データを自動的にBubbleアプリに送信する


Bubbleでウェブアプリケーションを構築している方にとって、新規ユーザー登録のたびに大量のメールを受信し、その情報を毎回手作業でBubbleアプリへ入力するのは大変なことです。
その作業、手間がかかりますよね?でもご安心ください。Parseurを使えば、ドキュメントやメールなどのデータを自動で抽出し、Bubbleアプリに直接送信できます。この「document wo Bubble ni parse suru」プロセスをすぐに導入しましょう!
Bubbleでできること
Bubbleは “コード不要で何でも作れる” を掲げており、モバイル対応のレイアウトやテンプレートを活用してウェブアプリ開発が可能です。AirBnBやFacebookのようなサイト開発も実現します。さらに、デザイン・レイアウト・機能まで自由にコントロールできます。
また、Bubbleは豊富なドキュメント・チュートリアル・コーチングなど学習リソースも多数揃えており、ユーザーサポートも充実しています。
Bubbleと他のウェブサイトビルダーとの違い
WordPress, Wix, Squarespaceなどはウェブサイトビルダーであり、主に静的なサイト構築を得意とします。一方、Bubbleはノーコードで複雑なウェブアプリケーション開発に特化しています。
なぜBubbleとParseurを連携するのか?
例えば、Bubbleで素晴らしいアプリを構築し、毎日多くの連絡先情報入りメールが届くとします。
これらの情報を手作業でBubbleに転記するのはとても非効率。自動化して、より重要なビジネス成長に時間を使いたいですよね。
解決策 - ParseurとBubbleの連携で自動化!
Parseurは、メールやPDF、ドキュメントから必要な情報を自動で抽出できるパーサーツールです。Zapier、Make、Power Automate経由で1000種類以上のアプリと連携できます。
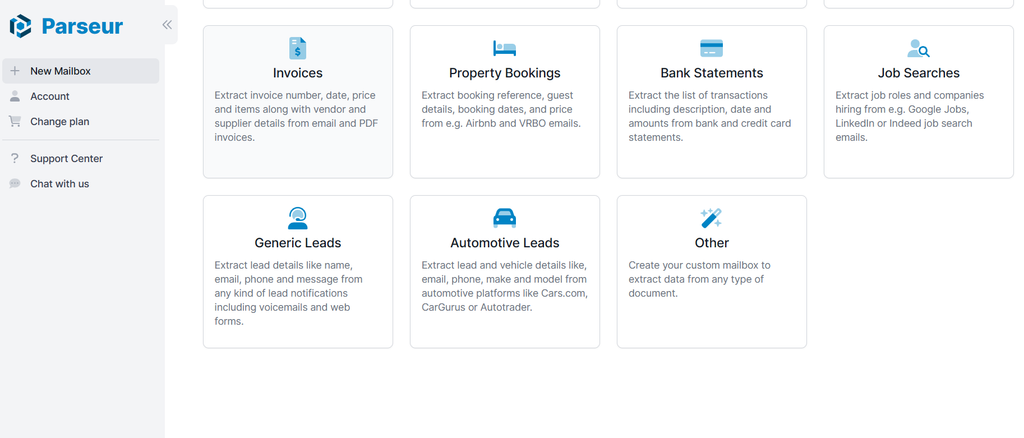
ステップ1: 無料のParseurメールボックスを作成
Parseurはすべての機能を含む無料プランを提供中。業界ごとに、フードオーダー、求人検索、Google Alertsなど多彩なテンプレートが用意されています。
カスタムテンプレートを作成して、どんなドキュメントでも必要なデータを定義可能です。

