我非常高兴地宣布,Parseur 应用程序第 3 版现已上线预览,欢迎大家体验并提出宝贵意见!虽然这一新版本并未引入颠覆性的全新功能,但它将带来更加直观流畅的使用体验,同时也为未来更多创新做足了准备。
下文将详细介绍本次改版的主要变化及背后的设计思考。如果您想立即体验新设计,可以直接点击下方按钮进入新界面。
什么是 Parseur 应用?
Parseur 由多个组成部分构成:
Parseur v3 针对的是「应用」部分——也是绝大多数用户日常使用的界面。它的核心目标有两点:
- 让新用户能够快速入门。Parseur 支持多种文档处理功能,但新用户无需一开始就了解全部,应用应能引导用户轻松掌握基础操作,并适当隐藏高级配置。
- 让老用户高效处理业务。熟悉核心功能后,您也许希望按需深入探索和自定义文档提取流程。随着您越来越喜欢 Parseur(正如众多满意客户一样),应用界面应避免干扰,不该让您频繁点击或翻页,轻松获取所需信息。
在这两者间做好平衡,是 SaaS 和软件公司普遍面临的挑战。我们希望本次改版能在这方面做得更好。
为什么要重新设计 Parseur 应用?
先做个自我介绍:我不是设计师,也不是 UI/UX 行业专家。Parseur 是我们三人团队倾力打造的产品,平日我除前端 React 开发,也负责销售、市场、客户服务、行政等几乎所有事务。
我们的设计原则很简单:界面美观易用、体验流畅,且开发和维护成本尽可能低。
接下来带大家回顾一下 Parseur 应用的迭代历程。
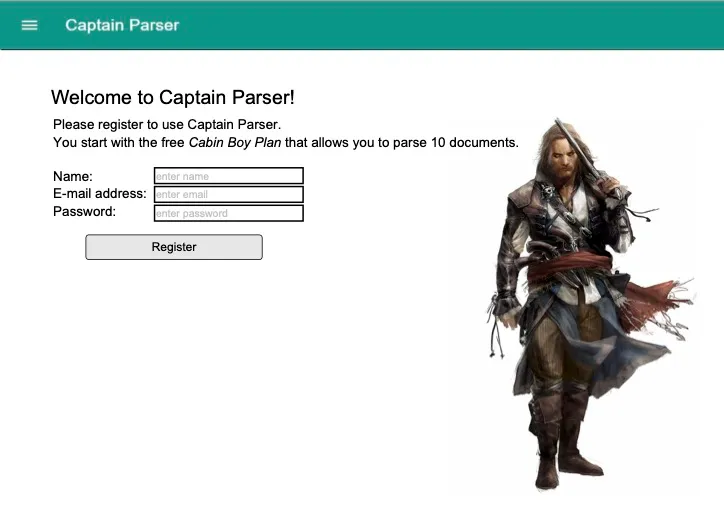
早期开发阶段,Parseur 用的是绿色主题、带有海盗元素(没错),并采用 Google 的 Material Design。在 Starter Story 上这篇关于 Parseur 起步的采访中可以看到当时的一些设计风貌。


