É com grande entusiasmo que anuncio a disponibilidade da versão 3 do aplicativo Parseur em pré-visualização, aguardando ansiosamente o seu feedback! Embora esta nova versão não apresente novos recursos revolucionários, ela tornará o uso do Parseur mais intuitivo e agradável, além de preparar o terreno para desenvolvimentos futuros.
Neste artigo, detalharei as mudanças e suas motivações. Se preferir experimentar o novo design imediatamente, clique no botão abaixo.
O que é o aplicativo Parseur?
O Parseur é composto por vários componentes:
- O site principal (onde você se encontra agora)
- A API (interface programática para o Parseur)
- O aplicativo (interface do usuário para o Parseur)
O Parseur v3 é um novo design do aplicativo, onde a maioria dos nossos usuários passa a maior parte do tempo. O aplicativo precisa ser eficiente em dois aspectos principais:
- Integrar novos usuários de forma rápida e fácil. O Parseur oferece diversas funcionalidades de processamento de documentos, mas você não precisa conhecer todas elas de imediato. O aplicativo deve guiá-lo pelos fundamentos de maneira intuitiva, ocultando funcionalidades mais avançadas inicialmente.
- Permitir que usuários experientes trabalhem com eficiência. Após dominar os recursos básicos, você poderá explorar funcionalidades mais avançadas e personalizar o seu fluxo de extração de documentos. À medida que você se aprofunda no Parseur como alguns de nossos clientes satisfeitos, o aplicativo não deve ser um obstáculo, evitando cliques e rolagens excessivas.
Equilibrar as necessidades de usuários iniciantes e avançados é um desafio comum em empresas de SaaS e software. Acreditamos que esta nova versão atende melhor a ambas as demandas.
Por que um novo design do aplicativo Parseur?
Antes de tudo, um aviso: não sou designer, nem especialista em UI (Interface do Usuário) ou UX (Experiência do Usuário). O Parseur é uma pequena empresa fundada por três pessoas, da qual sou cofundador. Meu dia a dia envolve o desenvolvimento do nosso aplicativo front-end em React, além de vendas, marketing, suporte ao cliente, administração e outras tarefas.
Minha filosofia de design prioriza a estética, a usabilidade, a eficiência e a facilidade de implementação e manutenção.
Agora, um pouco da história do aplicativo Parseur.
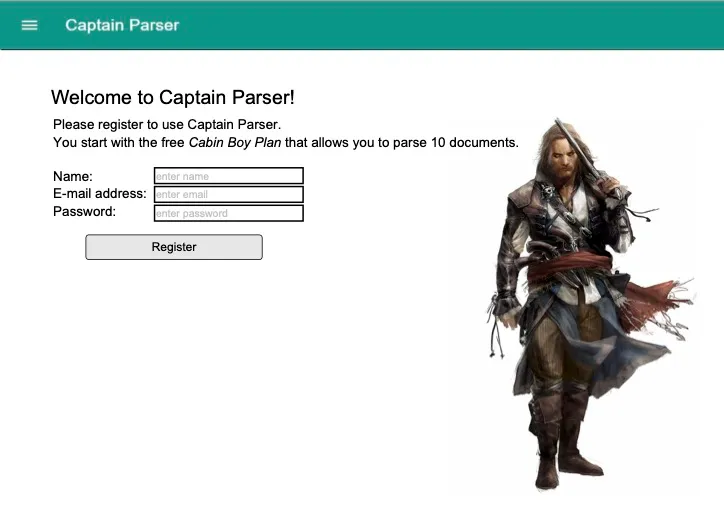
Em seus primeiros meses, o Parseur era verde, tinha piratas (sim!) e utilizava o Material Design do Google. Você pode saber mais sobre essa era gloriosa e esquecida nesta entrevista sobre os primórdios do Parseur no Starter Story.


