¡Nos complace anunciar que la versión 3 de la aplicación Parseur ya está en vista previa, a la espera de tus comentarios! Si bien esta nueva versión no trae características nuevas e innovadoras, debería hacer que el uso de Parseur sea más intuitivo y agradable, al tiempo que sienta las bases para nuestros desarrollos futuros.
En el resto de este artículo, detallaremos qué ha cambiado y por qué. Si solo quieres probar el nuevo diseño, puedes saltarte la lectura y hacer clic en el botón de abajo.
¿Qué es la aplicación Parseur?
Parseur tiene varios componentes:
- El sitio principal (que incluye la página en la que te encuentras ahora mismo)
- La API (la interfaz informática de Parseur)
- La aplicación (la interfaz de usuario de Parseur)
Parseur v3 es un rediseño de la aplicación Parseur, donde la mayoría de nuestros usuarios pasan su tiempo. La aplicación debe hacer dos cosas muy bien:
- Incorporar nuevos usuarios de forma rápida y sencilla. Parseur puede realizar muchas tareas de procesamiento de documentos, pero no necesitas saberlo todo en tu primer intento. La aplicación Parseur debería guiarte sin problemas a través de los aspectos básicos y ocultar el resto.
- Hacer que los usuarios avanzados trabajen de forma eficiente. Una vez que domines las funciones principales, es posible que desees profundizar y ajustar tu flujo de extracción de documentos a tus necesidades. A medida que te enganches a Parseur como lo han hecho algunos de nuestros clientes satisfechos, la aplicación Parseur no debería interponerse en tu camino ni requerir que hagas clic o te desplaces cientos de veces para obtener lo que necesitas.
Equilibrar las necesidades de los nuevos usuarios y de los usuarios avanzados es un reto al que se enfrentan muchas empresas de SaaS y de software. Esperamos que esta nueva versión haga un mejor trabajo en este sentido.
¿Por qué un rediseño de la aplicación Parseur?
En primer lugar, una advertencia: no soy diseñador, ni un experto mundial en nada de UI (interfaz de usuario) o UX (experiencia de usuario). Parseur es una pequeña empresa de 3 personas que cofundé. Mi día a día consiste en trabajar en nuestra aplicación front-end de React, pero también en ventas, marketing, atención al cliente, administración y todo lo demás.
En cuanto al diseño, mi enfoque es que tiene que verse bien, sentirse bien, funcionar bien y tomar el menor tiempo posible para implementarlo y mantenerlo.
Ahora, déjame contarte la historia de la aplicación Parseur.
Durante los primeros meses de desarrollo, Parseur era verde, tenía piratas (sí) y utilizaba el Material Design de Google. Puedes saber más sobre esa olvidada época gloriosa en esta entrevista sobre los inicios de Parseur en Starter Story.


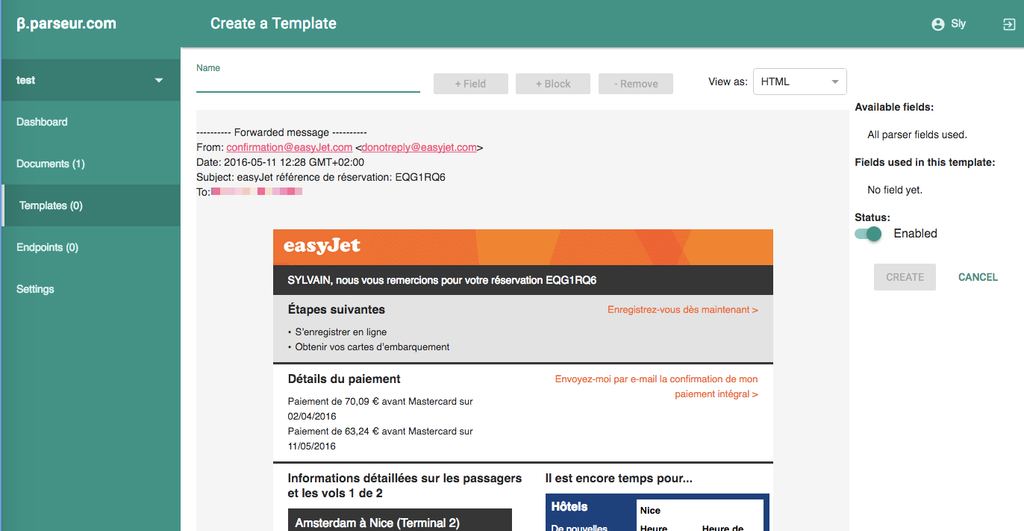
A finales de 2016, estábamos listos para lanzarnos a la red mundial, pero lamentablemente habíamos abandonado a los piratas e intercambiado Material Design por el diseño Bootstrap de Twitter. La razón por la que abandonamos a los piratas es que nos acobardamos al lanzar un SaaS B2B listo para la empresa con temática de tablones, garfios y botellas de ron (tal vez sea nuestra pérdida, nunca lo sabremos). La razón por la que preferí el diseño de Bootstrap fue que, allá por 2016, Material Design y React eran todavía jóvenes y, Material UI (el puerto React de Material Design) carecía de algunos componentes y pulido que hacían que cualquier personalización fuera compleja y requiriera mucho código. Bootstrap era más maduro y fácil de trabajar. Al menos al principio.

