Ich freue mich sehr, Ihnen mitteilen zu können, dass die dritte Version der Parseur-Anwendung jetzt als Vorschau verfügbar ist und auf Ihr Feedback wartet! Diese neue Version bringt zwar keine bahnbrechenden Neuerungen mit sich, sollte aber die Bedienung von Parseur intuitiver und angenehmer machen und gleichzeitig unsere zukünftigen Entwicklungen vorbereiten.
Im weiteren Verlauf dieses Artikels werde ich im Detail erläutern, was sich geändert hat und warum. Wenn Sie das neue Design einfach nur ausprobieren möchten, können Sie die Lektüre überspringen und auf die Schaltfläche unten klicken.
Was ist die Parseur-App?
Parseur besteht aus mehreren Komponenten:
- Die Hauptseite (auf der Sie sich gerade befinden)
- Die API (die Computerschnittstelle zu Parseur)
- Die App (die Benutzeroberfläche von Parseur)
Bei Parseur v3 handelt es sich um eine Neugestaltung der Parseur-App, in der die meisten unserer Benutzer ihre Zeit verbringen. Die App muss zwei Dinge sehr gut beherrschen:
- Neue Benutzer schnell und schmerzlos einarbeiten. Parseur kann viele Aufgaben der Dokumentenverarbeitung übernehmen, aber Sie müssen nicht gleich beim ersten Mal alles wissen. Die Parseur-App soll Sie mühelos durch die Grundlagen führen und den Rest ausblenden.
- Power-User effizient arbeiten lassen. Sobald Sie die wichtigsten Funktionen verstanden haben, möchten Sie vielleicht tiefer einsteigen und Ihre Dokumentenextraktionspipeline auf Ihre Bedürfnisse abstimmen. Wenn Sie sich erst einmal an Parseur gewöhnt haben wie einige unserer zufriedenen Kunden, sollte Ihnen die Parseur-App nicht im Weg stehen und Sie nicht dazu zwingen, hunderte Male zu klicken oder zu scrollen, um das zu finden, was Sie brauchen.
Die Anforderungen von neuen und erfahrenen Benutzern in Einklang zu bringen, ist eine Herausforderung, vor der viele SaaS- und Softwareunternehmen stehen. Wir hoffen, dass diese neue Version diesbezüglich eine Verbesserung darstellt.
Warum eine Neugestaltung der Parseur-App?
Zunächst ein Haftungsausschluss: Ich bin weder Designer noch ein weltweit führender Experte für UI (User Interface) oder UX (User Experience). Parseur ist ein kleines Unternehmen mit drei Mitarbeitern, das ich mitgegründet habe. Zu meinem Alltag gehört die Arbeit an unserer Frontend-React-Anwendung, aber auch Vertrieb, Marketing, Kundenbetreuung, Verwaltung und alles, was sonst noch anfällt.
Wenn es um Design geht, ist mein Ansatz, dass es gut aussehen, sich gut anfühlen, gut funktionieren und so wenig Zeit wie möglich für die Implementierung und Wartung benötigen soll.
Lassen Sie mich nun die Geschichte der Parseur-App erzählen.
In den ersten Monaten der Entwicklung war Parseur grün, hatte Piraten (ja, wirklich) und verwendete Material Design von Google. Mehr über diese vergessene glorreiche Zeit erfahren Sie in diesem Interview über die Anfänge von Parseur auf Starter Story.


