Webhook を使ってドキュメントデータをアプリケーションへ送信する


Parseur は、メールや PDF からテキストデータを自動抽出できる強力な AI パーシングソフトウェアです。抽出されたデータは、統合された Webhook システムを利用して任意の API へ送信できます。Parseur と Webhook の連携により、ドキュメントデータ入力やワークフローの自動化をシームレスに実現できます。手動のコピペ作業から脱却し、完全自動かつリアルタイムのデータ抽出パイプラインを構築しましょう。
Webhook とは?
Webhook とは、HTTP POST を利用したアプリケーション間の JSON データ自動転送の最新標準です。
一方のアプリケーションでイベントが発生すると、指定された URL へ HTTP POST によりリアルタイムでデータが送信され、即時に他のアプリへ通知できます。これにより、アプリやシステム間のシームレスな連携・データ統合を実現します。
Parseur と Webhook を組み合わせるメリット
Parseur から Webhook を使うことで、ドキュメント処理が自動化され、さまざまなアプリやサーバー、データベースへのデータ統合も容易になります。主なメリットは以下のとおりです。
- 業務効率化: データ抽出と転送を自動化し、従来の手作業を削減
- ヒューマンエラーの削減: 自動化により転記ミスのリスクを低減
- リアルタイム送信: 抽出データを HTTP POST で即時に任意の API へ配信
- 高いスケーラビリティ: ボリュームが増えても追加作業なく自動処理
Parseur から Webhook へのデータ連携フロー
- Parseur メールボックスに新しいメール・ドキュメントが到着: Parseur がメールや資料をキャプチャして保存します。
- Parseur が必要なデータを抽出: AI により、必要な情報フィールドを自動認識・抽出します。
- 抽出データを webhook で指定 URL に JSON で POST: パース済みデータが JSON 形式で HTTP POST にて指定先へ転送されます。
- ログで転送状況を常時確認可能: Parseur は詳細なイベントログを提供し、データ転送の状況を把握できます。
必要なもの
Webhook は Parseur に標準統合されています。開始に必要なものは次の通りです。
- Parseur のアカウントと設定済みメールボックス
- JSON データを HTTP POST で受信できるサーバーまたは API
ステップ1: 無料で Parseur メールボックスを作成
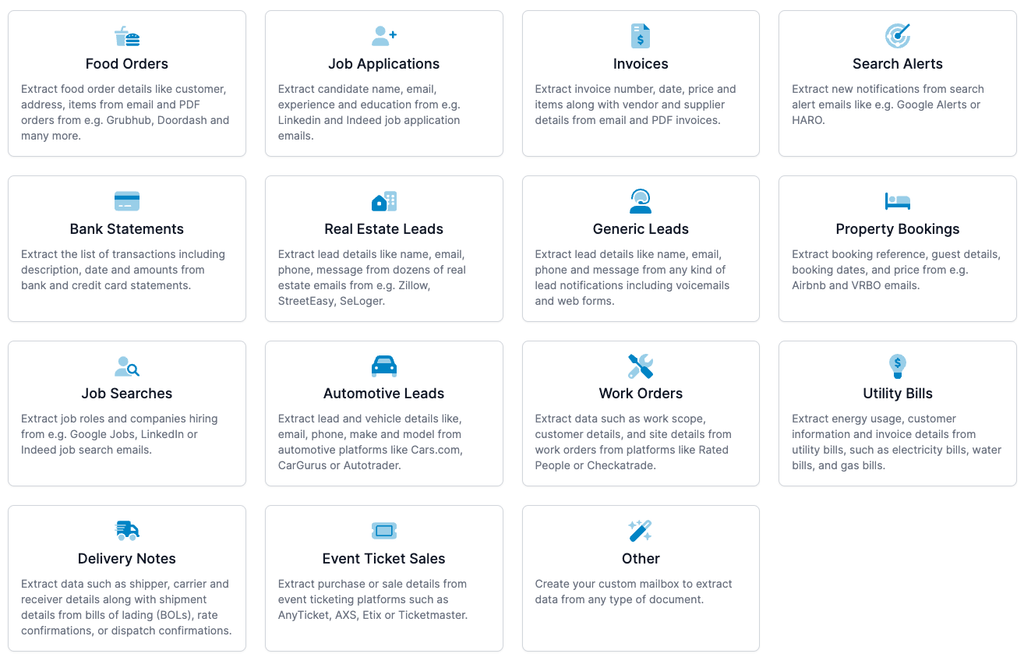
Parseur は全機能がすぐに無料で使い始められます。テンプレートに合わせて即座にメールボックスを作成し、ドキュメント受付・処理が可能です。また、ニーズに合わせて独自のカスタムメールボックスも構築できます。