Con el paso del tiempo, Parseur creció en tamaño y alcance. Añadimos funciones, ajustamos algunos botones aquí y algunos silbatos allá, arreglamos algunos errores. Nuevas funciones significaban nuevas páginas que diseñar, nueva navegación, nuevos formularios, nuevas casillas de verificación o nuevos menús desplegables. Y también significaba adaptar el marco de trabajo de Bootstrap cada vez más para obtener lo que queríamos. Por muy fácil que fuera empezar a trabajar rápidamente con Bootstrap, resultó cada vez más difícil adaptarlo a nuestras necesidades y nos ralentizó.

Mientras planificábamos la próxima gran actualización de funciones de Parseur, decidí que quería empezar con un estado limpio y aprovechar la oportunidad para actualizar nuestro diseño. Los objetivos para el nuevo diseño eran tanto ofrecer una mejor experiencia a nuestros usuarios como facilitar la adaptación y el ajuste a nuestros requisitos.
Decidimos dejar atrás el viejo y querido framework Bootstrap en favor de Tailwind CSS. Al ser un framework que da prioridad a las utilidades, Tailwind es una librería de bajo nivel que no hace suposiciones sobre cómo debe ser un botón o un campo de formulario. Eres libre de hacer que se vea exactamente como tú quieres que sea. Aunque significa más trabajo por adelantado, nos ayudó Tailwind UI para la inspiración y la orientación.
El trabajo comenzó a principios de julio de 2021 y tardó unos dos meses en completarse. Descubrí que la mejor manera de gestionar este proyecto, sin dejar de atender mis otras responsabilidades, era hacer todas las tareas (atención al cliente, reuniones, correos electrónicos, administración) por la mañana, para tener el resto del día libre para centrarme en la actualización de la interfaz de usuario. Ayudó que julio/agosto suele ser más tranquilo en términos de soporte en Parseur y que, al ser invierno aquí en Mauricio, había menos incentivos para darse un chapuzón en la piscina o ir a la playa 😊.

Entonces, ¿qué hay de nuevo?
¿Qué hay de nuevo en Parseur v3?
Nuevo diseño
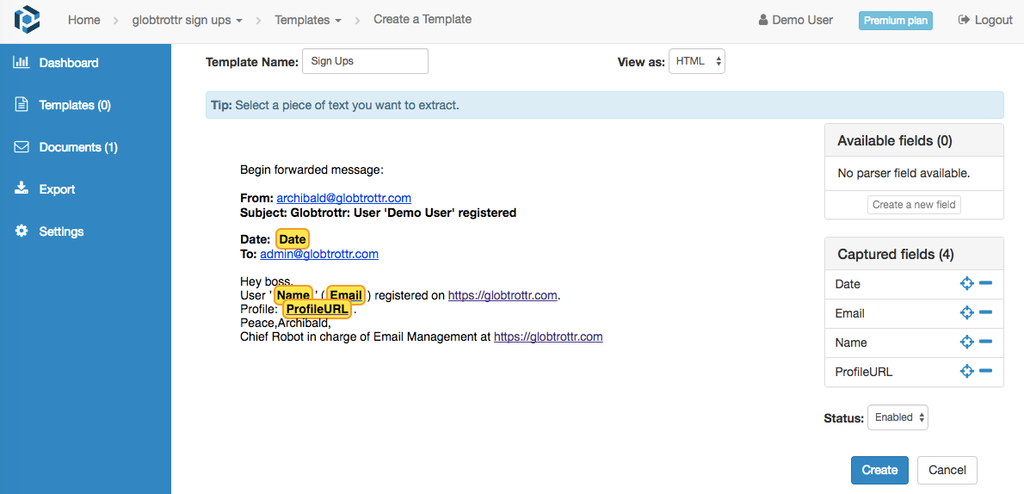
Nuestra antigua aplicación empezaba a parecer anticuada. Tenía ese aspecto "Bootstrap" como muchos otros sitios web.