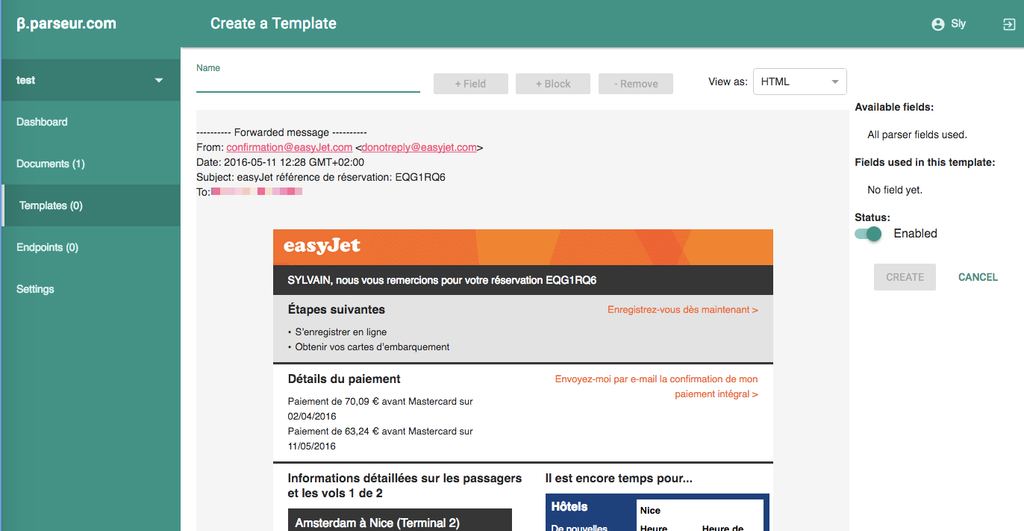
Ende 2016 waren wir bereit für den Start im World Wide Web, hatten uns aber leider von den Piraten getrennt und Material Design gegen das Bootstrap-Design von Twitter eingetauscht. Der Grund, warum wir die Piraten über Bord geworfen haben, war, dass wir uns nicht getraut haben, ein unternehmenstaugliches B2B-SaaS herauszubringen, das mit Planken, Haken und Rumflaschen daherkommt (vielleicht ist es unser Verlust, wir werden es nie erfahren). Der Grund, warum ich das Bootstrap-Design bevorzugte, war, dass Material Design und React im Jahr 2016 noch in den Kinderschuhen steckten und Material UI (die React-Portierung von Material Design) einige Komponenten und den Feinschliff vermissen ließ, die jede Anpassung komplex und codeintensiv machten. Bootstrap war ausgereifter und einfacher zu handhaben. Zumindest am Anfang.

Im Laufe der Zeit wuchsen Größe und Umfang von Parseur. Wir fügten Funktionen hinzu, drehten hier und da an ein paar Schrauben und Pfeifen, behoben ein paar Fehler. Neue Funktionen bedeuteten neue Seiten, die gestaltet werden mussten, neue Navigationen, neue Formulare, neue Kontrollkästchen oder neue Dropdown-Menüs. Und es bedeutete auch, dass wir das Bootstrap-Framework immer weiter anpassen mussten, um das zu erreichen, was wir wollten. So einfach es auch war, mit Bootstrap schnell loszulegen, so schwierig erwies es sich, es an unsere Bedürfnisse anzupassen, und so wurden wir immer langsamer.

Als wir die nächste große Funktionserweiterung von Parseur planten, beschloss ich, dass ich mit einem sauberen Stand beginnen und die Gelegenheit nutzen wollte, unser Design zu aktualisieren. Ziel des neuen Designs war es, unseren Nutzern eine bessere Erfahrung zu bieten und es uns gleichzeitig zu erleichtern, das Design an unsere Anforderungen anzupassen und zu optimieren.
Wir haben uns entschieden, das gute alte Bootstrap-Framework hinter uns zu lassen und stattdessen Tailwind CSS zu verwenden. Als Utility-First-Framework ist Tailwind eine Bibliothek auf niedrigerer Ebene, die keine Annahmen darüber trifft, wie eine Schaltfläche oder ein Formulareingabefeld aussehen soll. Sie haben die Freiheit, das Aussehen genau nach Ihren Wünschen zu gestalten. Das bedeutet zwar mehr Arbeit im Vorfeld, aber Tailwind UI stand uns mit Inspiration und Anleitung zur Seite.
Die Arbeiten begannen Anfang Juli 2021 und dauerten etwa zwei Monate. Ich fand heraus, dass die beste Methode für mich, dieses Projekt zu bewältigen und mich gleichzeitig um andere Aufgaben zu kümmern, darin bestand, alle Routineaufgaben (Support, Meetings, E-Mails, Verwaltung) am Morgen zu erledigen, um den Rest des Tages frei zu haben und mich auf die Aktualisierung der Benutzeroberfläche zu konzentrieren. Hilfreich war dabei, dass es im Juli/August bei Parseur im Support normalerweise ruhiger ist und dass es hier unten auf Mauritius im Winter weniger verlockend ist, ein Bad im Pool zu nehmen oder an den Strand zu gehen 😊.

Was ist also neu?
Was ist neu in Parseur v3?