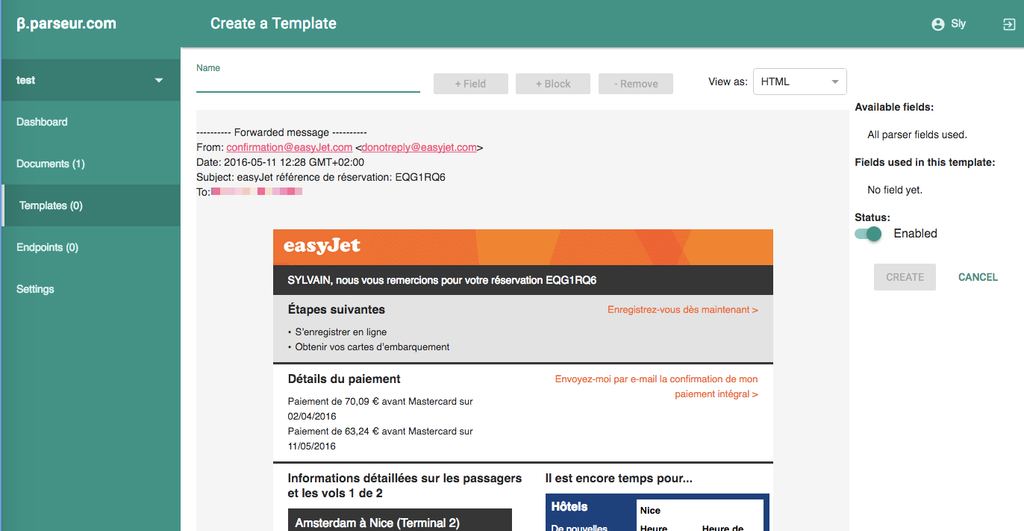
No final de 2016, estávamos prontos para o lançamento, mas, infelizmente, abandonamos os piratas e migramos do Material Design para o Bootstrap do Twitter. A razão para abandonarmos os piratas foi a hesitação em lançar um SaaS B2B com tema de piratas para empresas (talvez tenhamos perdido uma oportunidade, nunca saberemos). A escolha pelo Bootstrap se deu por sua maturidade e facilidade de uso em 2016, enquanto o Material Design e o React ainda eram tecnologias relativamente novas e o Material UI (a implementação do Material Design em React) ainda carecia de componentes e refinamento, tornando a customização complexa.

Com o tempo, o Parseur cresceu em tamanho e escopo. Adicionamos recursos, ajustamos botões, aprimoramos a interface e corrigimos bugs. Novos recursos significavam novas páginas, navegação, formulários, caixas de seleção e menus suspensos. Isso também implicava em adaptar a estrutura do Bootstrap cada vez mais para atender às nossas necessidades, o que se tornou progressivamente mais difícil e trabalhoso.

Ao planejarmos a próxima grande atualização do Parseur, decidi começar do zero e atualizar o design. Os objetivos eram aprimorar a experiência do usuário e facilitar a adaptação e o ajuste fino do aplicativo às nossas necessidades.
Decidimos abandonar o Bootstrap em favor do Tailwind CSS. Como um framework utilitário, o Tailwind oferece maior flexibilidade e controle sobre a aparência dos componentes, sem impor estilos predefinidos. Embora isso demande mais trabalho inicial, a interface do usuário do Tailwind nos forneceu inspiração e orientação.
O trabalho de desenvolvimento teve início em julho de 2021 e durou cerca de dois meses. Para conciliar esse projeto com outras responsabilidades, dediquei as manhãs a tarefas como suporte, reuniões, e-mails e administração, reservando as tardes para focar na atualização da interface. O período de julho/agosto, tradicionalmente mais calmo em termos de suporte no Parseur, e o inverno em Maurício, com menos convites para praia e piscina, contribuíram para o meu foco. 😊

Então, o que mudou?
O que há de novo no Parseur v3?