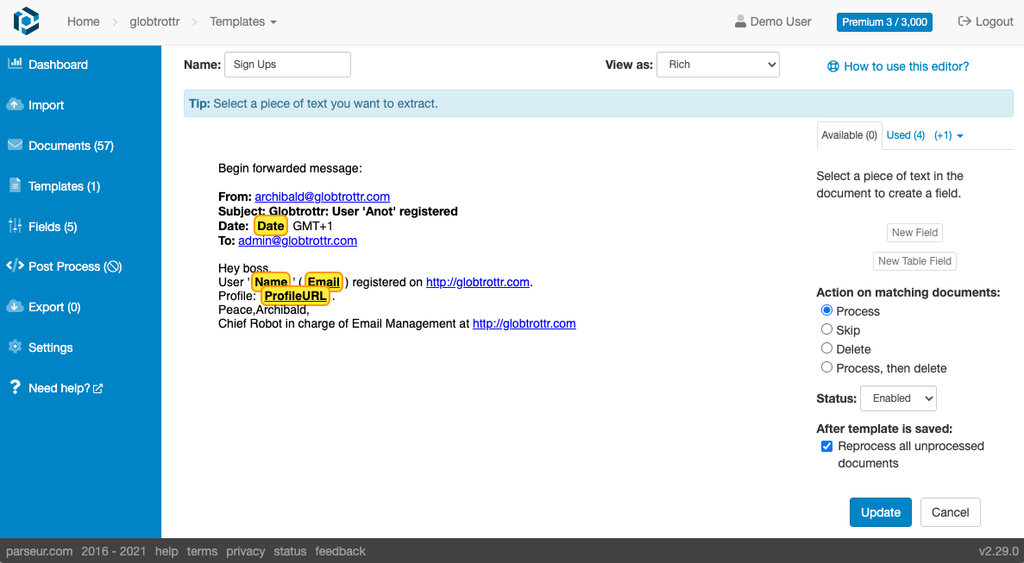
Hemos optado por un aspecto más moderno. Hemos mantenido nuestro color "azul Parseur" como color principal, pero con colores más pastel y una tipografía más atrevida.

También hemos hecho otros cambios, como encabezados más coherentes entre las páginas, formularios más consistentes y una mejor experiencia en dispositivos móviles.
Navegación mejorada
La antigua aplicación tenía un encabezado superior, un menú izquierdo cuando se estaba en un buzón o en la configuración de la cuenta y un pie de página.

La nueva aplicación solo tiene un menú izquierdo, lo que deja más espacio para el contenido principal. El nuevo menú también es plegable, lo que te da aún más espacio, especialmente útil cuando se trabaja en plantillas complejas.