Neues Design
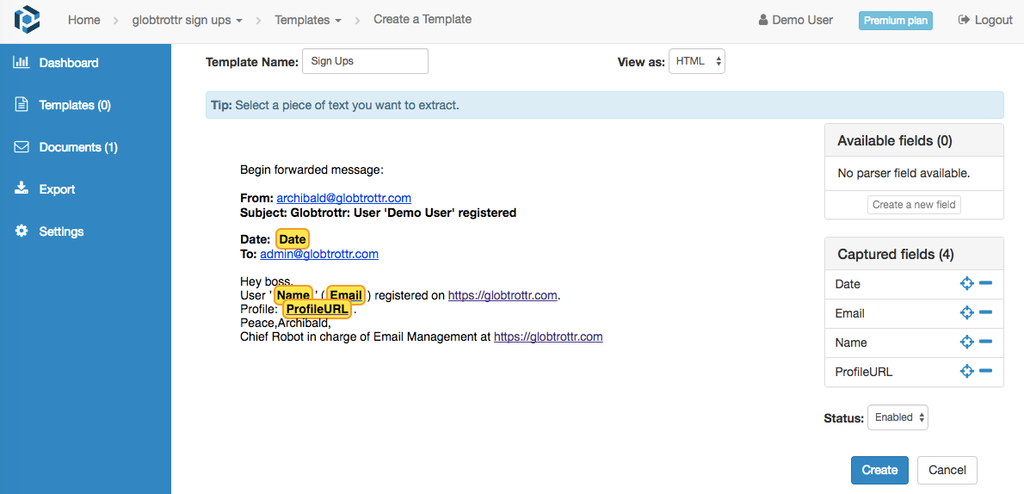
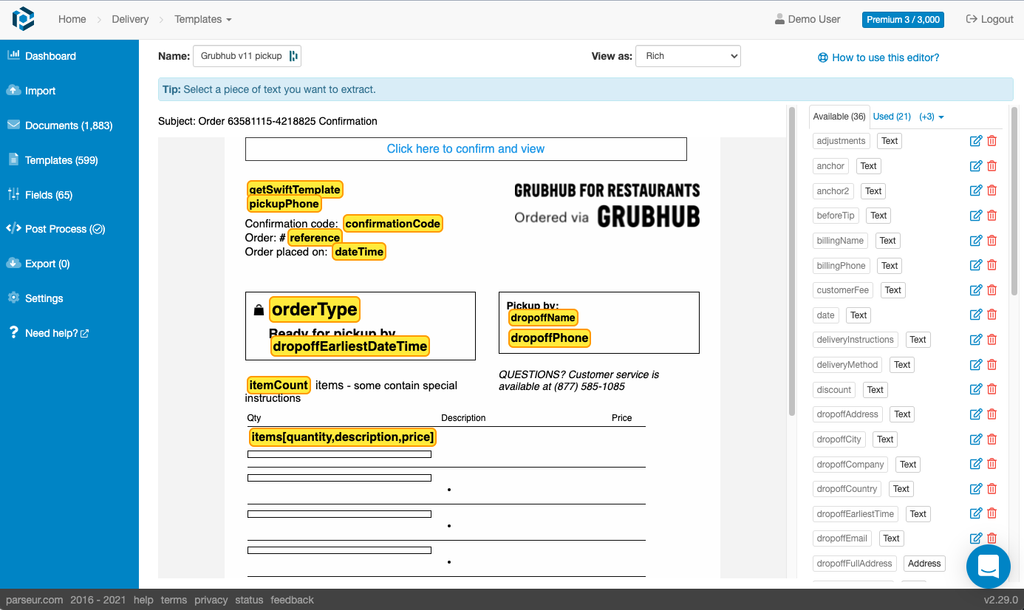
Unsere alte App sah langsam altbacken aus. Sie hatte diesen "Bootstrap"-Look wie viele andere Websites auch.

