È con grande piacere che annuncio l'anteprima della versione 3 dell'app di Parseur, in attesa del vostro feedback! Sebbene questa nuova versione non introduca nuove funzionalità rivoluzionarie, dovrebbe rendere l'utilizzo di Parseur più intuitivo e piacevole, preparandoci al contempo per i futuri sviluppi.
Nel resto di questo articolo, descriverò in dettaglio cosa è cambiato e perché. Se desiderate semplicemente provare il nuovo design, potete saltare la lettura e cliccare sul pulsante qui sotto.
Cos'è l'app Parseur?
Parseur si compone di diverse parti:
- Il sito principale (che include la pagina in cui vi trovate ora)
- L'API (l'interfaccia a riga di comando di Parseur)
- L'app (l'interfaccia utente di Parseur)
Parseur v3 è una riprogettazione dell'app Parseur, dove la maggior parte dei nostri utenti trascorre il proprio tempo. L'app deve fare due cose molto bene:
- Integrare nuovi utenti in modo rapido e senza intoppi. Parseur può eseguire molte attività di elaborazione documenti, ma non è necessario conoscere tutto fin da subito. L'app Parseur dovrebbe guidarvi agevolmente attraverso le basi e nascondere il resto.
- Permettere agli utenti esperti di lavorare in modo efficiente. Una volta acquisita familiarità con le funzionalità principali, potreste voler approfondire e personalizzare la vostra pipeline di estrazione dei documenti. Man mano che diventate utenti affezionati di Parseur come alcuni dei nostri clienti soddisfatti, l'app non dovrebbe intralciare il vostro lavoro e non dovrebbe richiedere centinaia di clic o scorrimenti per ottenere ciò di cui avete bisogno.
Bilanciare le esigenze dei nuovi utenti e degli utenti esperti è una sfida che molte aziende SaaS e software devono affrontare. Speriamo che questa nuova versione svolga un lavoro migliore in questo senso.
Perché una riprogettazione dell'app Parseur?
Innanzitutto, una premessa: non sono un designer, né un esperto mondiale di UI (interfaccia utente) o UX (esperienza utente). Parseur è una piccola azienda di 3 persone che ho co-fondato. Il mio lavoro quotidiano prevede lo sviluppo della nostra applicazione front-end React, ma anche vendite, marketing, assistenza clienti, amministrazione e tutto il resto.
Quando si tratta di design, il mio approccio è che deve essere esteticamente gradevole, piacevole da usare, funzionale e richiedere il minor tempo possibile per l'implementazione e la manutenzione.
Ora, lasciate che vi racconti la storia dell'app Parseur.
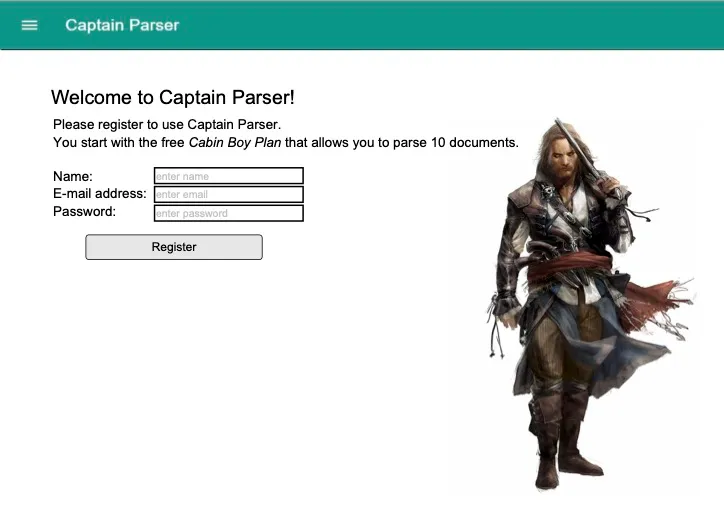
Nei primissimi mesi di sviluppo, Parseur era verde, aveva pirati (sì) e utilizzava il Material Design di Google. Potete saperne di più su quell'epoca gloriosa e dimenticata in questa intervista sugli inizi di Parseur su Starter Story.