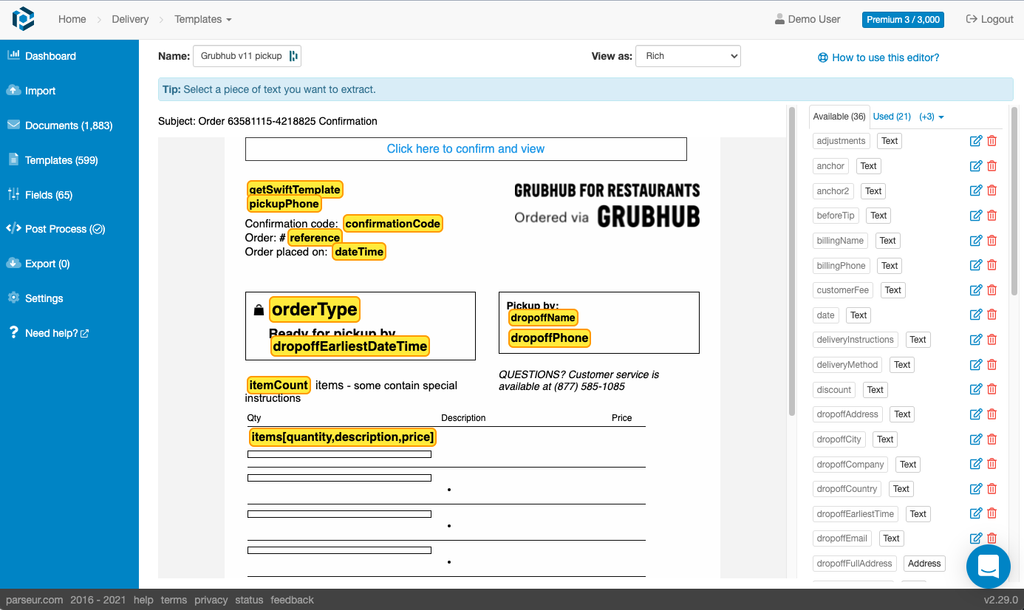
Editor de plantillas mejorado
El editor de plantillas es a la vez la página más compleja de la aplicación y donde es probable que pases la mayor parte del tiempo si gestionas las plantillas por ti mismo. A medida que fuimos añadiendo funciones al editor a lo largo de los años, este se fue haciendo más complejo de lo que podría ser.
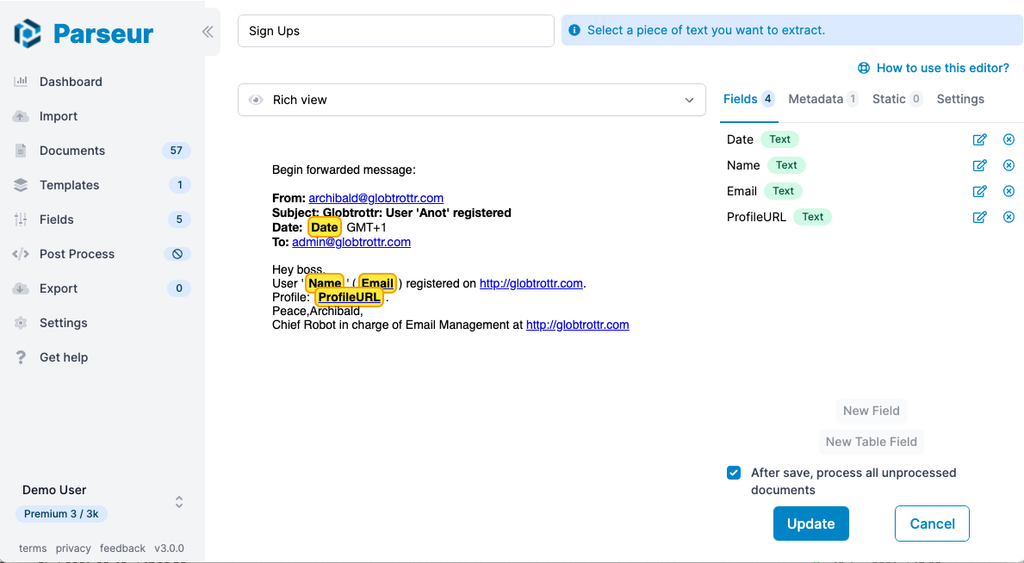
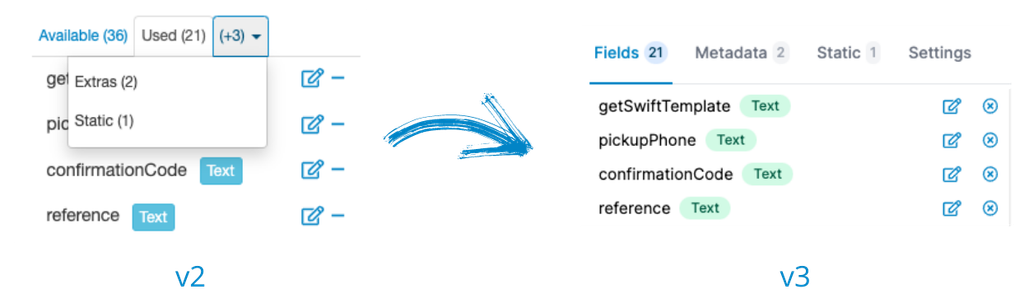
Mejores pestañas

Hemos modificado las pestañas para que sean menos desordenadas:
- Las antiguas pestañas "Disponibles" y "Utilizados" se han fusionado en la pestaña "Campos", lo que reduce los cambios de contexto al crear campos.