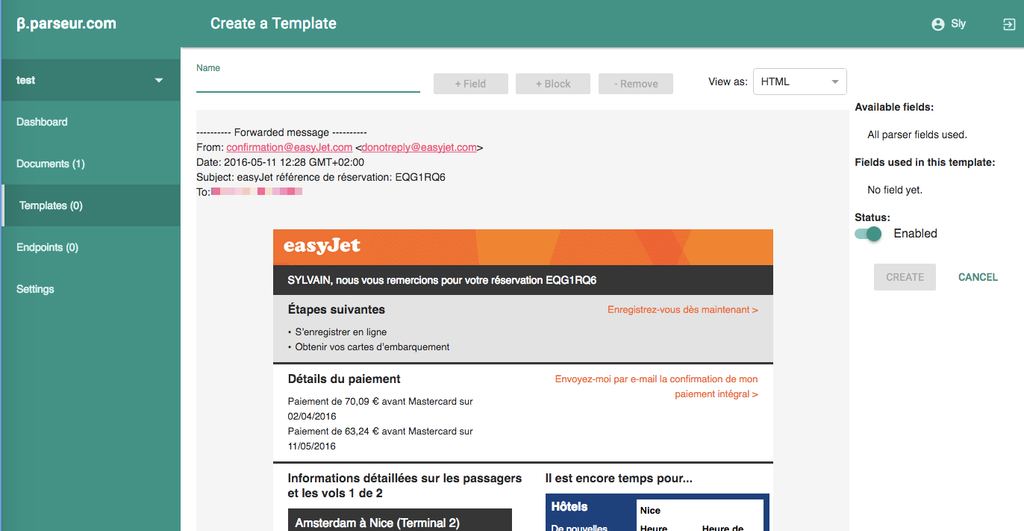
到 2016 年底,准备将产品推向全球网络市场时,我们放弃了海盗主题,转而采用 Twitter 的 Bootstrap 风格。原因是,在正式发布一个面向企业的 B2B SaaS 产品时,我们对“甲板、铁钩和朗姆酒”等大胆主题有点缺乏信心(也许错失了独特机遇)。选择 Bootstrap,既因当时(2016 年) Material Design 在 React 领域尚不成熟,Material UI 组件不足、定制难度大,也因为 Bootstrap 社区更成熟、上手迅速,起步较方便。

随着功能扩展,我们不断添加新模块并调整细节,偶有 bug 修复。每引入新功能,就得设计新页面、导航、表单或交互,逐渐让我们对 Bootstrap 进行了大量定制。实际上,Bootstrap 虽然适合快速起步,但越往后越难以灵活调整,反而拖慢了开发效率。