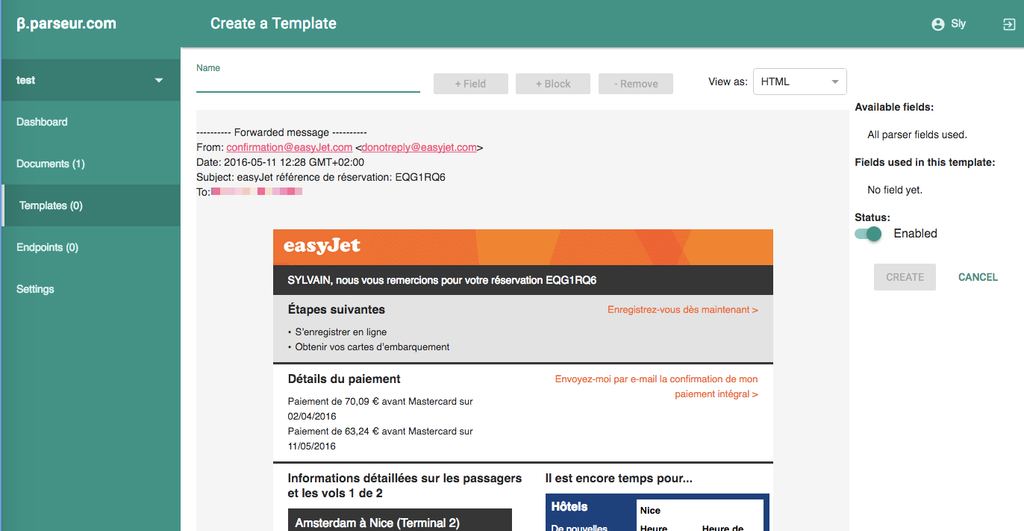
Entro la fine del 2016, eravamo pronti per il lancio sul web, ma purtroppo avevamo abbandonato i pirati e sostituito Material Design con il design Bootstrap di Twitter. Il motivo per cui abbiamo abbandonato i pirati è che ci siamo tirati indietro nel rilasciare un SaaS B2B a tema pirati (forse è stata una nostra perdita, non lo sapremo mai). Il motivo per cui ho preferito il design Bootstrap è stato che, nel 2016, Material Design e React erano ancora giovani e Material UI (l'implementazione React di Material Design) mancava di alcuni componenti e rifiniture che rendevano qualsiasi personalizzazione complessa e impegnativa dal punto di vista del codice. Bootstrap era più maturo e facile da usare. Almeno all'inizio.

Col passare del tempo, Parseur è cresciuto in termini di dimensioni e funzionalità. Abbiamo aggiunto nuove funzionalità, modificato alcune impostazioni qua e là, corretto alcuni bug. Nuove funzionalità significavano nuove pagine da progettare, nuova navigazione, nuovi moduli, nuove caselle di controllo o nuovi menu a discesa. E significava anche adattare sempre di più il framework Bootstrap per ottenere ciò che volevamo. Per quanto fosse facile iniziare rapidamente con Bootstrap, si è rivelato sempre più difficile da personalizzare in base alle nostre esigenze e ci ha rallentato.

Mentre stavamo pianificando il prossimo grande aggiornamento delle funzionalità di Parseur, ho deciso di ripartire da zero e cogliere l'occasione per aggiornare il nostro design. Gli obiettivi del nuovo design erano sia offrire un'esperienza migliore ai nostri utenti, sia rendere più facile per noi adattarlo e migliorarlo in base alle nostre esigenze.
Abbiamo deciso di abbandonare il buon vecchio framework Bootstrap a favore di Tailwind CSS. In quanto framework utility-first, Tailwind è una libreria di livello inferiore che non fa ipotesi su come dovrebbe apparire un pulsante o un campo di input di un modulo. Siete liberi di personalizzarlo come volete. Sebbene ciò significhi più lavoro iniziale, siamo stati aiutati da Tailwind UI per l'ispirazione e la guida.
Il lavoro è iniziato all'inizio di luglio 2021 e ha richiesto circa due mesi per essere completato. Ho scoperto che il modo migliore per gestire questo progetto, occupandomi al contempo di altre responsabilità, era quello di svolgere tutte le altre attività (supporto, riunioni, e-mail, amministrazione) al mattino, in modo da avere il resto della giornata libero per concentrarmi sull'aggiornamento dell'interfaccia utente. Ha aiutato il fatto che luglio/agosto è solitamente un periodo più tranquillo in termini di supporto a Parseur e che, essendo inverno qui a Mauritius, c'erano meno incentivi a fare un tuffo in piscina o ad andare in spiaggia 😊.

Allora, cosa c'è di nuovo?
