Je suis très heureux d'annoncer que la version 3 de l'application Parseur est désormais disponible en avant-première, en attendant vos commentaires ! Bien que cette nouvelle version n'apporte pas de nouvelles fonctionnalités révolutionnaires, elle devrait rendre l'utilisation de Parseur plus intuitive et agréable, tout en préparant nos développements futurs.
Dans la suite de cet article, je vais détailler ce qui a changé et pourquoi. Si vous souhaitez simplement essayer le nouveau design, vous pouvez passer la lecture et cliquer sur le bouton ci-dessous.
Qu'est-ce que l'application Parseur ?
Parseur est composé de plusieurs éléments :
- Le site principal (qui comprend la page sur laquelle vous vous trouvez actuellement)
- L'API (l’interface de programmation de Parseur)
- L'application (l’interface utilisateur de Parseur)
Parseur v3 est une refonte de l'application Parseur, où la plupart de nos utilisateurs passent leur temps. L'application doit faire deux choses très bien :
- Intégrer de nouveaux utilisateurs rapidement et sans douleur. Parseur peut effectuer de nombreuses tâches de traitement de documents, mais vous n'aurez pas besoin de tout savoir du premier coup. L'application Parseur doit vous guider en douceur à travers les bases et cacher le reste.
- Permettre aux utilisateurs expérimentés de travailler efficacement. Une fois que vous avez compris les principales fonctionnalités, vous pouvez souhaiter approfondir et adapter votre pipeline d'extraction de documents à vos besoins. Au fur et à mesure que vous êtes accro à Parseur comme le sont certains de nos clients satisfaits, l'application Parseur ne doit pas vous gêner et ne doit pas vous obliger à cliquer ou à faire défiler des centaines de fois pour obtenir ce dont vous avez besoin.
L'équilibre entre les besoins des nouveaux utilisateurs et ceux des utilisateurs expérimentés est un défi auquel sont confrontées de nombreuses entreprises SaaS et de logiciels. Nous espérons que cette nouvelle version fait un meilleur travail à cet égard.
Pourquoi une refonte de l'application Parseur ?
Tout d'abord, une clause de non-responsabilité : je ne suis pas un designer, ni un expert mondial en UI (interface utilisateur) ou UX (expérience utilisateur). Parseur est une petite entreprise de 3 personnes que j'ai cofondée. Mon quotidien consiste à travailler sur notre application frontale React mais aussi sur les ventes, le marketing, le support client, l'administration et tout le reste.
En matière de design, mon approche de prédilection est qu'il doit être esthétique, agréable à utiliser, fonctionner correctement et prendre le moins de temps possible à mettre en œuvre et à maintenir.
Maintenant, laissez-moi vous raconter l'histoire de l'application Parseur.
Pendant les tout premiers mois de développement, Parseur était vert, avait des pirates (oui) et utilisait le Material Design de Google. Vous pouvez en apprendre davantage sur cet âge d'or oublié dans cette interview sur les débuts de Parseur sur Starter Story.


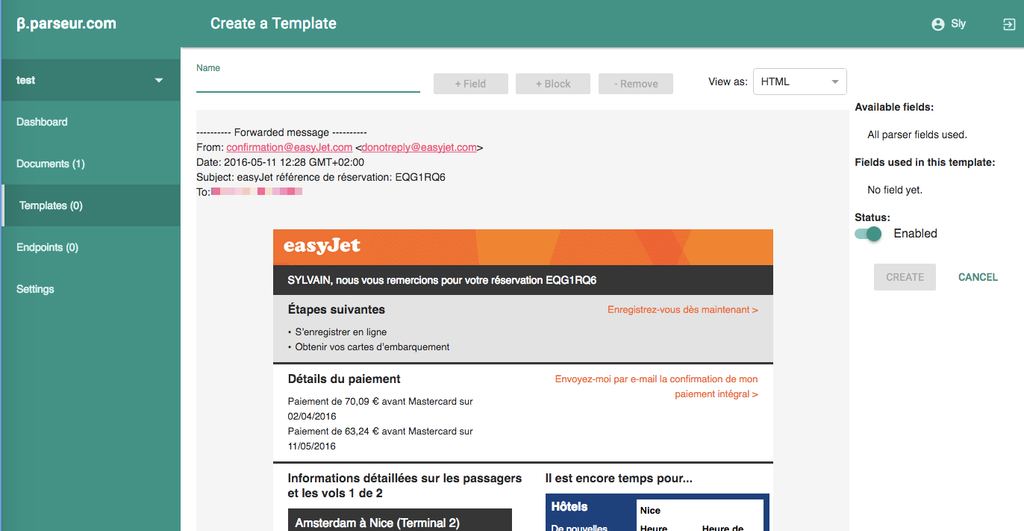
Fin 2016, nous étions prêts à nous lancer sur le World Wide Web, mais nous avions malheureusement abandonné les pirates et troqué Material Design contre le design Bootstrap de Twitter. La raison pour laquelle nous avons abandonné les pirates est que nous avons eu peur de sortir un SaaS B2B prêt pour l'entreprise sur le thème des planches, des crochets et des bouteilles de rhum (c'est peut-être notre perte, nous ne le saurons jamais). La raison pour laquelle j'ai préféré le design Bootstrap était qu'en 2016, Material Design et React étaient encore jeunes et que Material UI (le portage React de Material Design) manquait de certains composants et d'un certain polissage qui rendaient toute personnalisation complexe et gourmande en code. Bootstrap était plus mature et plus facile à utiliser. Au moins au début.