Novo design
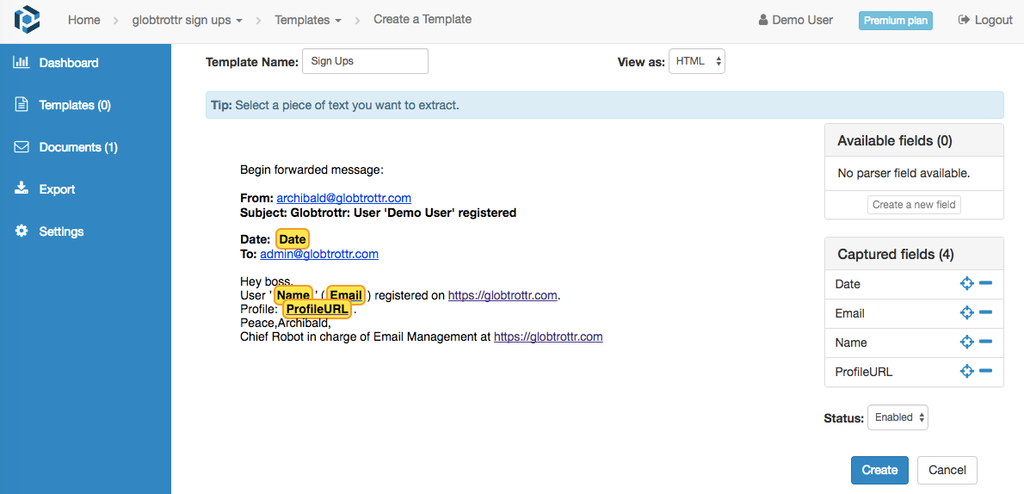
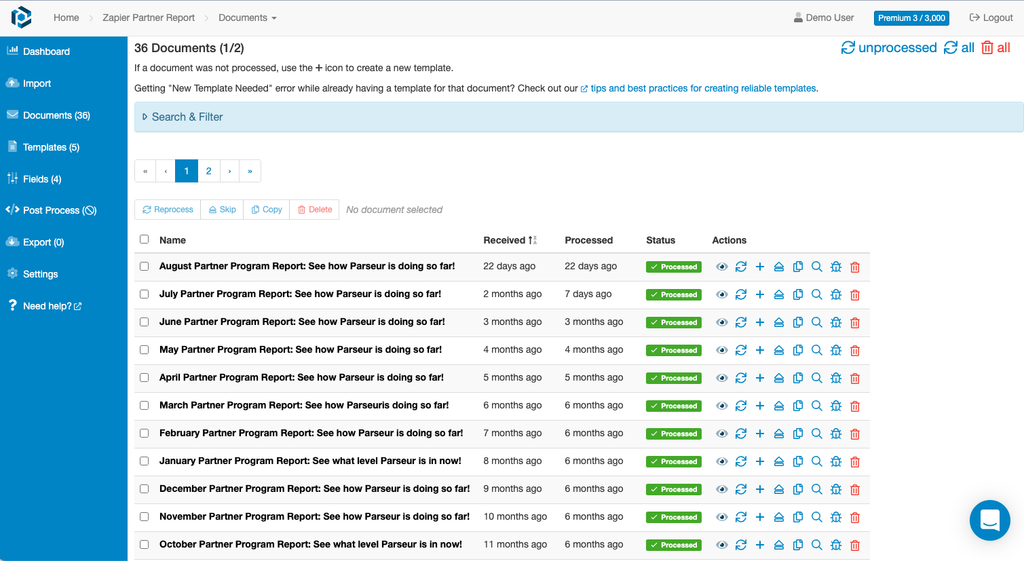
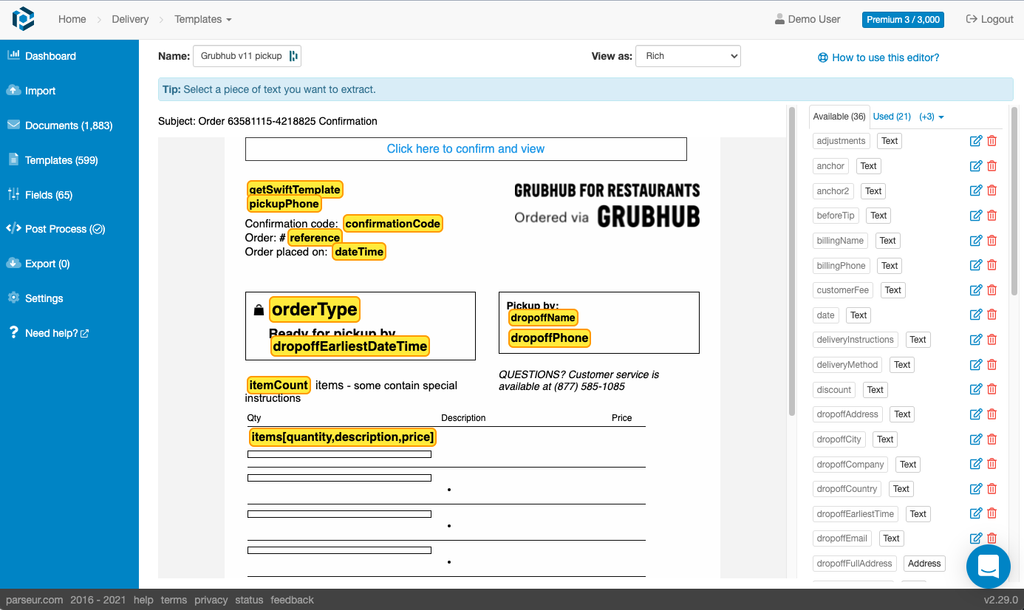
O design antigo do aplicativo estava desatualizado, com a aparência "Bootstrap" comum em muitos sites.

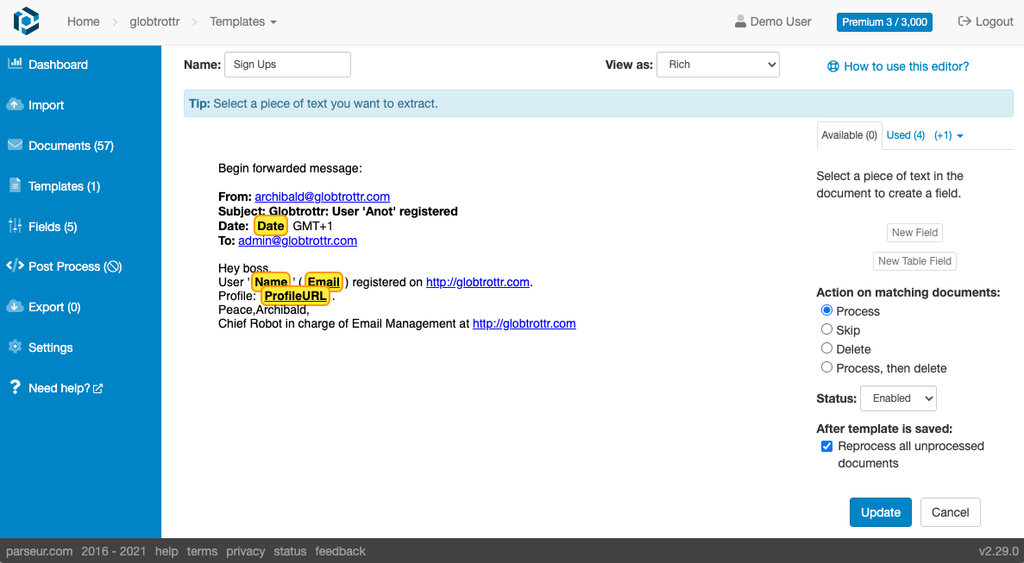
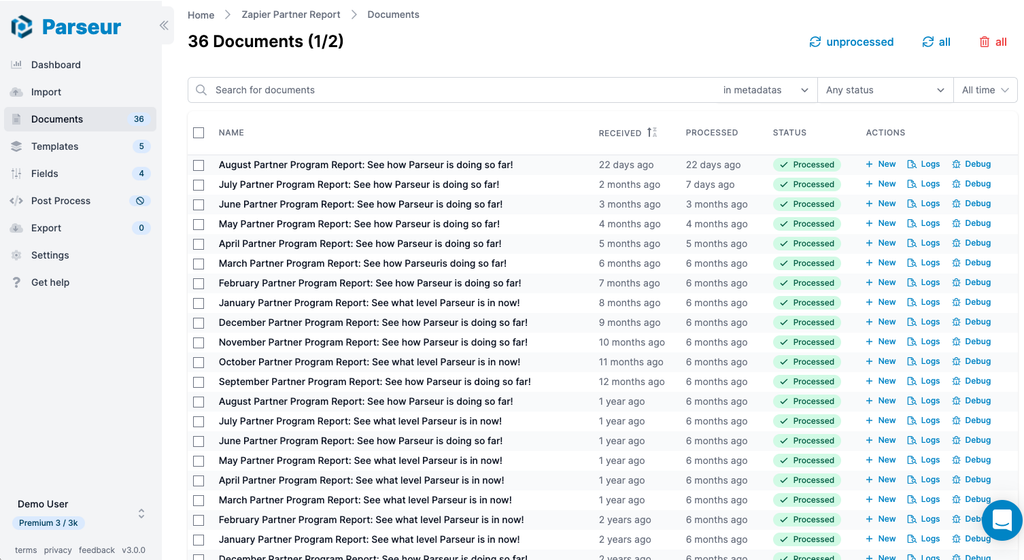
Optamos por um visual mais moderno, mantendo o azul característico