ステップ2: BubbleからParseurにメールを転送
受信トレイからParseurのメールボックスに、自動転送ルールを作成してBubbleからのメールが自動でParseurに届くように設定します。
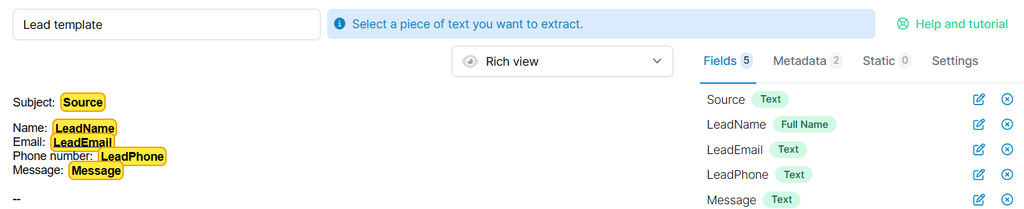
ステップ3: AIパーサーの力で情報を抽出
AIテンプレートやすぐ使えるフィールドを活用し、必要な情報を直感的にハイライトしてデータフィールド化できます。Bubbleと同じくコーディングは不要です。

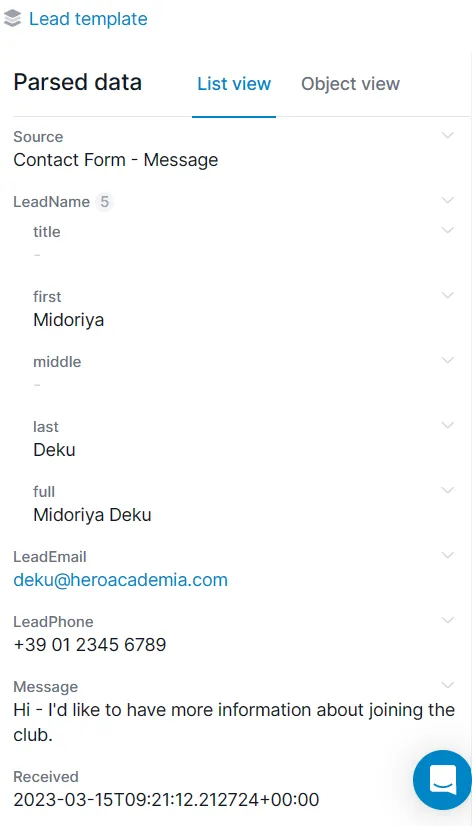
ステップ4: 抽出データを確認
抽出したデータが期待通りかどうかを確認してみましょう。

ステップ5: ParseurとBubble APIを接続して自動化
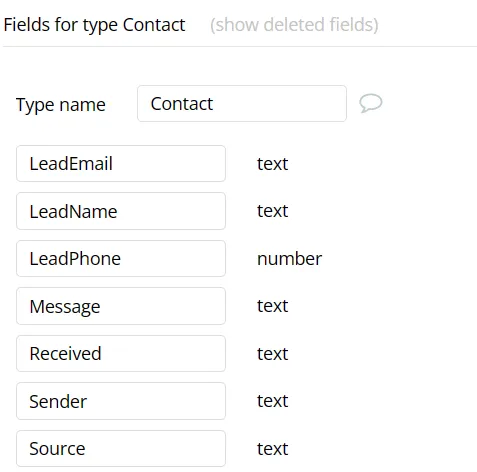
Bubbleエディターで「Data」にアクセスし、カスタムデータタイプを作成します。Parseurテンプレートで抽出した各データフィールドに合わせて、対応するフィールドを追加してください。

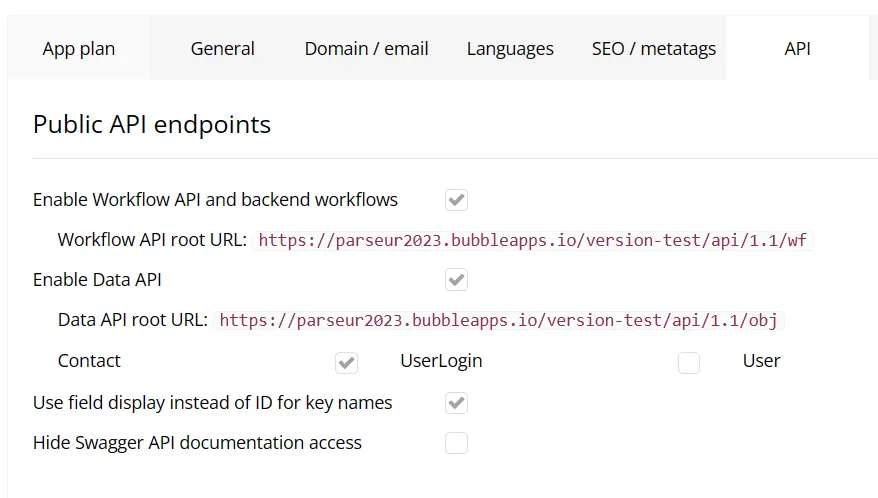
このデータタイプがAPIで有効になっているか、「Settings」→「API」でチェックしましょう。