Au fil du temps, Parseur a grandi en taille et en portée. Nous avons ajouté des fonctionnalités, peaufiné certains boutons ici et certains sifflets là, corrigé quelques bogues. Qui dit nouvelles fonctionnalités dit nouvelles pages à concevoir, nouvelle navigation, nouveaux formulaires, nouvelles cases à cocher ou nouveaux menus déroulants. Et cela signifiait également adapter de plus en plus le framework Bootstrap pour obtenir ce que nous voulions. Aussi facile qu'il était de démarrer rapidement avec Bootstrap, il s'est avéré de plus en plus difficile de l'adapter à nos besoins et nous a ralentis.

Alors que nous planifions la prochaine grande mise à niveau des fonctionnalités de Parseur, j'ai décidé que je voulais repartir de zéro et profiter de l'occasion pour mettre à niveau notre conception. Les objectifs du nouveau design étaient à la fois d'offrir une meilleure expérience à nos utilisateurs tout en nous permettant de l'adapter et de l'affiner plus facilement à nos besoins.
Nous avons décidé de laisser tomber le bon vieux framework Bootstrap au profit de Tailwind CSS. En tant que framework utilitaire, Tailwind est une bibliothèque de niveau inférieur qui ne fait aucune supposition sur ce à quoi un bouton ou un champ de formulaire doit ressembler. Vous êtes libre de lui donner l'apparence que vous souhaitez. Bien que cela implique plus de travail en amont, nous avons été aidés par Tailwind UI pour l'inspiration et les conseils.
Le travail a commencé début juillet 2021 et a pris environ deux mois. J'ai trouvé que la meilleure façon pour moi de gérer ce projet tout en m'occupant d'autres responsabilités était de faire toutes les tâches (support, réunions, emails, administration) le matin afin d'avoir le reste de la journée libre pour me concentrer sur la mise à niveau de l'interface utilisateur. Cela a aidé que juillet/août soit généralement plus calme en termes de support chez Parseur et qu'étant l'hiver ici à Maurice, il y avait moins d'incitations à faire un plongeon dans la piscine ou à aller à la plage 😊.

Alors, quoi de neuf ?
Quoi de neuf dans Parseur v3 ?