do Parseur como cor primária, mas com tons pastéis e tipografia mais robusta.

Implementamos outras melhorias, como títulos consistentes, formulários padronizados e uma experiência otimizada para dispositivos móveis.
Navegação aprimorada
O aplicativo antigo possuía um cabeçalho superior, um menu lateral esquerdo para acesso à caixa de correio e configurações da conta, e um rodapé.

O novo aplicativo possui apenas um menu lateral esquerdo recolhível, maximizando o espaço para o conteúdo principal, o que é especialmente útil ao trabalhar com modelos complexos.
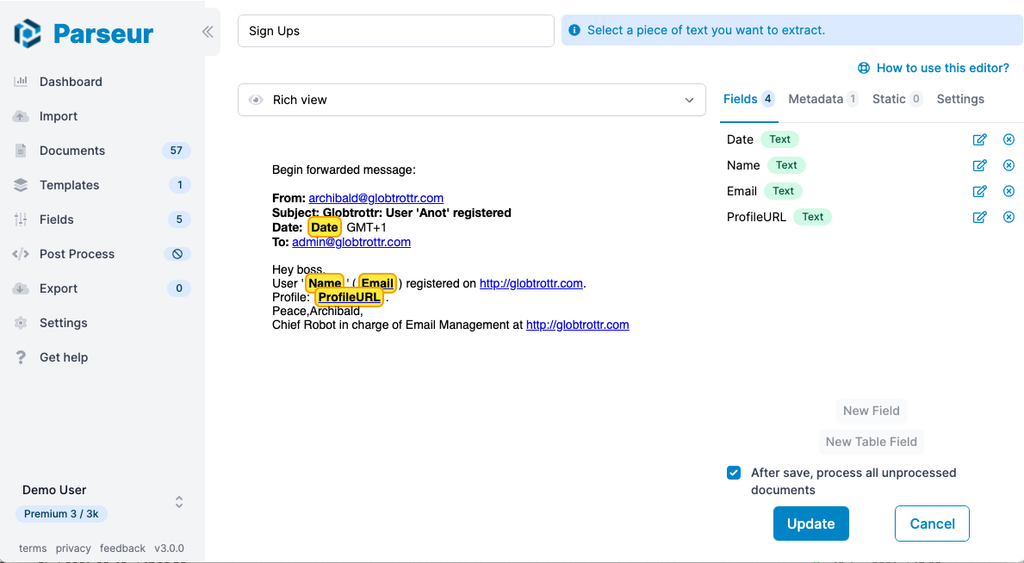
Editor de modelos aprimorado
O editor de modelos, a página mais complexa do aplicativo e onde você provavelmente passará mais tempo, foi simplificado e aprimorado.