决定开发 Parseur 下一个重大功能时,我也抓住机会,推动应用做全新升级。目标是带给用户更佳体验,同时使我们更灵活地响应需求变化。
我们选择摒弃了传统的 Bootstrap,转用 Tailwind CSS。Tailwind 作为原子化、实用优先的 CSS 框架完全不对按钮和输入等控件样式做预设,为我们提供了极高自由度。虽然一开始样式需要更多自定义,但 Tailwind UI 为我们提供了诸多灵感和基础。
项目自 2021 年 7 月初启动,两个月后完成。我通常上午处理支持、会议、邮件与行政事宜,下午专注于 UI 重构。毛里求斯的冬天正好不是下海的季节,也让我能安心冲刺开发。

那么,v3 版本到底有哪些新变化?
Parseur v3 有哪些新变化?
全新视觉设计
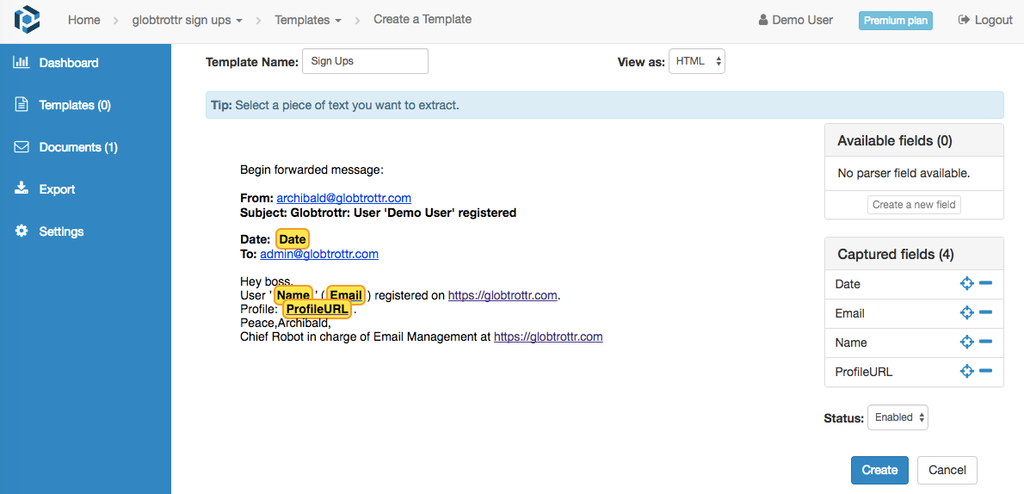
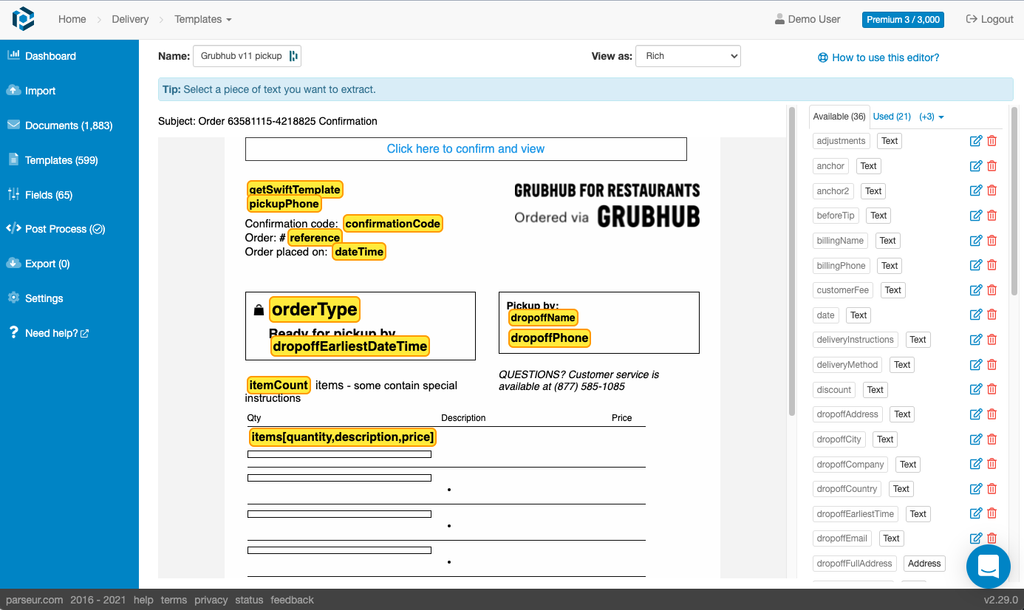
我们的旧应用风格日益显得过时,类似许多“Bootstrap”网站。

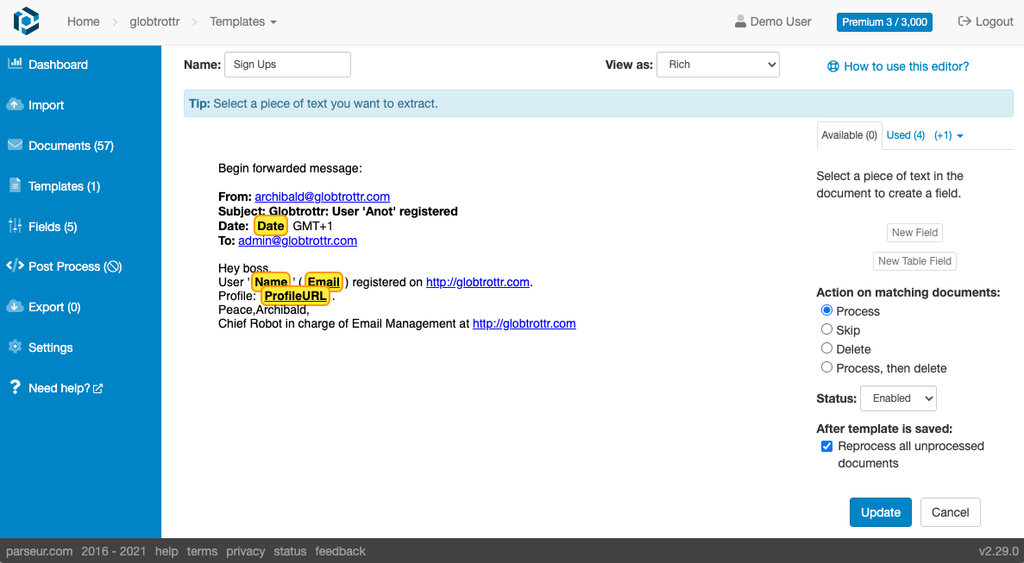
现在全新设计采用更现代的界面,保留了“Parseur 蓝”主色,并结合更多明快的粉彩色系和更突出的字体。

我们还统一了页面标题、表单元素和整体风格,移动端体验也全面升级。
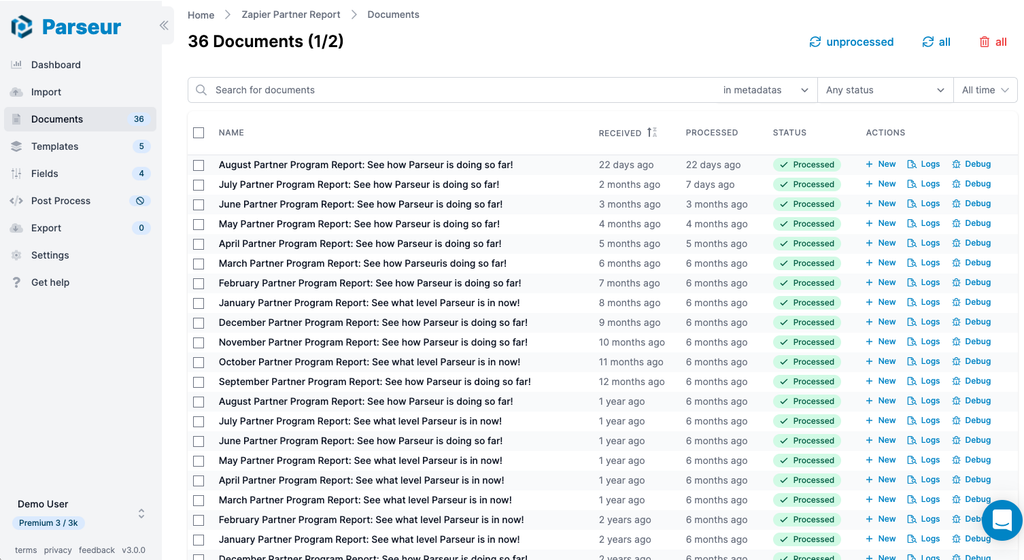
导航全面优化
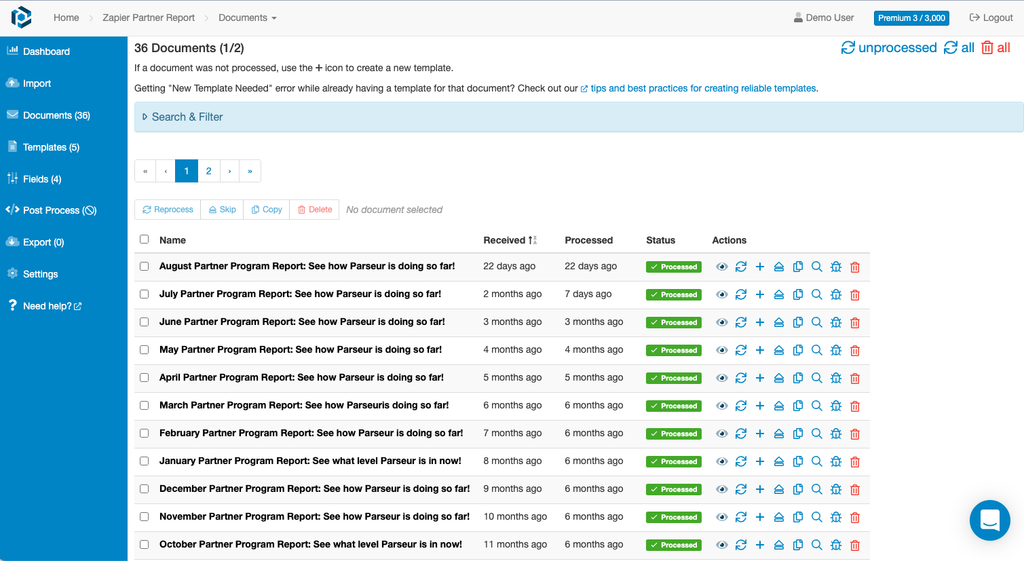
旧版(v2)应用有顶部页眉、左侧信箱或设置菜单及固定页脚。

新版仅保留了左侧菜单栏,让主内容获得更大空间。侧边菜单可折叠展开,编辑复杂模板时能让视野更开阔。