Nouveau design
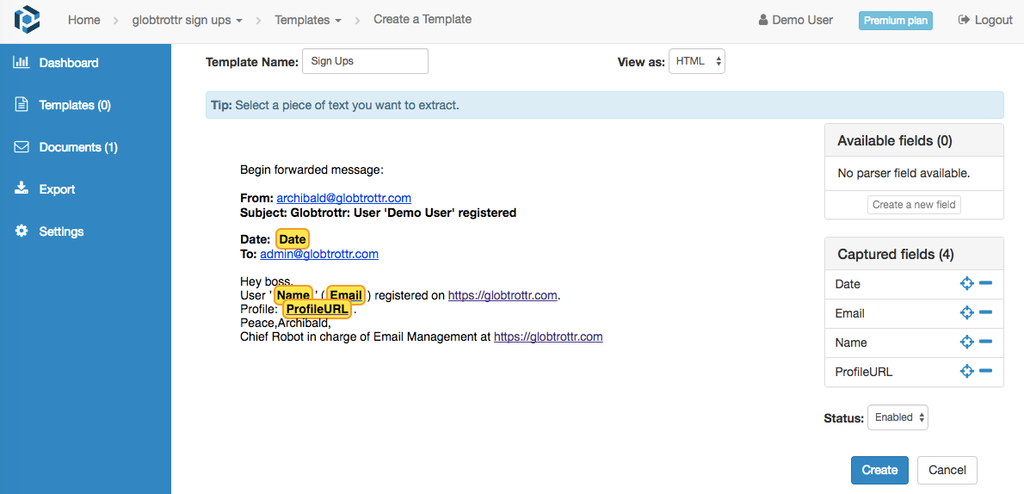
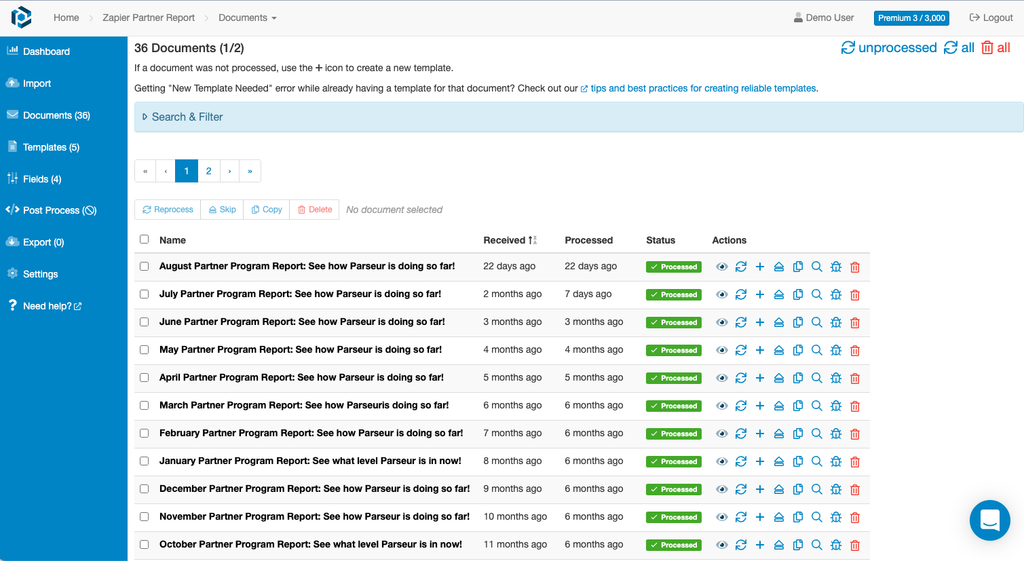
Notre ancienne application commençait à paraître datée. Elle avait ce look "Bootstrap" comme beaucoup d'autres sites web.

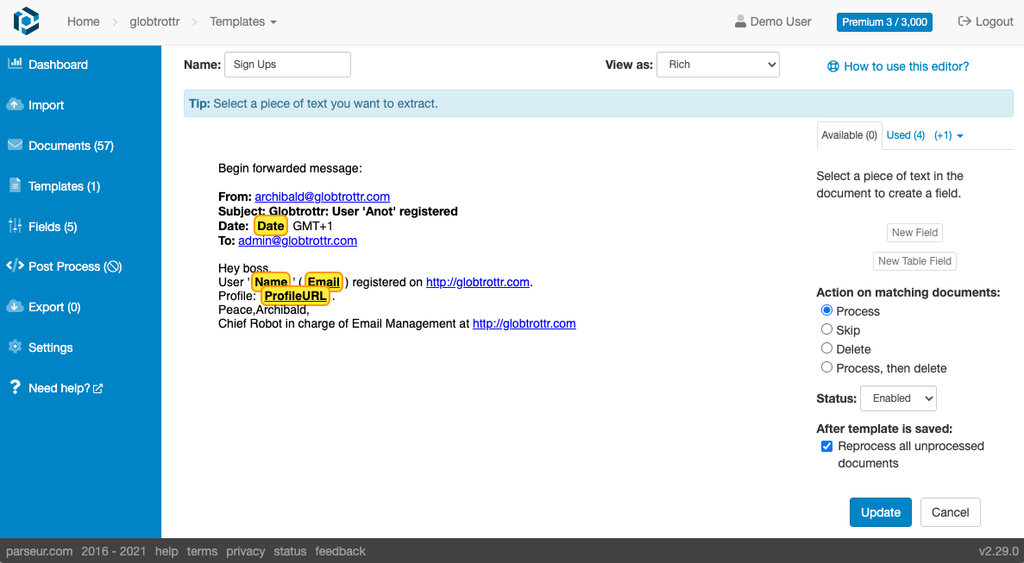
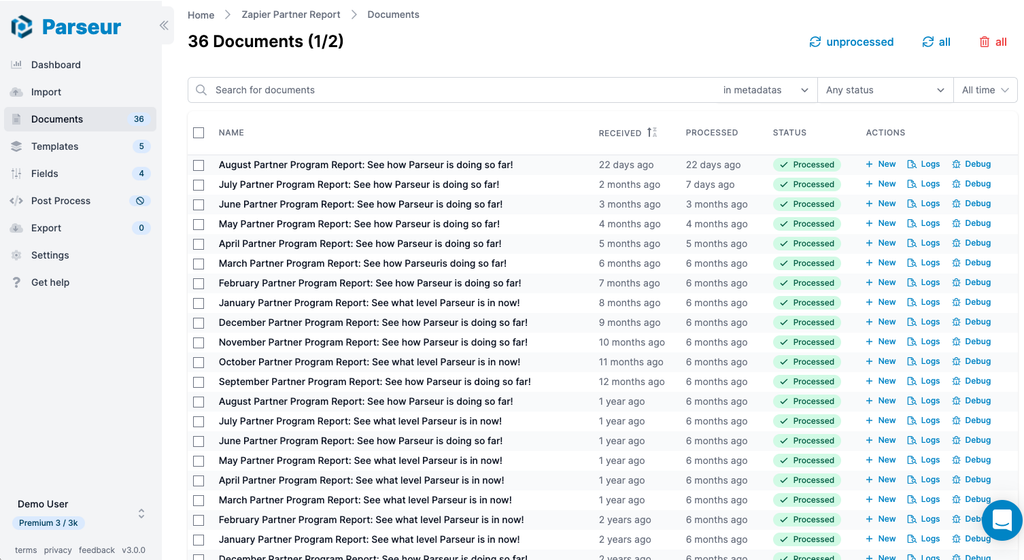
Nous avons opté pour un look plus moderne. Nous avons conservé notre couleur "Parseur blue" comme couleur principale, mais avec des couleurs plus pastel et une typographie plus audacieuse.

Nous avons également apporté d'autres modifications, telles que des titres plus cohérents d'une page à l'autre, des formulaires plus cohérents et une meilleure expérience sur mobile.
Navigation améliorée
L'ancienne application avait un en-tête en haut, un menu à gauche lorsque vous étiez dans une boîte aux lettres ou dans les paramètres de votre compte et un pied de page.

La nouvelle application n'a qu'un menu à gauche, ce qui laisse plus de place pour le contenu principal. Le nouveau menu est également pliable, ce qui vous donne encore plus de place, ce qui est particulièrement utile lorsque vous travaillez sur des modèles complexes.
