートエディタで変更が未保存の場合、離脱時に確認ダイアログが出るようになりました。うっかり画面外をクリックして作業内容が消えてしまうリスクを軽減します。

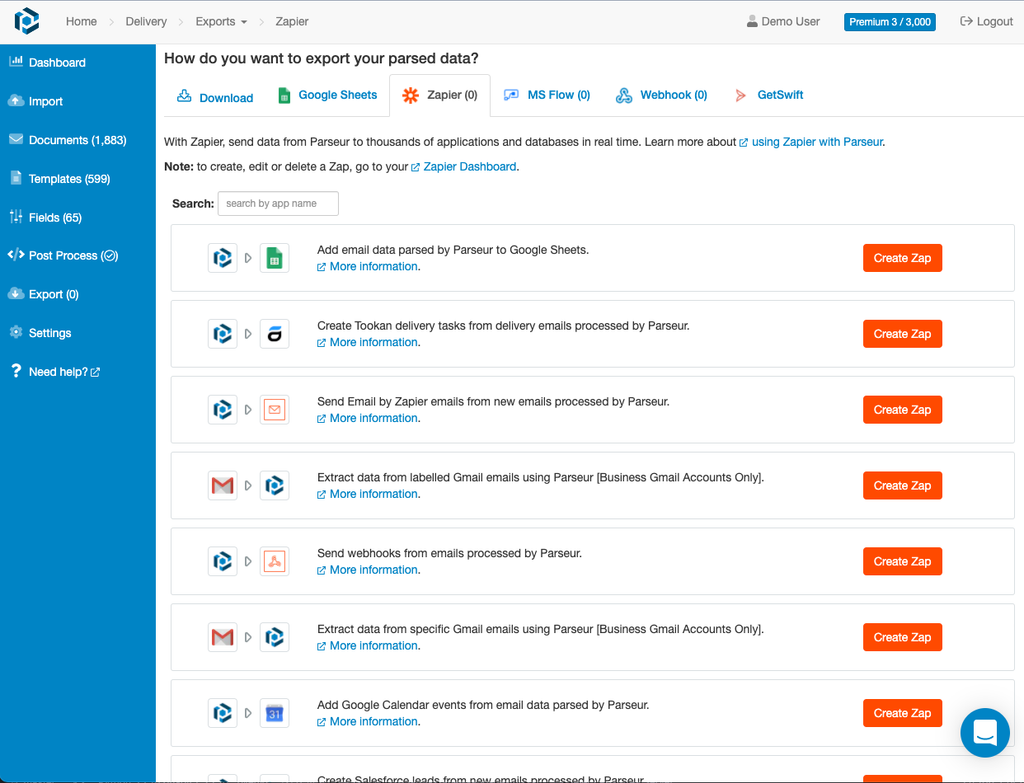
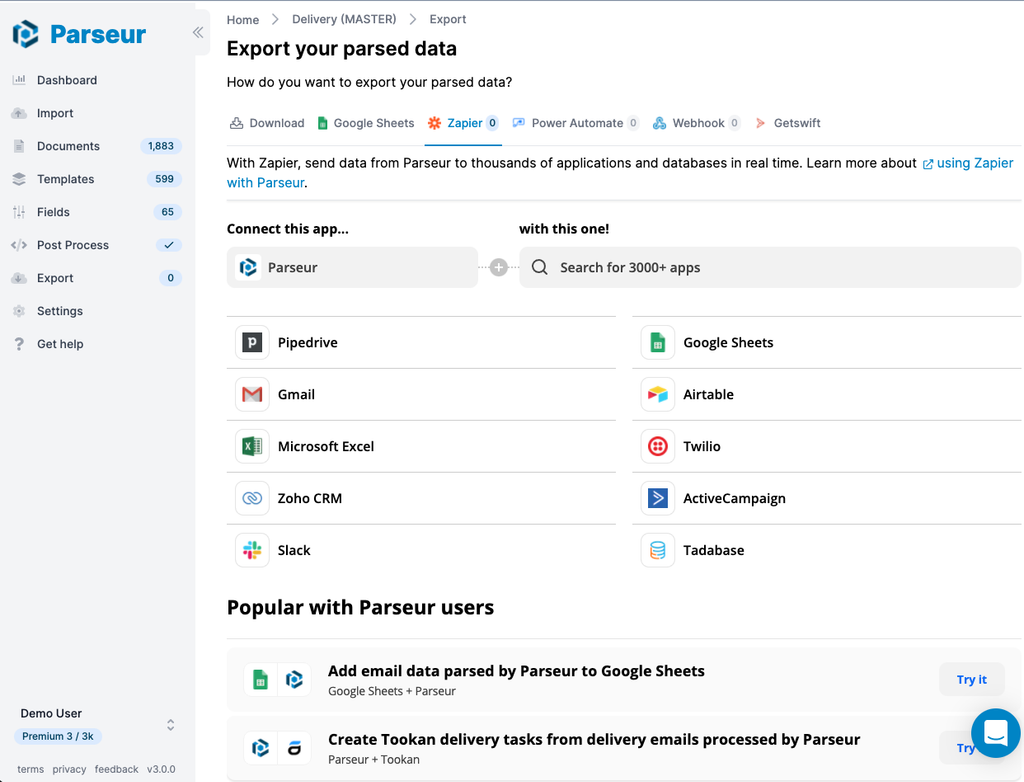
Zapier連携ページの刷新
旧Zapierエクスポート画面は独自実装かつZapier API依存で動作していました。