- Los campos estáticos se muestran siempre. Los campos estáticos estaban ocultos anteriormente bajo el pequeño icono de triángulo en las pantallas pequeñas, lo que los hacía menos detectables y daba lugar a preguntas en nuestro chat de soporte.
- Nueva pestaña Configuración: esta pestaña incluye ahora las opciones menos utilizadas, como las acciones de la plantilla y la desactivación de una plantilla.
- Los botones de acción se muestran siempre: los botones como "Nuevo campo", "Nuevo campo de tabla" o "Crear plantilla" están ahora fijados en la parte inferior de la pantalla y siempre disponibles. En la versión anterior, había que desplazarse para llegar a ellos si se tenían muchos campos en el buzón de correo.
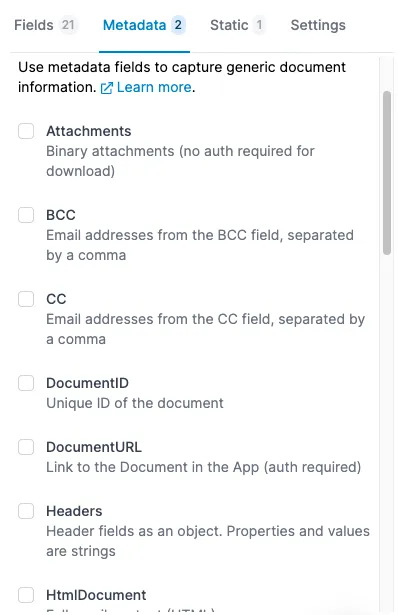
Los campos "Extra" pasan a llamarse campos "Metadatos"
"Extra" fue una mala elección de nombre por nuestra parte. Varios usuarios habían sugerido cambiarles el nombre a lo largo de los años. La nueva pestaña también muestra la descripción de cada campo.

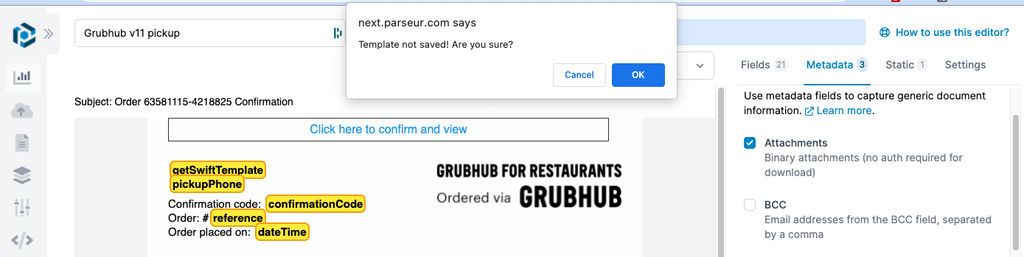
Diálogo de confirmación al salir del editor
Ahora se te preguntará si quieres salir del editor de plantillas cuando tengas cambios sin guardar. Se acabó lo de perder el trabajo en curso al hacer clic fuera del editor de plantillas por error.