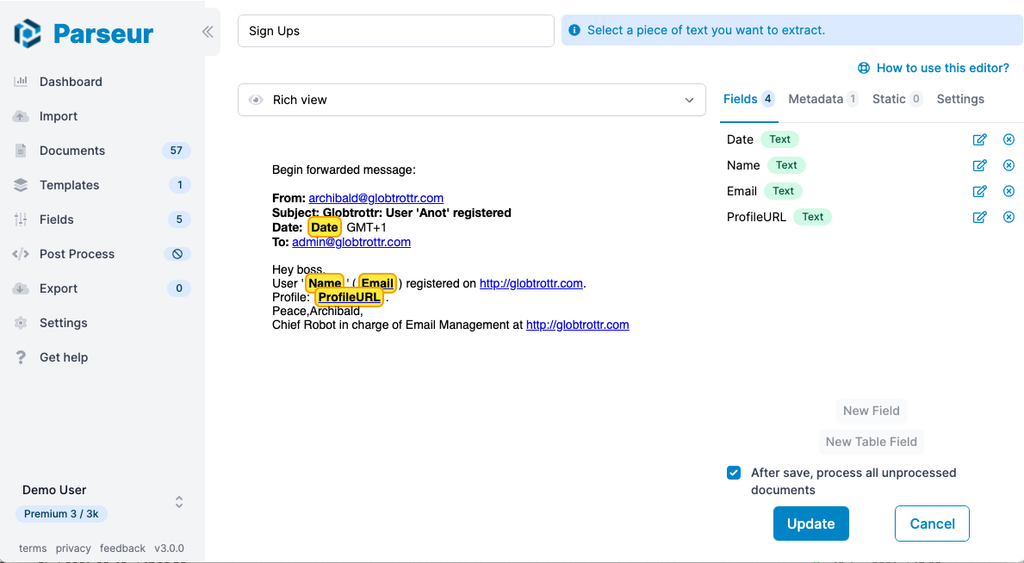
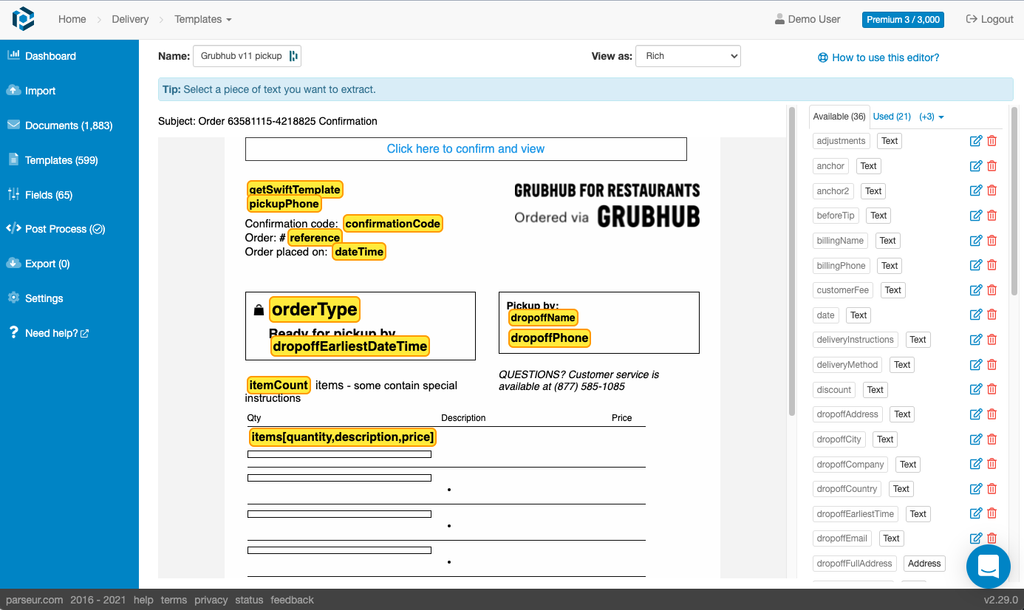
Éditeur de modèles amélioré
L'éditeur de modèles est à la fois la page la plus complexe de l'application et celle où vous êtes susceptible de passer le plus clair de votre temps si vous gérez vous-même des modèles. Au fur et à mesure que nous avons ajouté des fonctionnalités à l'éditeur au fil des ans, il est devenu plus complexe qu'il ne pourrait l'être.
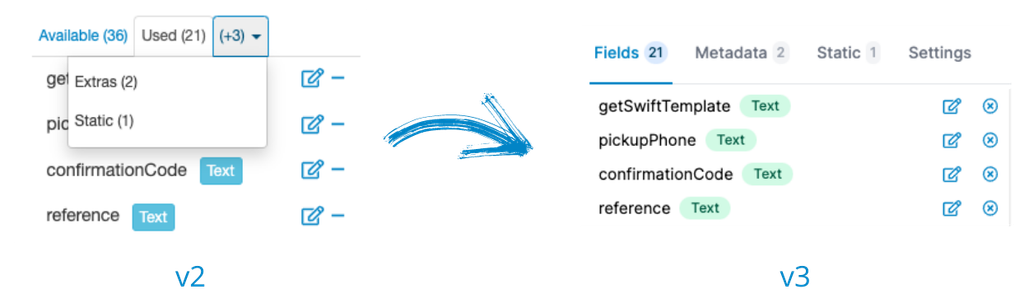
Meilleurs onglets

Nous avons retravaillé les onglets pour les rendre moins confus :
- Les anciens onglets "Disponible" et "Utilisé" ont été fusionnés dans l'onglet "Champs", ce qui permet de réduire les changements de contexte lors de la création de champs.