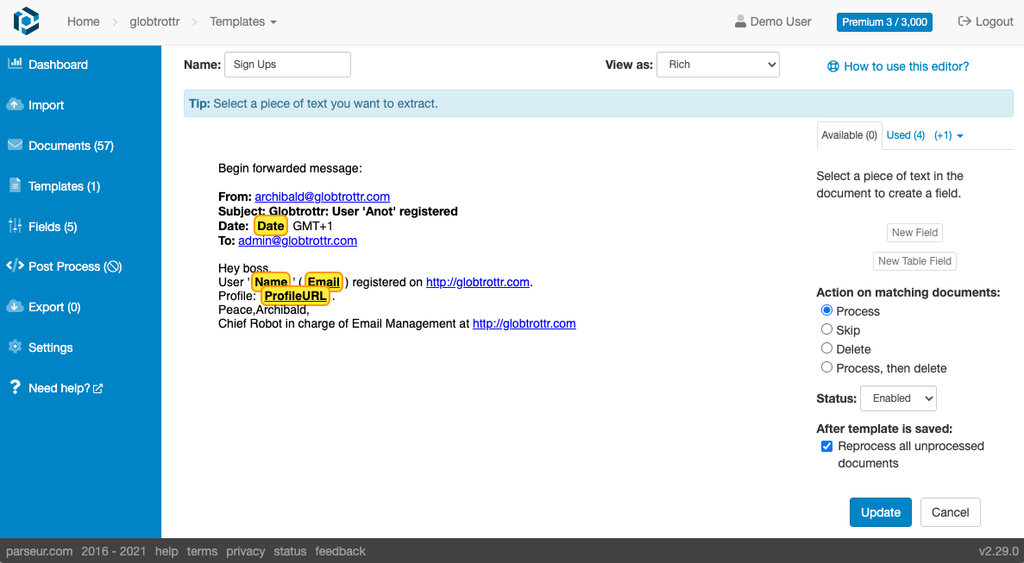
Wir haben uns für einen moderneren Look entschieden. Wir haben unsere Farbe "Parseur Blau" als Primärfarbe beibehalten, aber mit mehr Pastelltönen und einer kräftigeren Typografie versehen.

Wir haben auch einige andere Änderungen vorgenommen, z. B. einheitlichere Überschriften auf allen Seiten, einheitlichere Formulare und eine bessere Darstellung auf Mobilgeräten.
Verbesserte Navigation
Die alte App hatte eine Kopfzeile oben, ein Menü links, wenn Sie sich in einem Postfach oder in Ihren Kontoeinstellungen befanden, und eine Fußzeile.

Die neue App verfügt nur noch über ein Menü auf der linken Seite, wodurch mehr Platz für den Hauptinhalt bleibt. Das neue Menü ist außerdem ausblendbar, so dass Sie noch mehr Platz haben, was besonders bei der Arbeit mit komplexen Vorlagen nützlich ist.
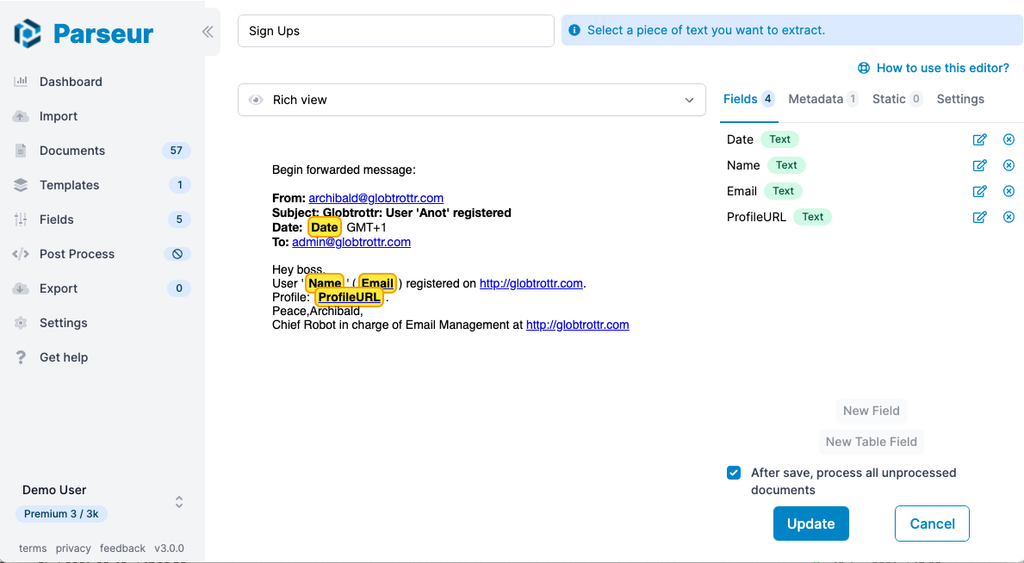
Verbesserter Template-Editor
Der Template-Editor ist sowohl die komplexeste Seite der Anwendung als auch der Ort, an dem Sie wahrscheinlich die meiste Zeit verbringen werden, wenn Sie Vorlagen selbst verwalten. Da wir den Editor im Laufe der Jahre um immer mehr Funktionen erweitert haben, ist er komplexer geworden, als er sein könnte.