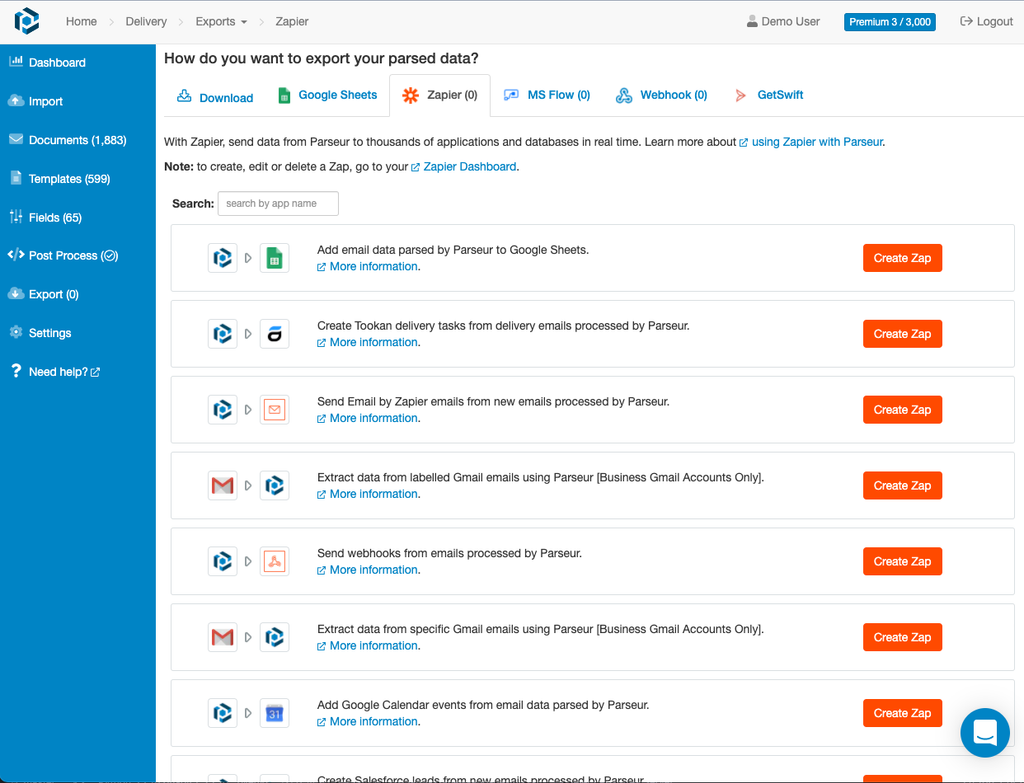
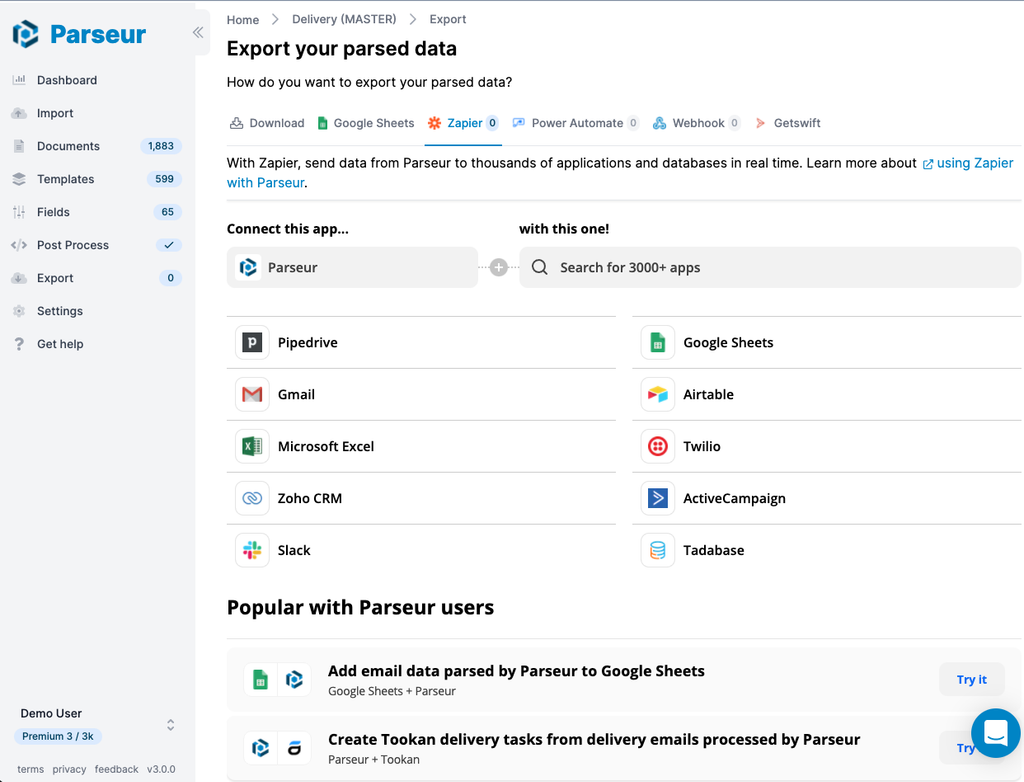
Actualización de la página de integración de Zapier
La antigua pantalla de exportación de Zapier estaba hecha a medida y se basaba en la API de Zapier.