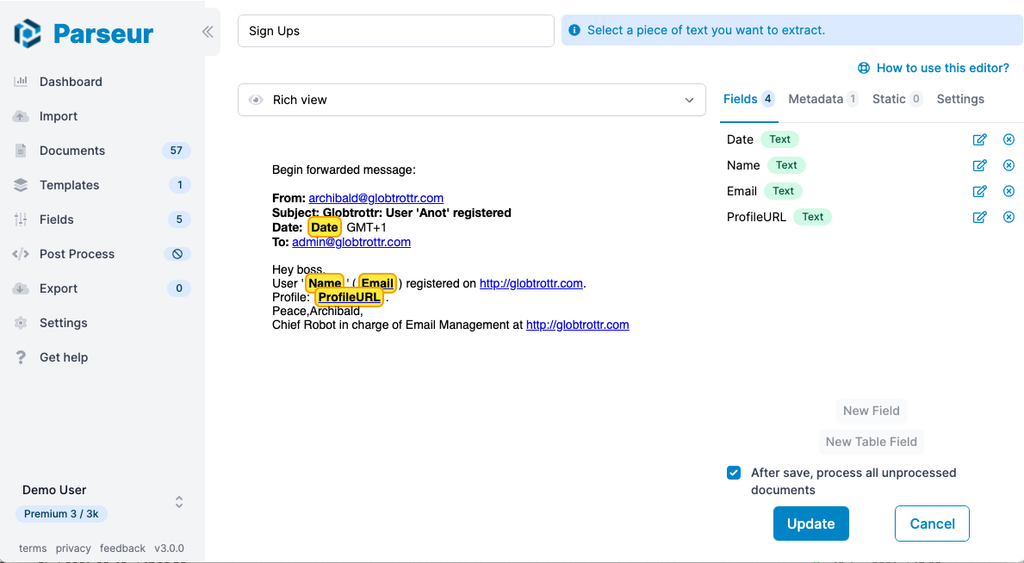
模板编辑器全新升级
模板编辑器是 Parseur 应用中最复杂、也是设置和调整模板的核心页面。几年间我们不停添加功能,导致功能越发强大但也变得复杂。
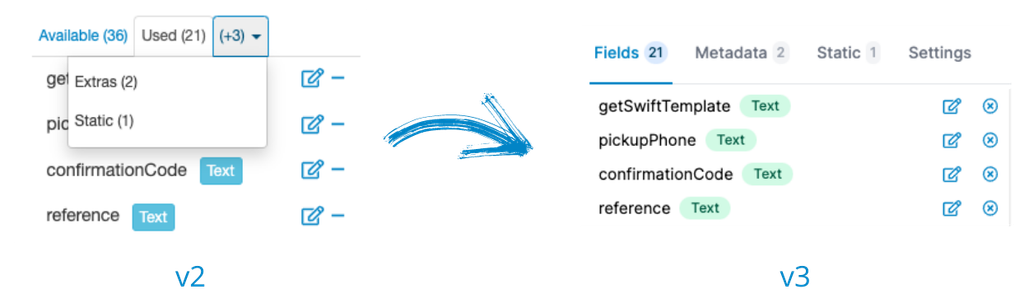
标签页优化

标签结构调整后变得更直观洁净:
- 将原“可用”与“已用”标签合并为“字段”,减少新建字段的切换困扰。
- 静态字段现始终可见。过去它被隐藏在一个小三角内,很多用户因此无法发现,经常向支持提问。
- 新增“设置”标签,容纳诸如模板动作、禁用模板等不常用选项。
- 动作按钮更易访问:“新建字段”、“新建表格字段”和“创建模板”等按钮固定在页面底部,无论字段多少都能随时点选。旧版则需下拉滚动较远,效率较低。