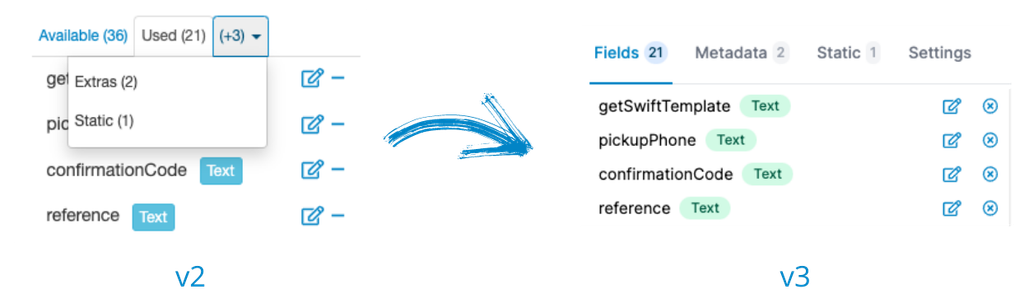
Bessere Registerkarten

Wir haben die Registerkarten überarbeitet, um sie übersichtlicher zu gestalten:
- Die alten Registerkarten "Verfügbar" und "Verwendet" wurden in der Registerkarte "Felder" zusammengefasst, wodurch weniger Kontextwechsel beim Anlegen von Feldern erforderlich sind.
- Statische Felder werden jetzt immer angezeigt. Bisher waren statische Felder unter dem kleinen Dreieckssymbol auf kleinen Bildschirmen versteckt, wodurch sie weniger leicht zu finden waren und es zu Fragen in unserem Support-Chat kam.
- Neue Registerkarte "Einstellungen": Diese Registerkarte enthält jetzt weniger häufig verwendete Optionen, wie z. B. Vorlagenaktionen und das Deaktivieren einer Vorlage.
- Aktionsschaltflächen werden jetzt immer angezeigt: Schaltflächen wie "Neues Feld", "Neues Tabellenfeld" oder "Vorlage erstellen" sind jetzt am unteren Bildschirmrand fixiert und immer verfügbar. In der alten Version mussten Sie scrollen und scrollen, um sie zu erreichen, wenn Sie viele Felder in Ihrem Postfach hatten.
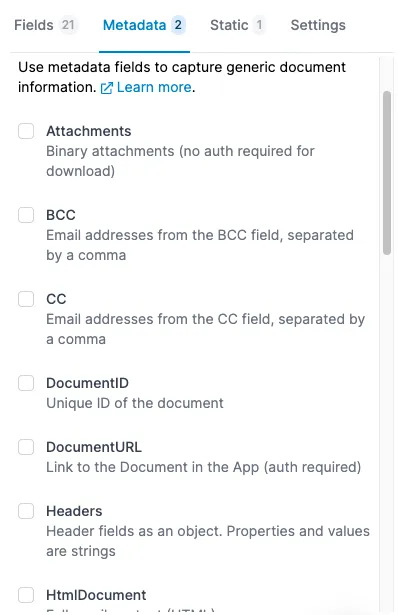
Umbenennung der "Extra"-Felder in "Metadaten"-Felder
"Extra" war eine unglückliche Namensgebung von uns. Mehrere Benutzer hatten vorgeschlagen, sie umzubenennen. Die neue Registerkarte zeigt nun auch die Beschreibung der einzelnen Felder an.

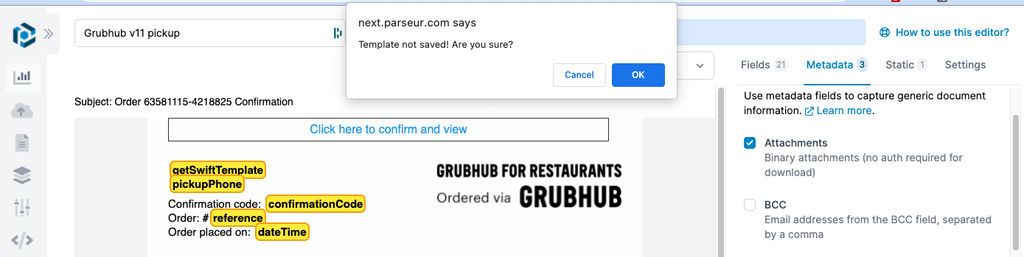
Bestätigungsdialog beim Verlassen des Editors
Sie werden nun gefragt, ob Sie den Template-Editor wirklich verlassen möchten, wenn Sie ungespeicherte Änderungen vorgenommen haben. So gehen Ihnen keine angefangenen Arbeiten mehr verloren, wenn Sie versehentlich außerhalb des Template-Editors klicken.