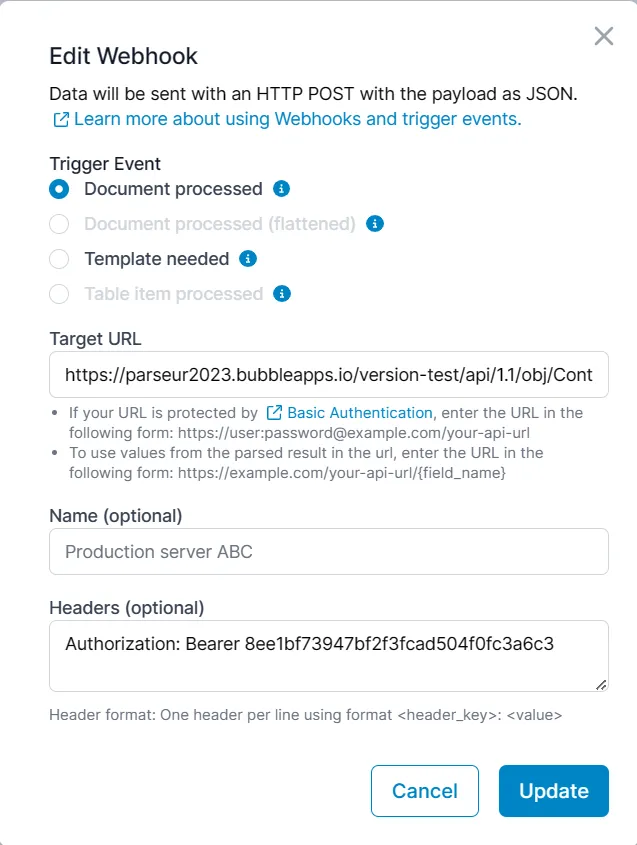
APIのURLをコピーし、Parseurメールボックスで新しいWebhookを作成、そのURLに /contact を付加しデータ送信先を指定します。

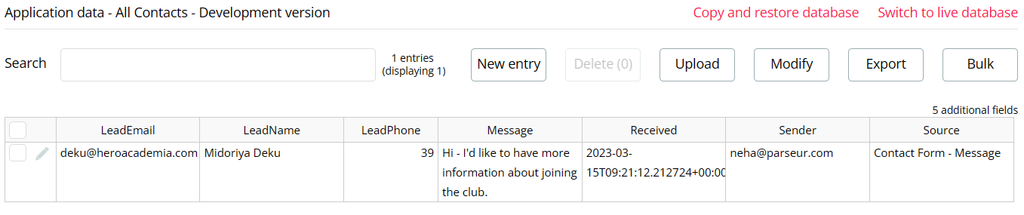
メールの再処理を行い、Bubbleにデータが正しく転送されるか確認しましょう。

問題が発生した場合は、Bubbleの公式ドキュメントもご確認ください。
Bubble × Parseur連携でできることは無限大
ParseurはZapier経由でもBubbleと簡単に連携可能。様々なワークフローや自動化Zapが作れます。
詳しくはこちら:Connect your Parseur to Bubble integration in 2 minutes をご参照ください!


Parseurは、メールやPDF、各種ドキュメントからテキストデータを抽出し、業務プロセスの自動化を実現する強力なドキュメント処理ソフトウェアです。 Parseurの全機能はこちら。


Bubbleは、ウェブアプリケーションを構築するためのノーコードかつビジュアルプログラミングプラットフォームです。 2012年に設立され、非技術者が複雑なオンラインウェブアプリケーションをコーディングなしで作成できるように設計されました。