Guias melhores

Reformulamos as guias para maior clareza:
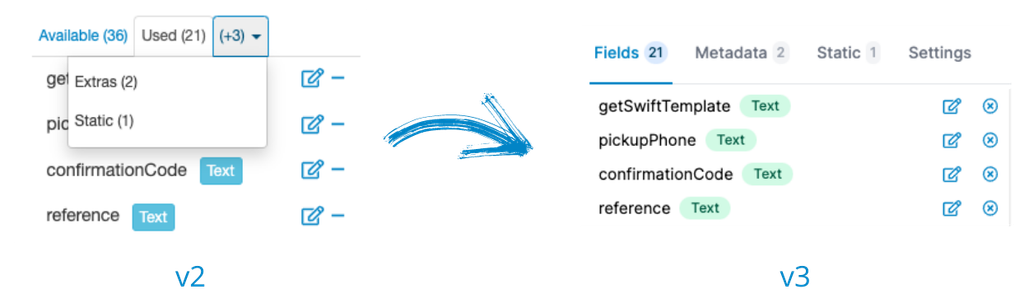
- As guias "Disponível" e "Usado" foram unificadas na guia "Campos", reduzindo a necessidade de alternância de contexto.
- Os campos estáticos agora são sempre exibidos, evitando que passem despercebidos em telas menores.
- Nova guia "Configurações" para opções menos frequentes, como ações de modelo e desativação.
- Botões de ação fixos na parte inferior da tela para acesso rápido, eliminando a necessidade de rolagem.
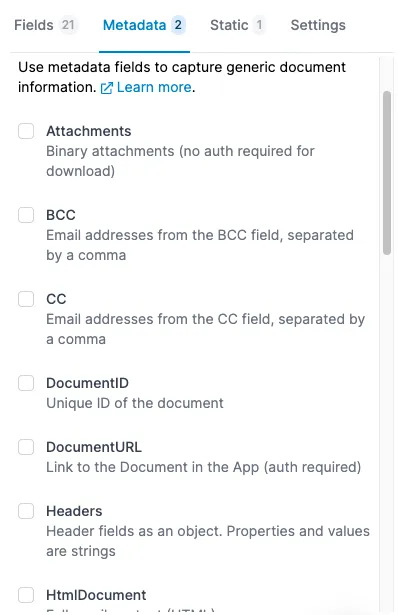
Campos "Extras" renomeados para campos "Metadados"
"Extras" era um nome inadequado, conforme apontado por vários usuários que sugeriram a alteração. A nova guia também exibe a descrição de cada campo.

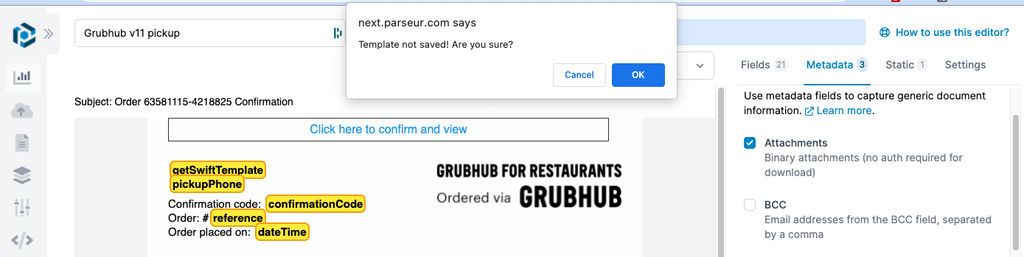
Caixa de diálogo de confirmação ao sair do editor
Uma caixa de diálogo de confirmação impede a perda de trabalho não salvo ao sair do editor acidentalmente.