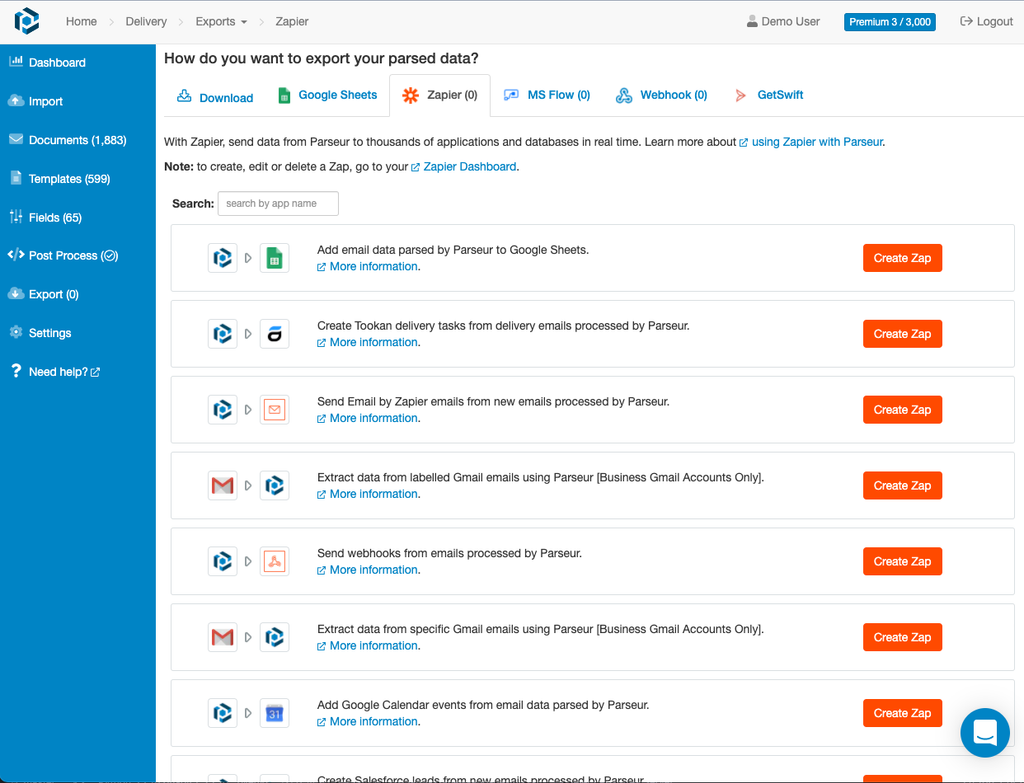
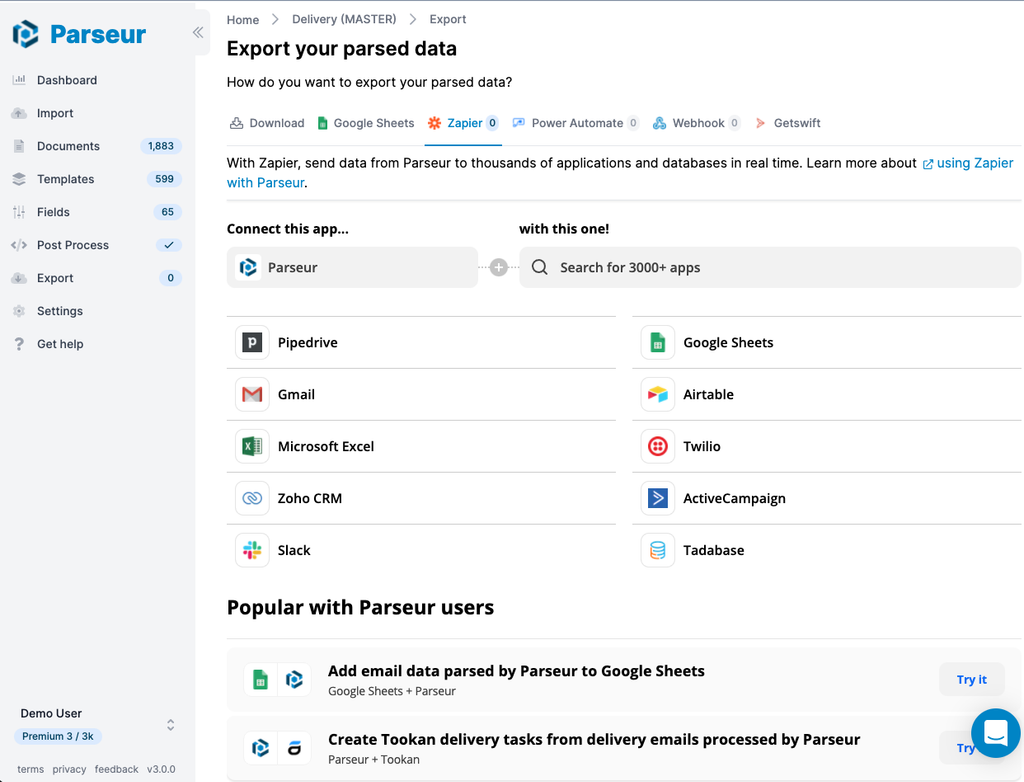
Aktualisierte Zapier-Integrationsseite
Der alte Zapier-Exportbildschirm war eine Eigenentwicklung und basierte auf der Zapier-API.