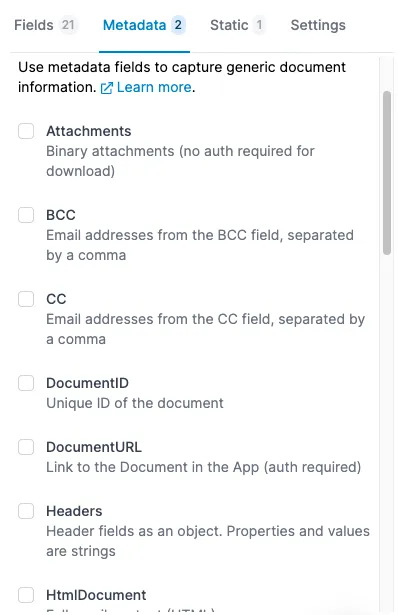
“附加字段”更名为“元数据字段”
“附加字段”这一表述过于模糊,许多用户建议我们改名。现在新版中这些字段被命名为“元数据字段”,并在界面内直观展示其用途。

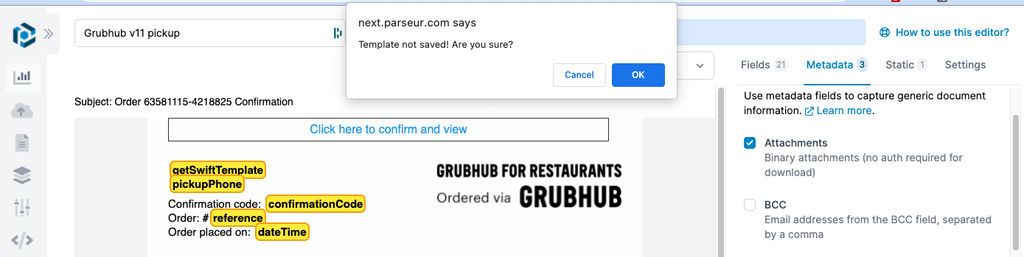
离开编辑器友情提示
若有未保存的更改,在离开模板编辑器时会弹出提示,避免误操作造成数据丢失。

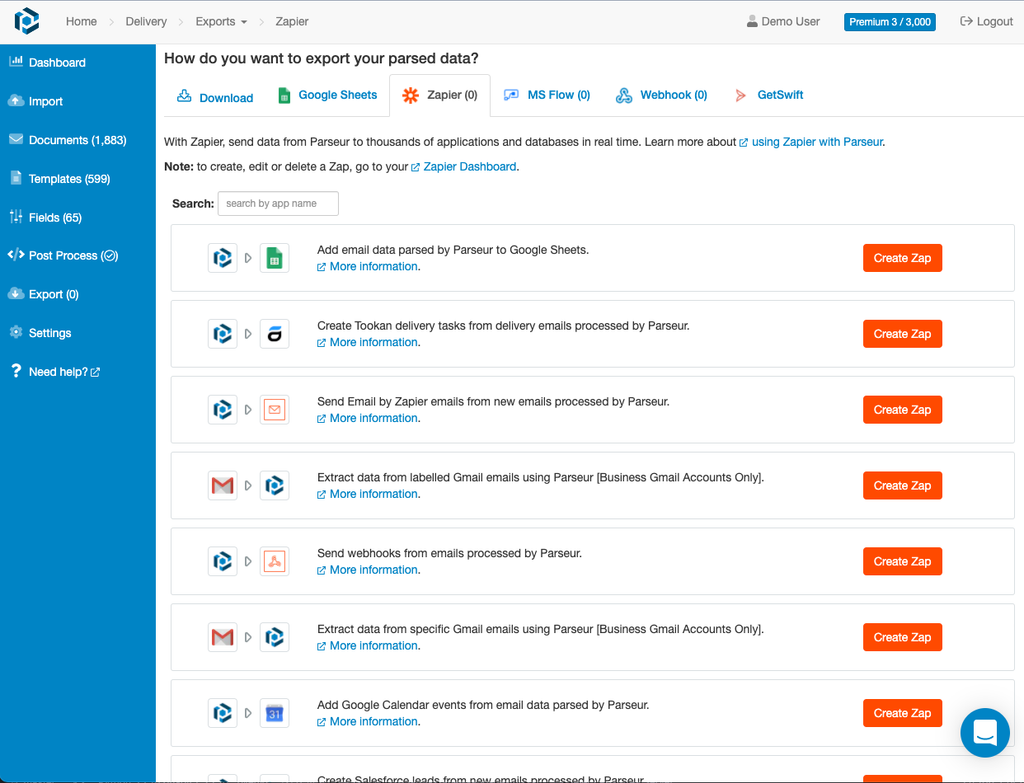
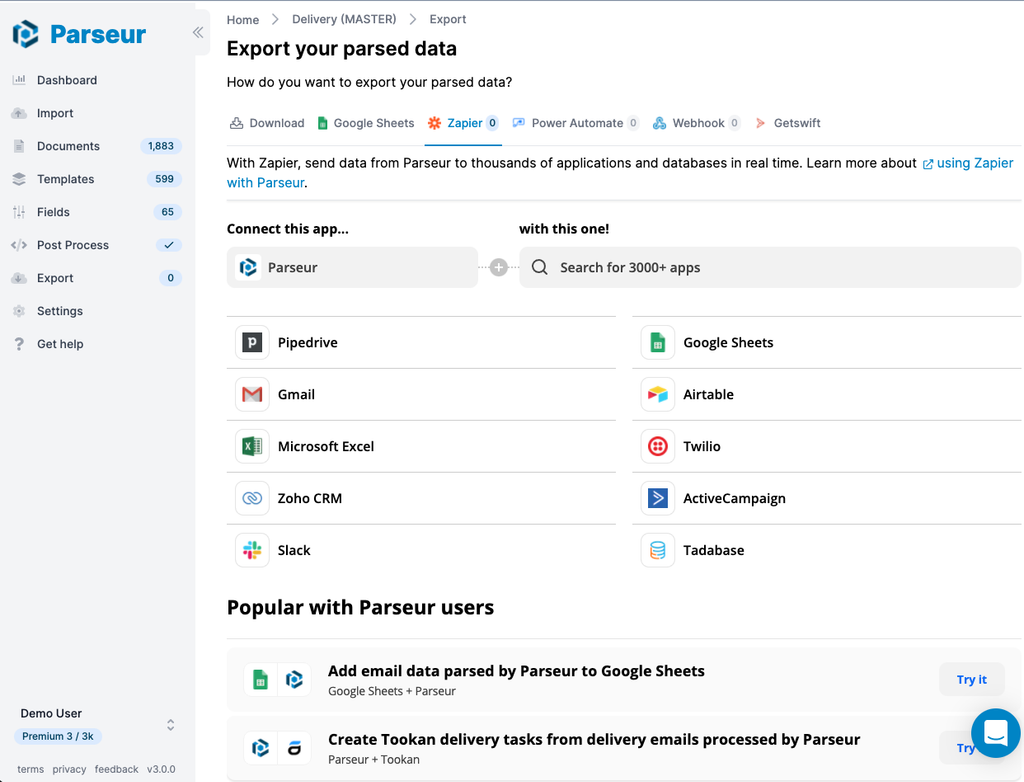
Zapier 集成页升级
旧版 Zapier 导出页面为我们自行开发对接 Zapier API 的方案。

在我们准备新设计时,Zapier 推出了内嵌的应用目录。它不仅设计更美观,搜索更智能,还能与我们新版界面无缝整合!