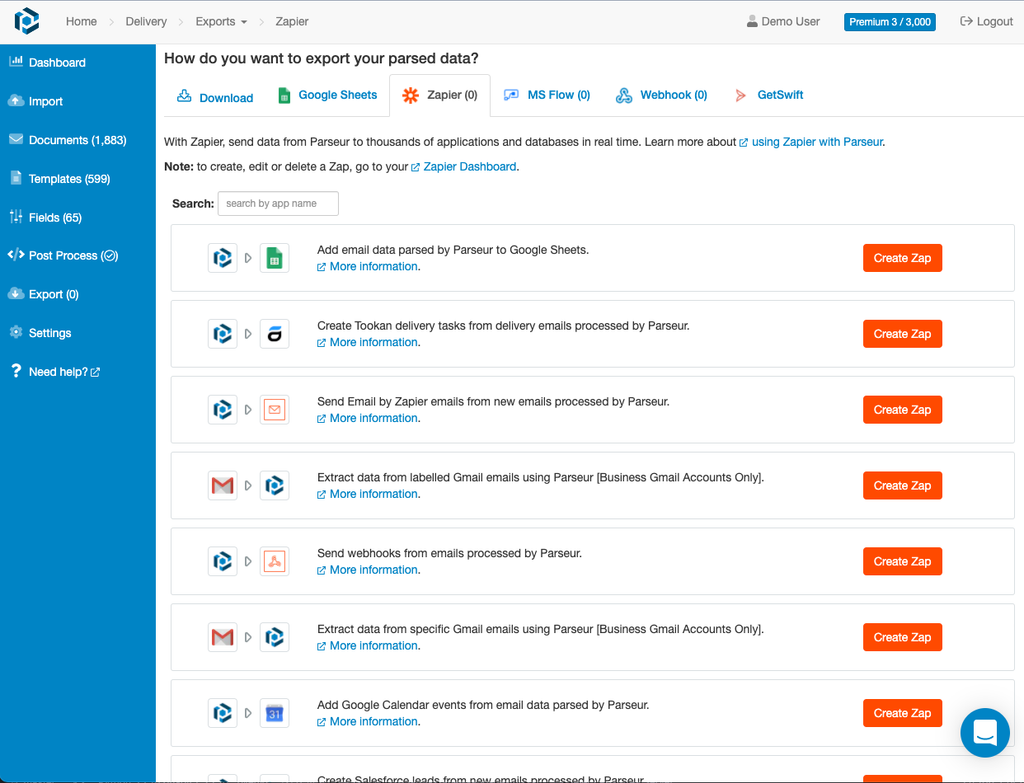
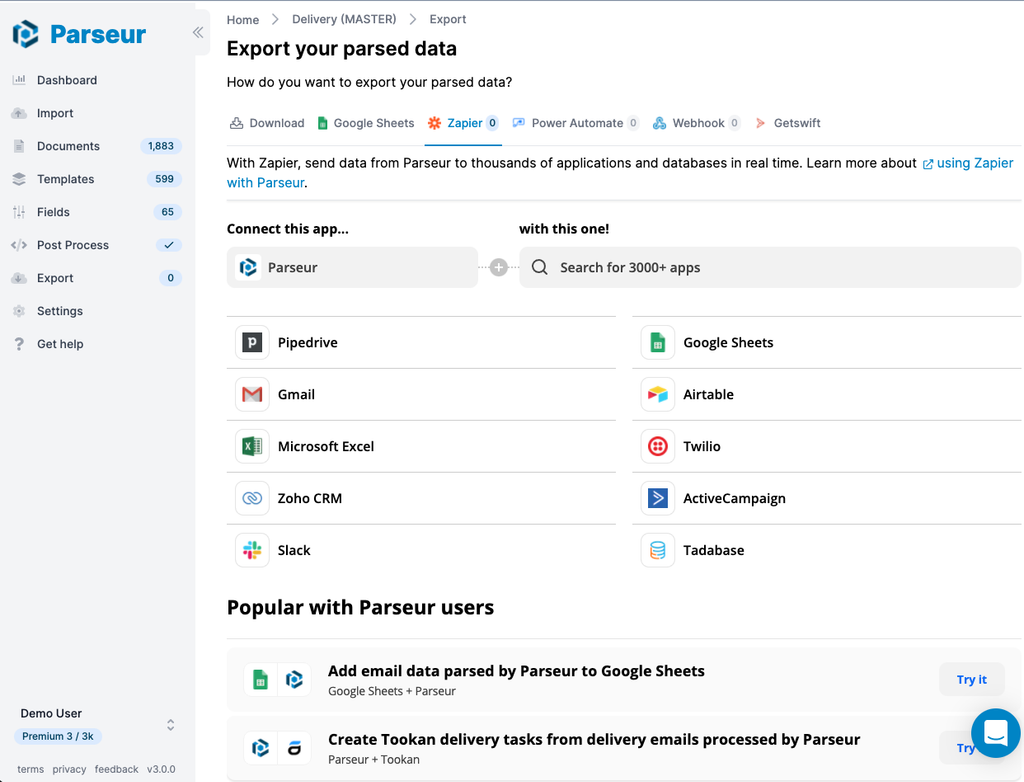
Página de integração do Zapier atualizada
Substituímos nossa antiga tela de exportação do Zapier, que era personalizada e dependia da API do Zapier, pelo novo diretório de aplicativos incorporável do Zapier, com melhor aparência, pesquisa e integração com o nosso novo design.