- Les champs statiques sont toujours affichés. Les champs statiques étaient auparavant cachés sous la petite icône de triangle sur les petits écrans, ce qui les rendait moins faciles à découvrir et entraînait des questions sur notre chat d'assistance.
- Nouvel onglet Paramètres : cet onglet comprend désormais les options les moins utilisées, comme les actions de modèle et la désactivation d'un modèle.
- Les boutons d'action sont toujours affichés : les boutons tels que "Nouveau champ", "Nouveau champ de tableau" ou "Créer un modèle" sont désormais fixés en bas de l'écran et toujours disponibles. Dans l'ancienne version, vous deviez faire défiler et faire défiler pour les atteindre si vous aviez de nombreux champs dans votre boîte aux lettres.
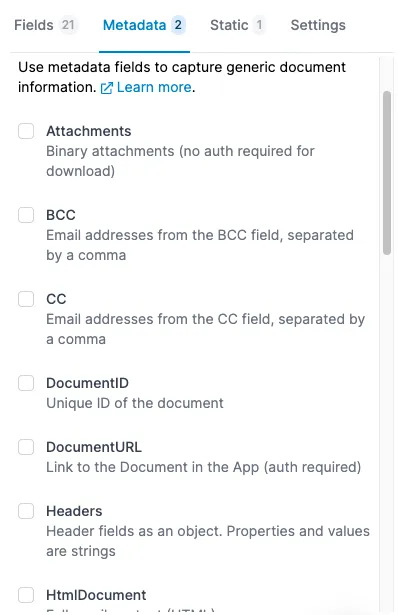
Les champs "Extra" renommés en champs "Métadonnées"
"Extra" était un mauvais choix de nom de notre part. Plusieurs utilisateurs avaient suggéré de les renommer au fil des ans. Le nouvel onglet affiche également la description de chaque champ.

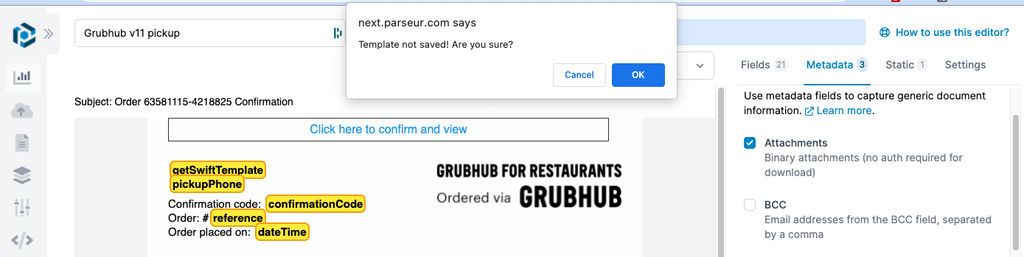
Boîte de dialogue de confirmation lorsque vous quittez l'éditeur
Vous serez désormais invité à confirmer votre choix lorsque vous tenterez de quitter l'éditeur de modèles alors que des modifications n'ont pas été enregistrées. Vous ne perdrez plus votre travail en cours en cliquant accidentellement en dehors de l'éditeur de modèles.