Cosa c'è di nuovo in Parseur v3?
Nuovo design
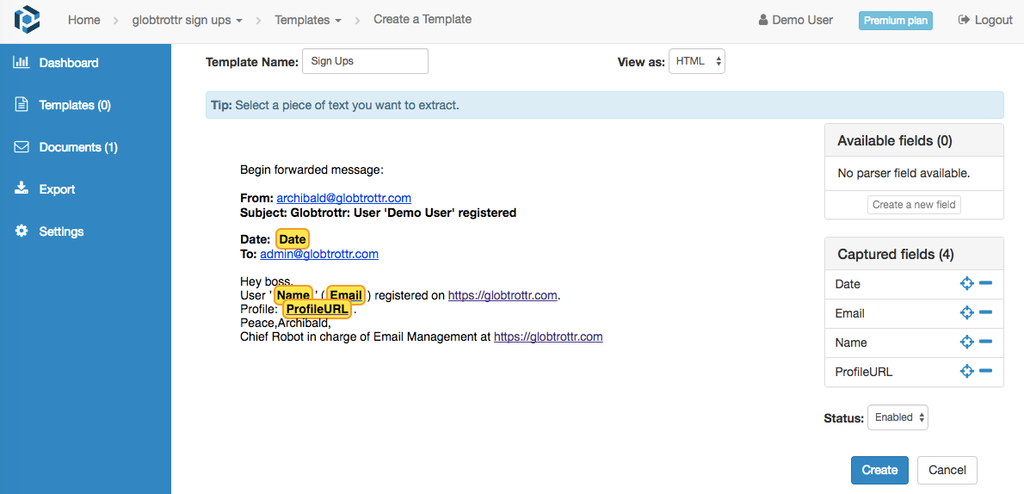
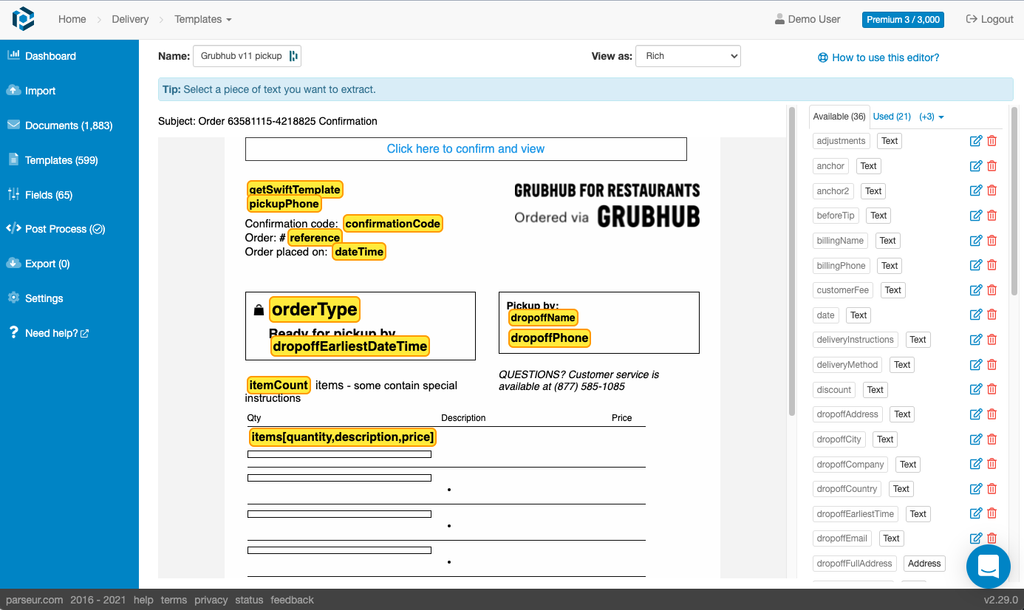
La nostra vecchia app iniziava ad apparire datata. Aveva quell'aspetto "Bootstrap" come molti altri siti web.