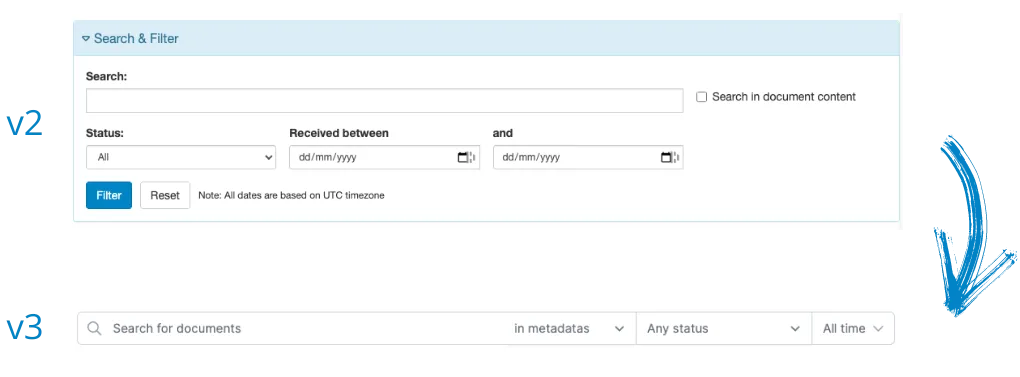
Pesquisa e filtro aprimorados
Os formulários de pesquisa e filtro foram otimizados para ocupar menos espaço e atualizar os resultados em tempo real. O filtro de intervalo de datas agora oferece opções predefinidas (hoje, ontem, últimos 7 dias, últimos 30 dias).

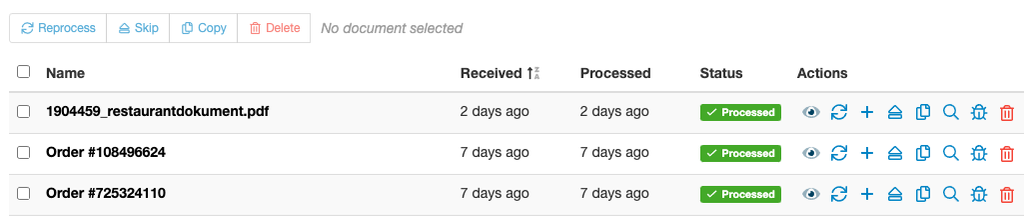
Ações em massa contextuais
Na página "Lista de Documentos", ações menos usadas (reprocessar, copiar, pular e excluir) agora aparecem apenas ao selecionar documentos, simplificando a interface e exibindo a descrição da ação.

Outras mudanças
- Novo indicador de progresso de carregamento.
- Páginas revisadas para maior clareza, mantendo todos os recursos.
- Ícones atualizados para modelos, documentos, downloads e conta.
- Desempenho aprimorado.
O que vem a seguir?
A versão 3 ficará disponível em pré-visualização por algumas semanas para coletarmos feedback e garantir a estabilidade. Durante esse período, a v2 permanecerá como versão padrão. Após validarmos o funcionamento da v3, ela substituirá a v2 como versão padrão.
Última atualização em