Mientras trabajábamos en el nuevo diseño, Zapier lanzó un directorio de aplicaciones incrustable que tiene un aspecto mucho mejor que el nuestro, tiene una mejor capacidad de búsqueda y se integra perfectamente con nuestro nuevo diseño.

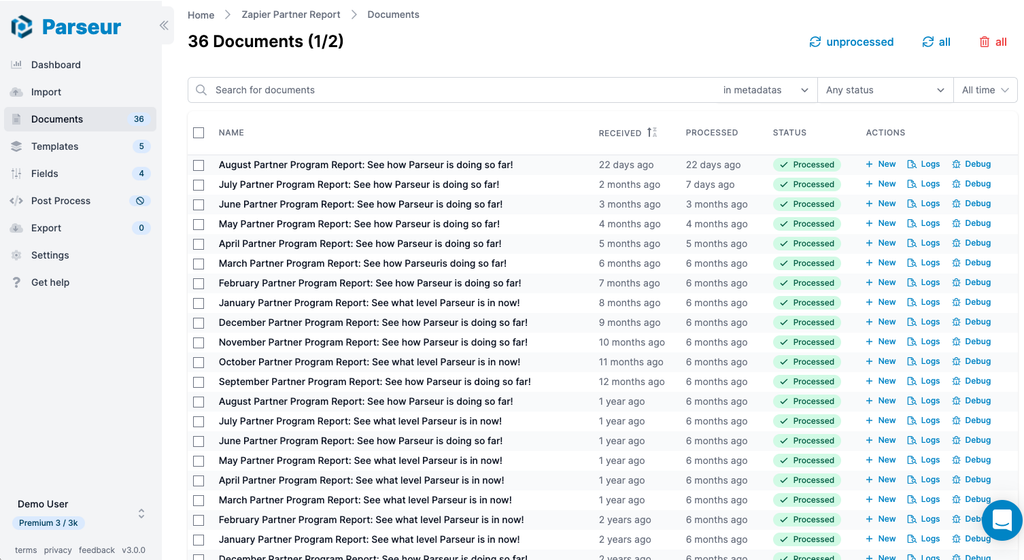
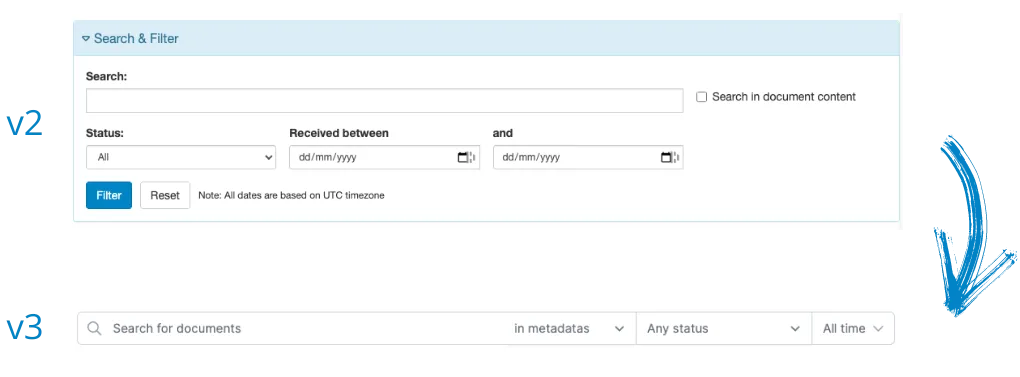
Búsqueda y filtrado mejorados
Hemos modificado los formularios de búsqueda y filtro para que ocupen menos espacio en la página y actualicen los resultados de la búsqueda a medida que escribes. El filtro de rango de fechas de los documentos también se ha mejorado, ofreciendo ahora rangos predefinidos (hoy, ayer, últimos 7 días, últimos 30 días).