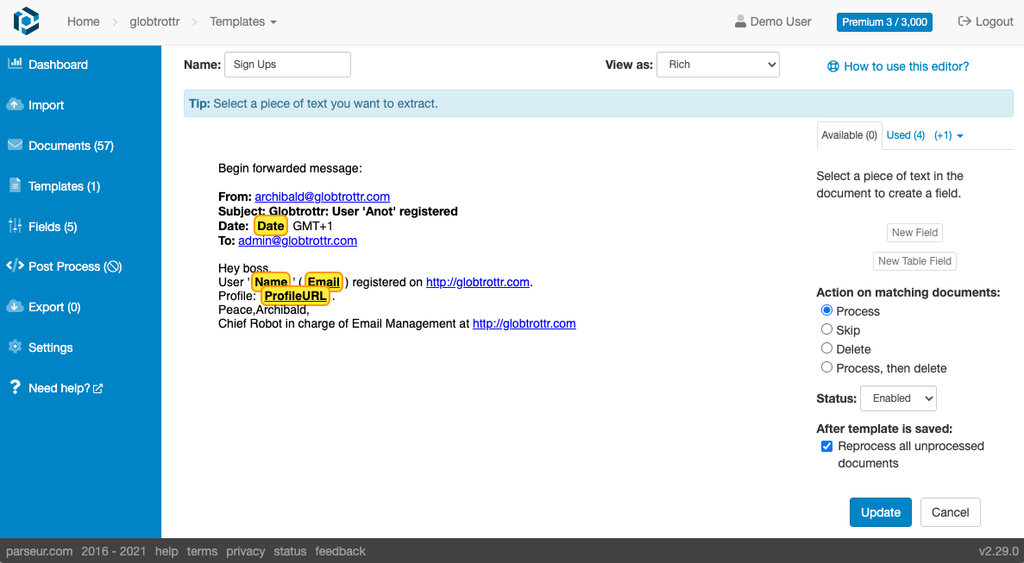
Abbiamo optato per un aspetto più moderno. Abbiamo mantenuto il nostro colore "blu Parseur" come colore primario, ma con colori più pastello e una tipografia più audace.

Abbiamo anche apportato altre modifiche, come intestazioni più coerenti tra le pagine, moduli più uniformi e un'esperienza migliore sui dispositivi mobili.
Navigazione migliorata
La vecchia app aveva un'intestazione superiore, un menu a sinistra quando si era in una casella di posta o nelle impostazioni dell'account e un piè di pagina.

La nuova app ha solo un menu a sinistra, lasciando più spazio per il contenuto principale. Il nuovo menu è anche comprimibile, offrendo ancora più spazio, particolarmente utile quando si lavora su modelli complessi.
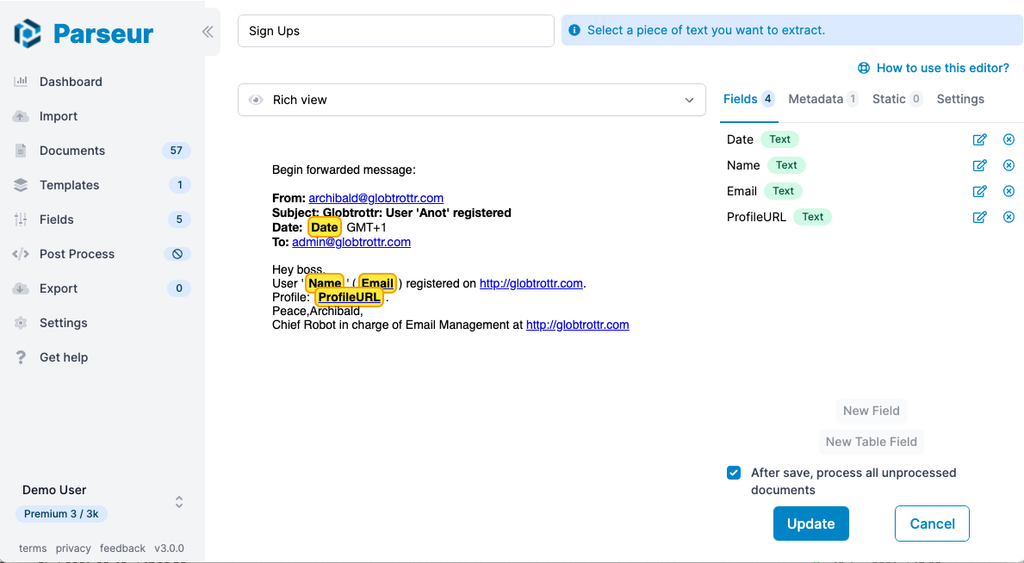
Editor di modelli migliorato
L'editor di modelli è sia la pagina più complessa dell'applicazione, sia quella in cui è probabile che trascorriate la maggior parte del vostro tempo se gestite i modelli da soli. Man mano che abbiamo aggiunto funzionalità all'editor nel corso degli anni, è diventato più complesso di quanto potrebbe essere.