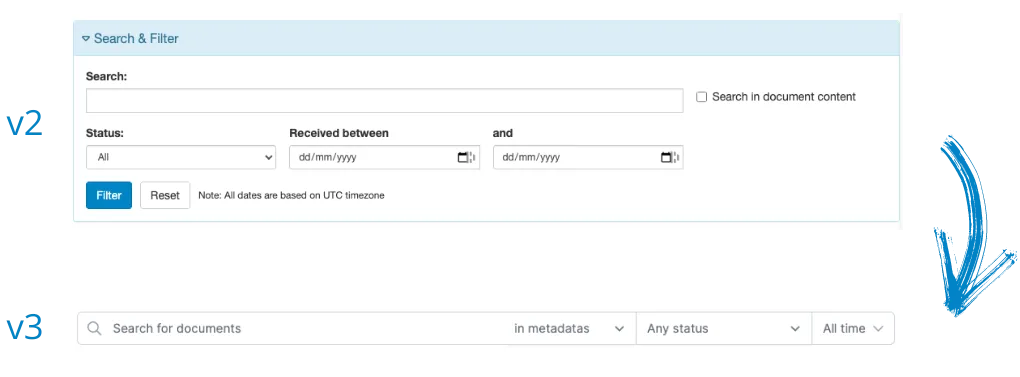
搜索与筛选体验优化
搜索和筛选区域重新布局,更加节省空间,支持即时搜索和实时反馈。文档筛选支持日期区间选择,并且有“今天、昨天、近 7 天、近 30 天”等常用预设。

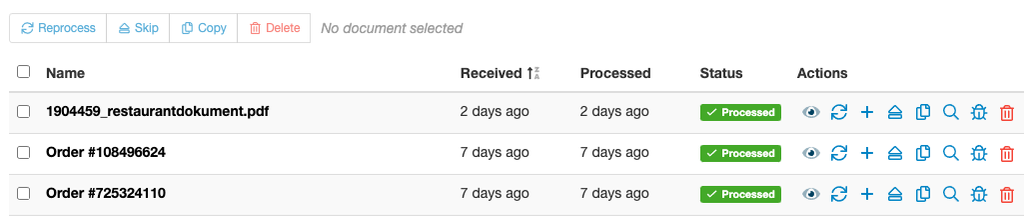
批量操作更智能
在文档列表页面,诸如重新处理、复制、跳过、删除等批量操作,只有当您选中多条文档时才会出现。这样个别文档操作菜单更简洁,批量操作按钮配有清晰说明,无需反复查找。

其他优化
除此之外还有:
- 顶部新增全局加载进度条
- 页面布局更紧凑直观——精简内容同时保留完整功能
- 模板、文档、下载、账户等多处图标全面升级
- 性能大幅优化:应用加载和操作流畅度提升
- 还有更多细节改进,欢迎您体验发现!
接下来的计划
v3 现已作为可选预览版本上线,主要用于收集用户反馈,确保所有使用场景均正常。预览期间,v2 保持为默认版本。当确认 v3 稳定后,旧版会正式下线,v3 将成为官方唯一版本。
最后更新于