Während wir an dem neuen Design gearbeitet haben, hat Zapier ein einbettbaren Anwendungsverzeichnis veröffentlicht, das viel besser aussieht als unser altes, über bessere Suchfunktionen verfügt und sich gut in unser neues Design einfügt!

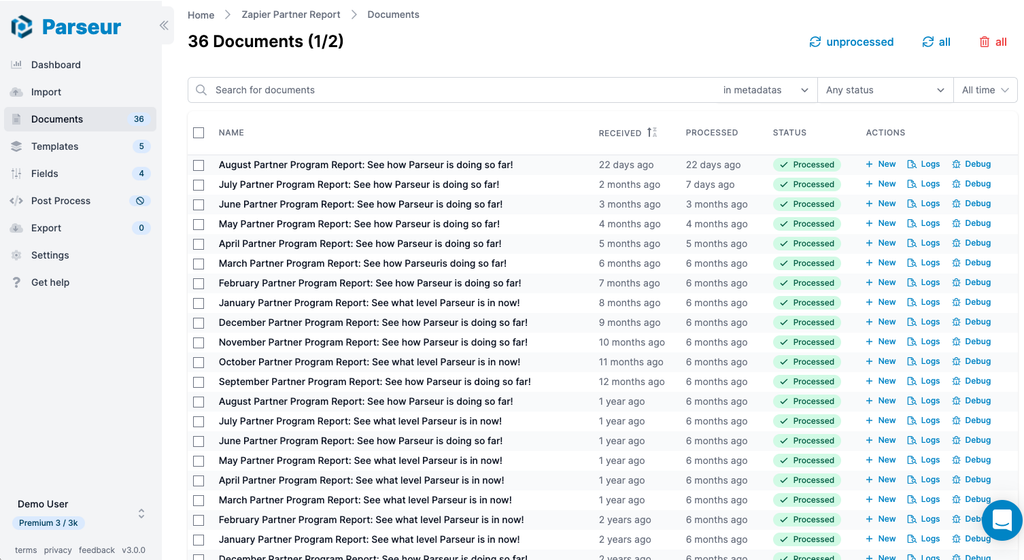
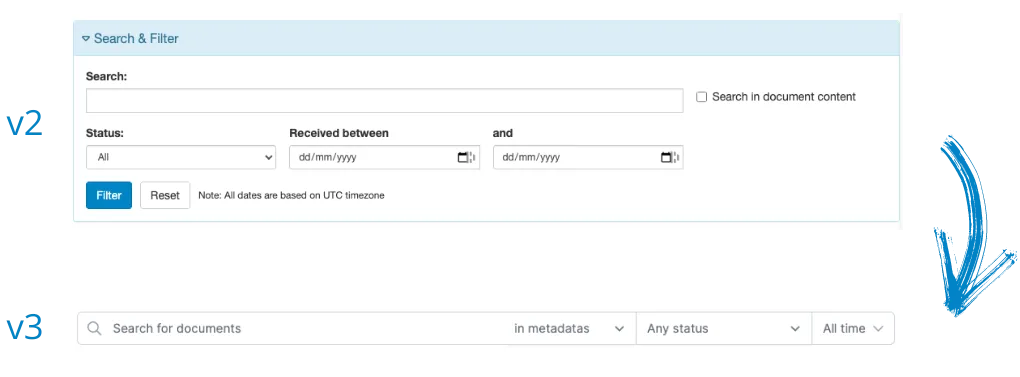
Verbesserte Such- und Filterfunktion
Wir haben die Such- und Filterformulare überarbeitet, damit sie weniger Platz auf der Seite einnehmen, und die Suchergebnisse werden jetzt schon während der Eingabe aktualisiert. Auch der Filter für den Datumsbereich von Dokumenten wurde verbessert und bietet nun vordefinierte Bereiche (heute, gestern, letzte 7 Tage, letzte 30 Tage).