Schede migliorate

Abbiamo rielaborato le schede per renderle meno confusionarie:
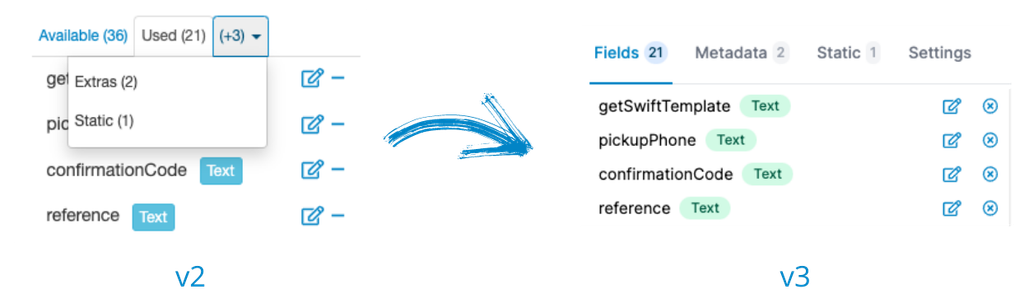
- Le vecchie schede "Disponibili" e "Utilizzate" sono state unite nella scheda "Campi", con conseguente minore cambio di contesto durante la creazione dei campi.
- I campi statici vengono sempre visualizzati. I campi statici erano precedentemente nascosti sotto la piccola icona a triangolo sugli schermi piccoli, rendendoli meno individuabili e portando a domande sulla nostra chat di supporto.
- Nuova scheda Impostazioni: questa scheda ora include opzioni meno utilizzate, come le azioni del modello e la disabilitazione di un modello.
- I pulsanti di azione vengono sempre visualizzati: pulsanti come "Nuovo campo", "Nuovo campo tabella" o "Crea modello" sono ora fissati nella parte inferiore dello schermo e sempre disponibili. Nella vecchia versione, era necessario scorrere per raggiungerli se si avevano molti campi nella casella di posta.
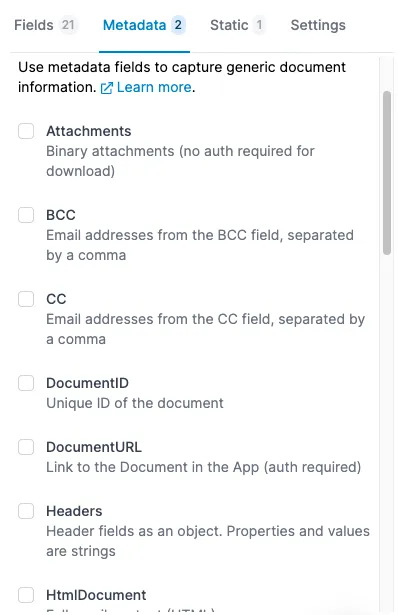
Campi "Extra" rinominati campi "Metadati"
"Extra" è stata una scelta di denominazione infelice da parte nostra. Diversi utenti avevano suggerito di rinominarli nel corso degli anni. La nuova scheda visualizza anche la descrizione di ciascun campo.

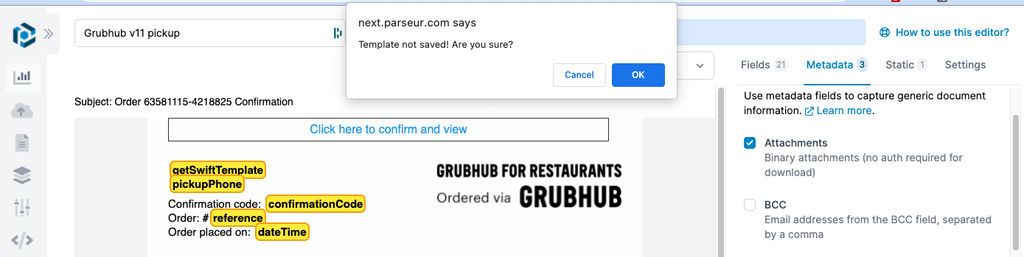
Finestra di dialogo di conferma all'uscita dall'editor
Ora verrà richiesto di confermare l'uscita dall'editor di modelli quando si hanno modifiche non salvate. Non perderete più il vostro lavoro in corso quando cliccate erroneamente fuori dall'editor di modelli.