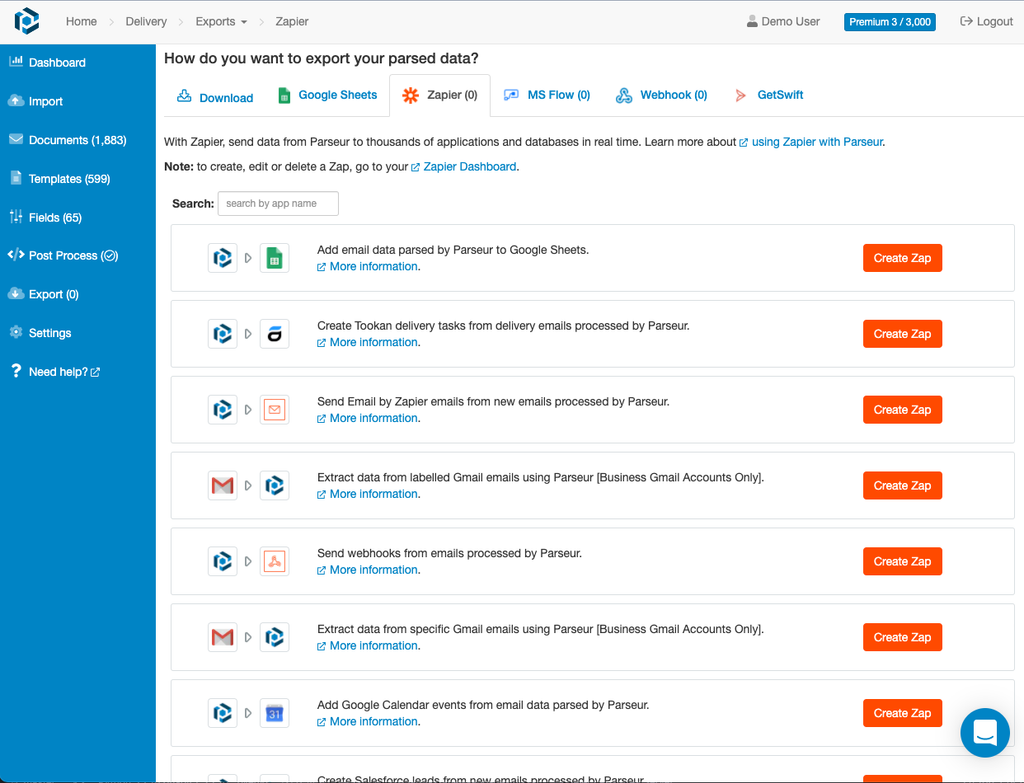
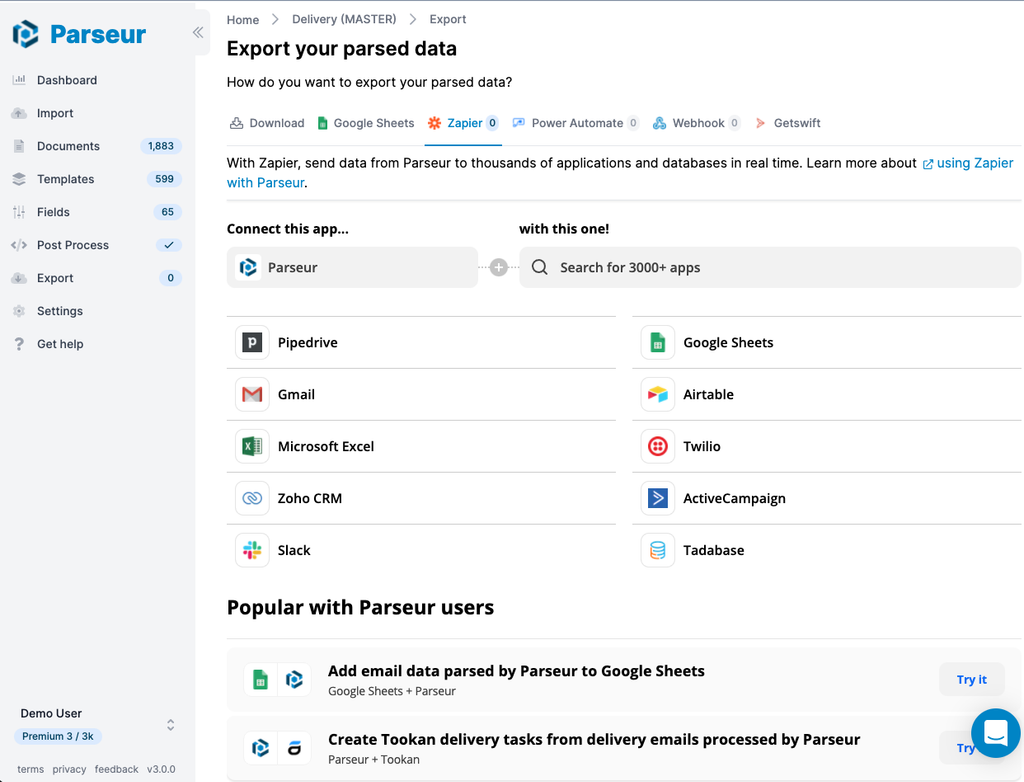
Page d'intégration Zapier mise à jour
L'ancien écran d'exportation Zapier était personnalisé et reposait sur l'API Zapier.