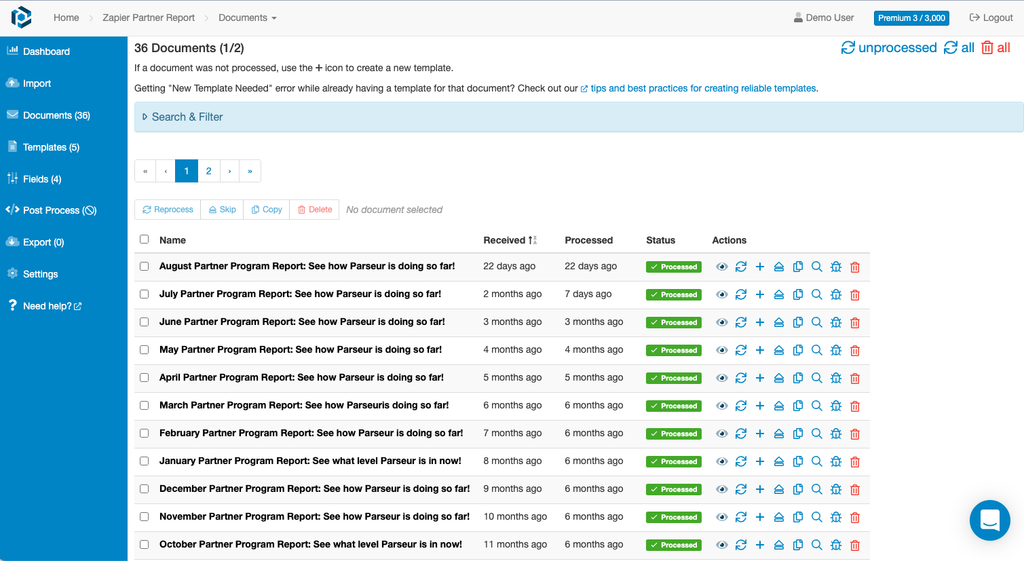
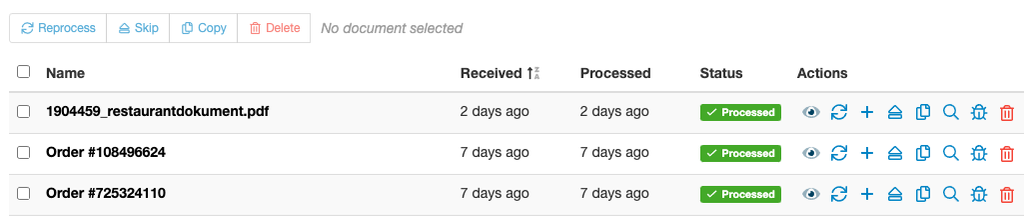
Kontextbezogene Massenaktionen
Auf der Seite "Dokumentenliste" erscheinen weniger häufig verwendete Aktionen (wie z. B. Neuverarbeitung, Kopieren, Überspringen und Löschen) jetzt nur noch, wenn Sie das Dokument über das Kontrollkästchen für die Mehrfachauswahl auswählen. Dies vereinfacht die Liste der Einzelaktionen und ermöglicht es, die Beschreibung der Aktion über dem Symbol anzuzeigen.

Weitere Änderungen
Weitere kleine Änderungen sind:
- Ein neuer Ladefortschrittsbalken am oberen Rand der Seite
- Seiten wurden aus Gründen der Übersichtlichkeit überarbeitet. Wir haben versucht, auf jeder Seite so viel wie möglich zu entfernen und gleichzeitig alle Funktionen beizubehalten.
- Aktualisierte Symbole für einige Elemente wie Vorlagen, Dokumente, Downloads und Konto
- Verbesserte Leistung: Die App sollte sich beim Starten und Bedienen schneller anfühlen
- Und vieles mehr, probieren Sie das neue Design einfach aus!
Was kommt als Nächstes?
Version 3 wird einige Wochen lang als Vorschau verfügbar sein, damit wir Feedback sammeln und sicherstellen können, dass für alle alles reibungslos funktioniert. Während dieser Zeit wird die Version 2 weiterhin als Standardversion verfügbar sein. Sobald wir sicher sind, dass Version 3 einwandfrei funktioniert, werden wir die Parseur-App v2 einstellen und v3 zur Standardversion machen.
Zuletzt aktualisiert am