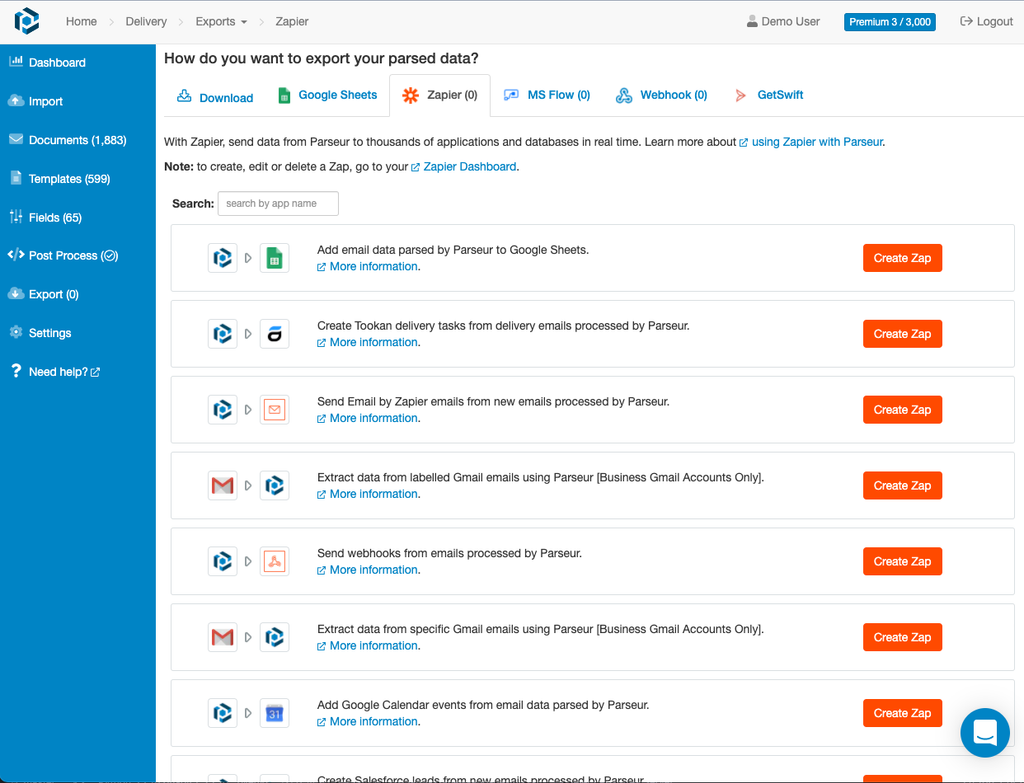
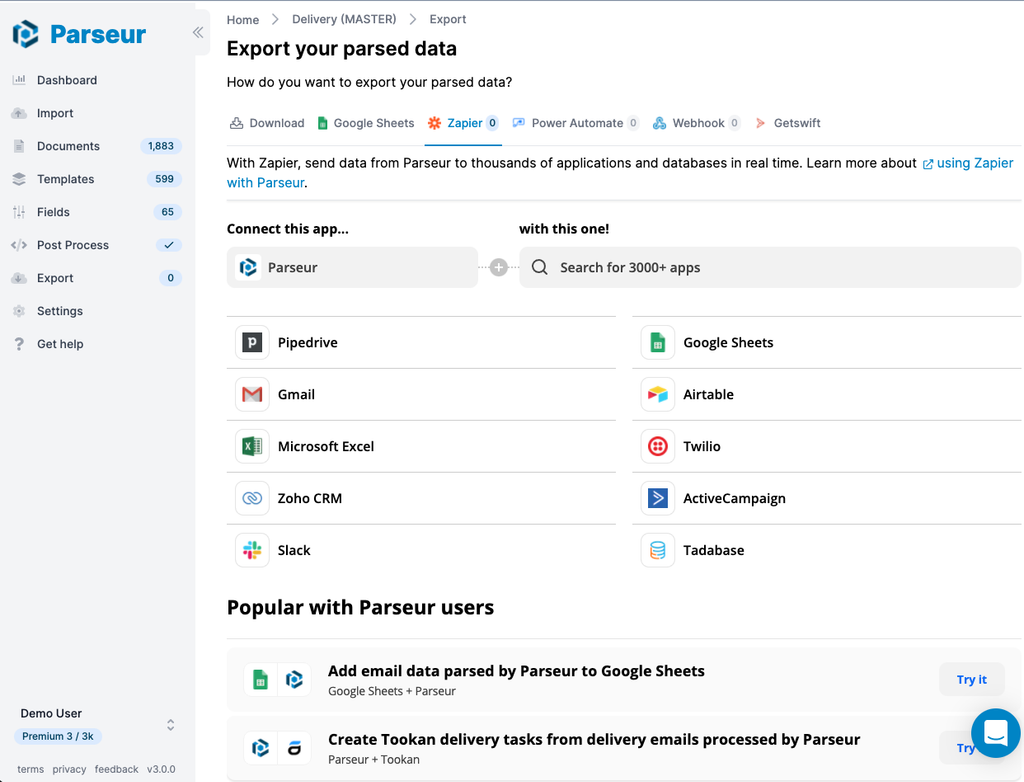
Pagina di integrazione Zapier aggiornata
La vecchia schermata di esportazione di Zapier era personalizzata e si basava sull'API di Zapier.