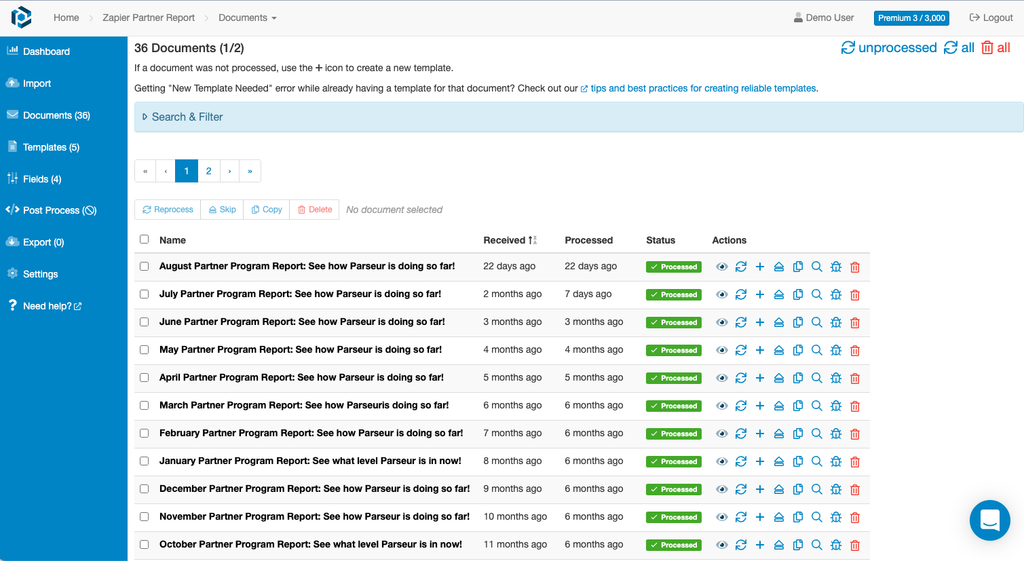
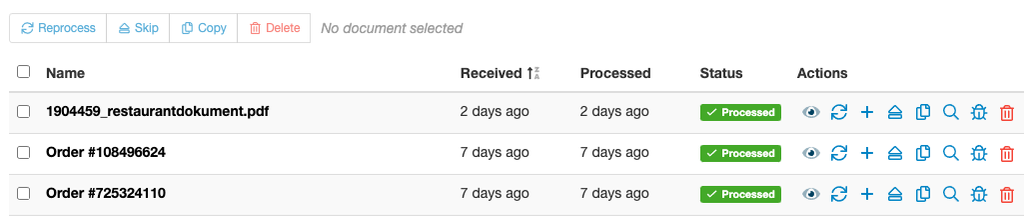
Acciones masivas contextuales
En la página de la lista de documentos, las acciones menos utilizadas (como reprocesar, copiar, omitir y eliminar) ahora solo aparecen cuando se selecciona el documento mediante la casilla de verificación de selección múltiple. Esto simplifica la lista de acciones individuales y permite mostrar la descripción de la acción encima del icono.

Otros cambios
Otros pequeños cambios incluyen:
- Un nuevo indicador de progreso de carga de la página en la parte superior de la página
- Páginas reelaboradas para mayor claridad. En cada página hemos intentado eliminar todo lo posible manteniendo todas las funciones
- Iconos renovados para algunos elementos como plantillas, documentos, descargas y cuenta
- Rendimiento mejorado: la aplicación debería sentirse más rápida de iniciar y utilizar
- Y mucho más, ¡ven a probar el nuevo diseño!
¿Qué es lo siguiente?
Tendremos la versión 3 disponible en vista previa durante unas semanas para recoger comentarios y asegurarnos de que todo sigue funcionando bien para todos. Durante ese tiempo, la v2 seguirá estando disponible como versión por defecto. Una vez que estemos seguros de que la v3 funciona perfectamente, retiraremos la aplicación Parseur v2 y haremos de la v3 la versión por defecto.
Última actualización el