新デザイン作業の最中、Zapierから埋め込み可能なアプリディレクトリコンポーネントが登場。検索機能も強化され、ビジュアルも新Parseurデザインと自然に統一できました!

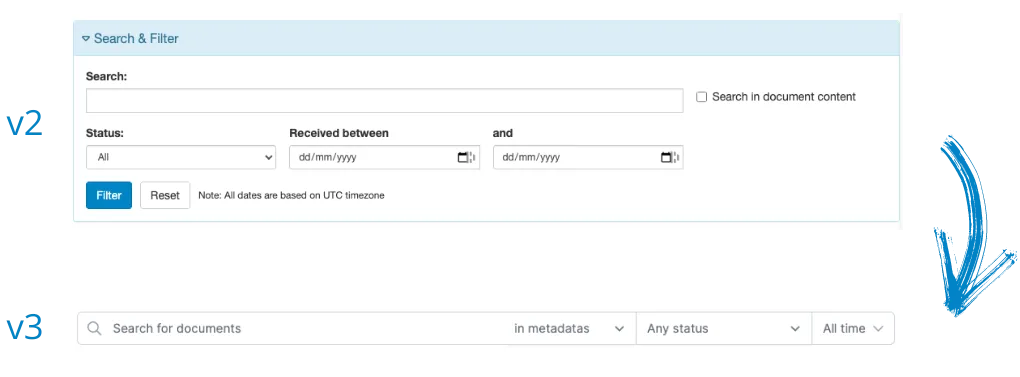
検索・フィルタの改良
検索・フィルタフォームがよりコンパクトになり、入力と同時に検索結果がリアルタイム反映されるようになりました。日付範囲フィルタも「今日」「昨日」「直近7日間」「直近30日間」などのプリセット選択ができます。

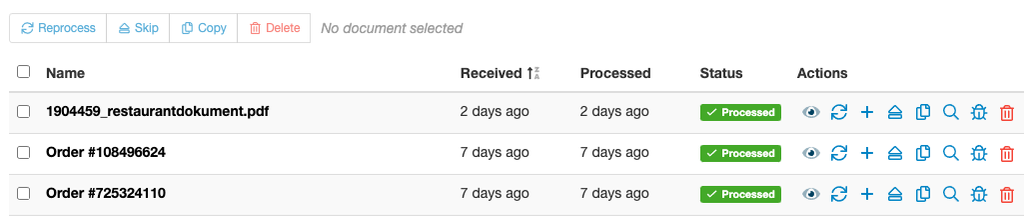
状況に応じた一括操作
ドキュメント一覧ページでは「再処理」「コピー」「スキップ」「削除」などのアクションは複数選択時のみ登場し、アイコン上に説明も表示されます。個別操作のメニューはよりシンプルになりました。

その他の主な変更点
他にも次のようなポイントが改良されました:
- ページ上部の新しいローディングインジケーター追加
- 各ページの整理:余計な要素をできるだけ省きつつ、従来の全機能は維持
- テンプレート、ドキュメント、ダウンロード、アカウント等のアイコン刷新
- 全体的なパフォーマンス向上でより軽快に動作
- その他細かい改善も多数。ぜひ新デザインで体験してください!
次のステップは?
バージョン3は数週間、プレビューとして提供し、皆さまからのフィードバックを反映しながら全機能の安定動作を確認次第、正式リリース予定です。それまではv2が引き続きデフォルトでご利用いただけます。v3の完成度に十分な自信が持てた段階でv2は終了し、v3が標準環境となります。
最終更新日