Mentre stavamo lavorando al nuovo design, Zapier ha rilasciato una directory di applicazioni incorporabile che ha un aspetto migliore della nostra, ha migliori capacità di ricerca e si integra perfettamente con il nostro nuovo design!

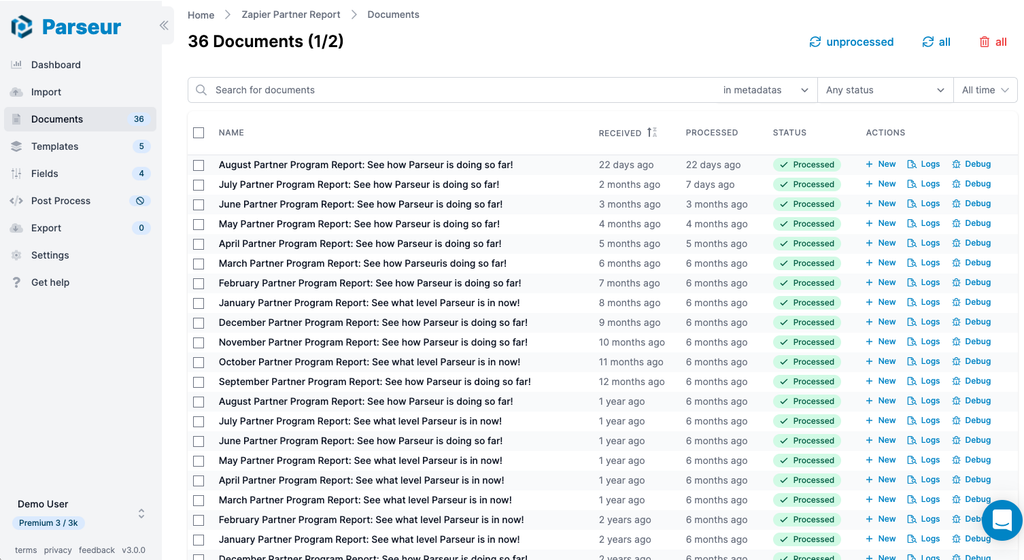
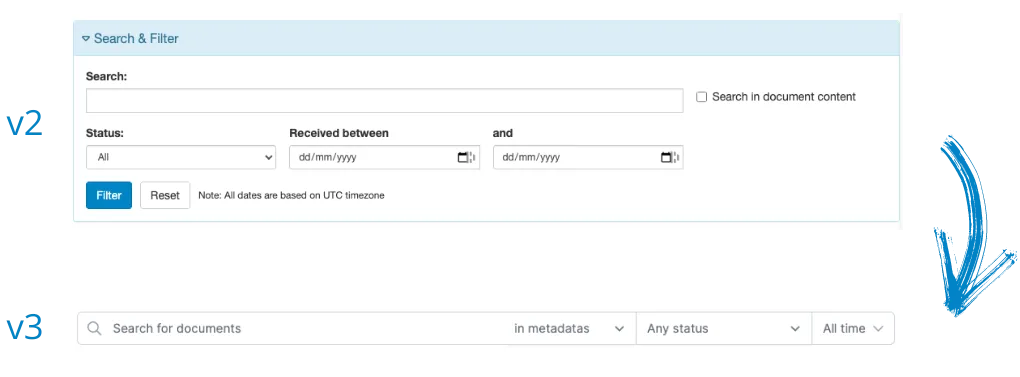
Ricerca e filtro migliorati
Abbiamo rielaborato i moduli di ricerca e filtro per occupare meno spazio sulla pagina e aggiornare i risultati della ricerca durante la digitazione. Anche il filtro dell'intervallo di date del documento è stato migliorato, offrendo ora intervalli predefiniti (oggi, ieri, ultimi 7 giorni, ultimi 30 giorni).