Alors que nous travaillions sur le nouveau design, Zapier a lancé un répertoire d'applications intégrable qui est bien plus esthétique que le nôtre, qui offre de meilleures capacités de recherche et qui s'intègre parfaitement à notre nouveau design !

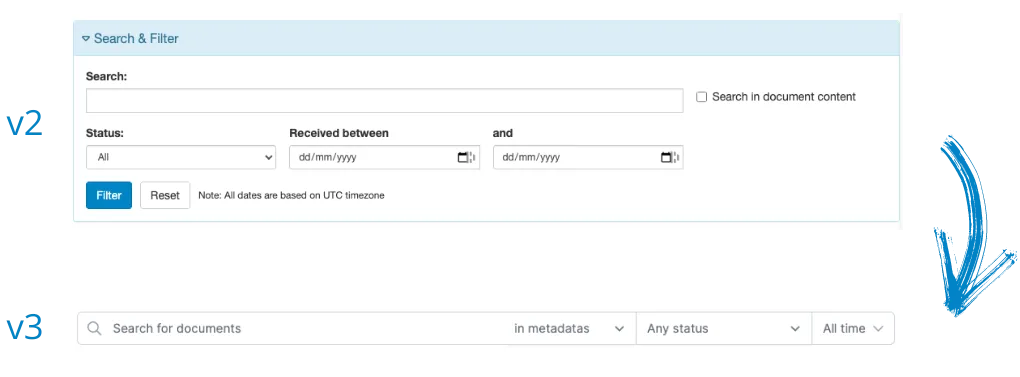
Recherche et filtrage améliorés
Nous avons retravaillé les formulaires de recherche et de filtrage afin qu'ils prennent moins de place sur la page et que les résultats de la recherche soient mis à jour au fur et à mesure que vous tapez. Le filtre de plage de dates des documents a également été amélioré, offrant désormais des plages prédéfinies (aujourd'hui, hier, 7 derniers jours, 30 derniers jours).

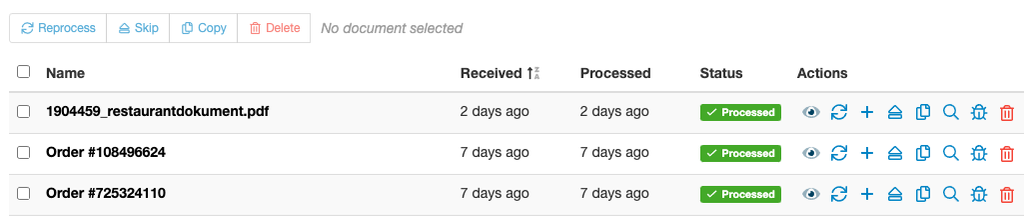
Actions groupées contextuelles
Sur la page Liste des documents, les actions les moins utilisées (comme retraiter, copier, ignorer et supprimer) n'apparaissent désormais que lorsque vous sélectionnez le document à l'aide de la case à cocher de sélection multiple. Cela simplifie la liste des actions individuelles et permet d'afficher la description de l'action au-dessus de l'icône.

Autres changements
D'autres petits changements incluent :
- Un nouvel indicateur de progression du chargement des pages en haut de la page
- Des pages retravaillées pour plus de clarté. Sur chaque page, nous avons essayé d'enlever autant que possible tout en conservant toutes les fonctionnalités
- Des icônes actualisées pour certains éléments comme les modèles, les documents, les téléchargements et le compte
- Des performances améliorées : l'application devrait être plus rapide à démarrer et à utiliser
- Et bien plus encore, venez essayer le nouveau design !
Et ensuite ?
La version 3 sera disponible en avant-première pendant quelques semaines afin de recueillir vos commentaires et de nous assurer que tout fonctionne toujours bien pour tout le monde. Pendant ce temps, la v2 restera disponible comme version par défaut. Une fois que nous serons sûrs que la v3 fonctionne parfaitement, nous retirerons l'application Parseur v2 et ferons de la v3 la version par défaut.
Dernière mise à jour le