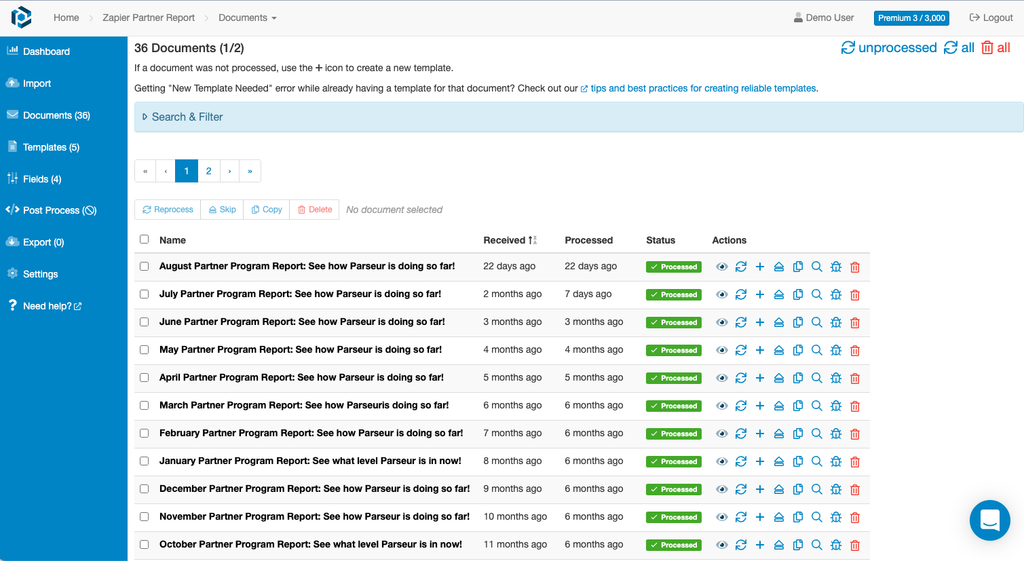
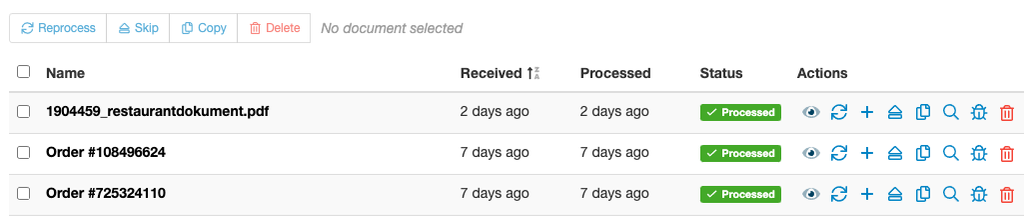
Azioni collettive contestuali
Nella pagina dell'elenco dei documenti, le azioni meno utilizzate (come rielabora, copia, salta ed elimina) ora appaiono solo quando si seleziona il documento utilizzando la casella di controllo di selezione multipla. Ciò semplifica l'elenco delle azioni individuali e consente di visualizzare la descrizione dell'azione sopra l'icona.

Altre modifiche
Altre piccole modifiche includono:
- Un nuovo indicatore di avanzamento del caricamento della pagina nella parte superiore della pagina
- Pagine rielaborate per maggiore chiarezza. Su ogni pagina abbiamo cercato di rimuovere il superfluo mantenendo tutte le funzionalità
- Icone aggiornate per alcuni elementi come modelli, documenti, download e account
- Prestazioni migliorate: l'app dovrebbe essere più veloce da avviare e utilizzare
- E molto altro ancora, venite a provare il nuovo design!
Prossimi passi?
Avremo la versione 3 disponibile in anteprima per alcune settimane per raccogliere feedback e assicurarci che tutto funzioni correttamente per tutti. Durante questo periodo, la v2 sarà ancora disponibile come versione predefinita. Una volta che saremo sicuri che la v3 funziona perfettamente, ritireremo l'app Parseur v2 e renderemo la v3 quella predefinita.
Ultimo aggiornamento il