ステップ2: ドキュメントのアップロード
ドキュメントをドラッグ&ドロップするか、Parseur のメールアドレス宛に転送してください。より自動化を進めるには、ご利用中の受信トレイから Parseur メールボックスへの自動転送ルールを設定することをおすすめします。
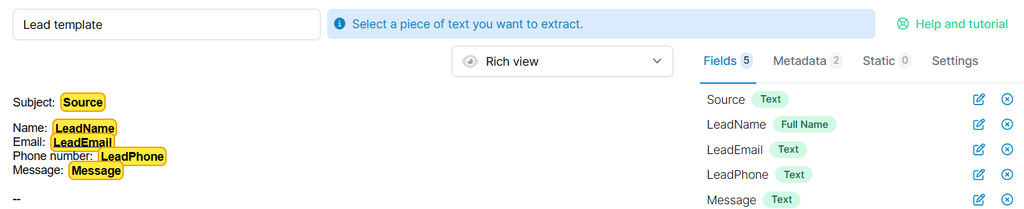
ステップ3: AI パーサーによる自動ドキュメント処理
Parseur の AI エンジンは多様なドキュメントタイプからのデータ抽出に対応しています。AI支援テンプレートを使えば、既存項目に加えて独自のデータフィールドも簡単に追加できます。

処理結果のデータは管理画面で簡単に確認可能です。
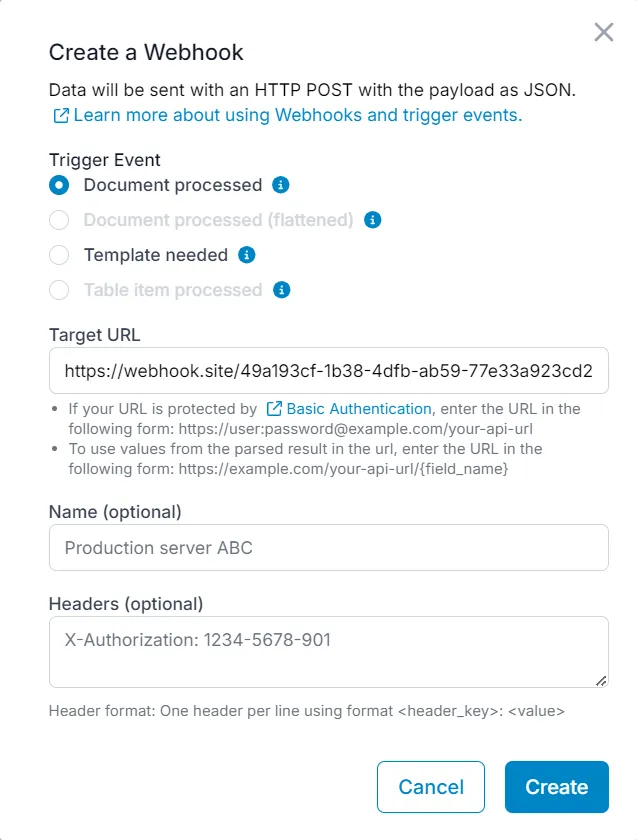
ステップ4: Webhook でデータ受信先 API を設定
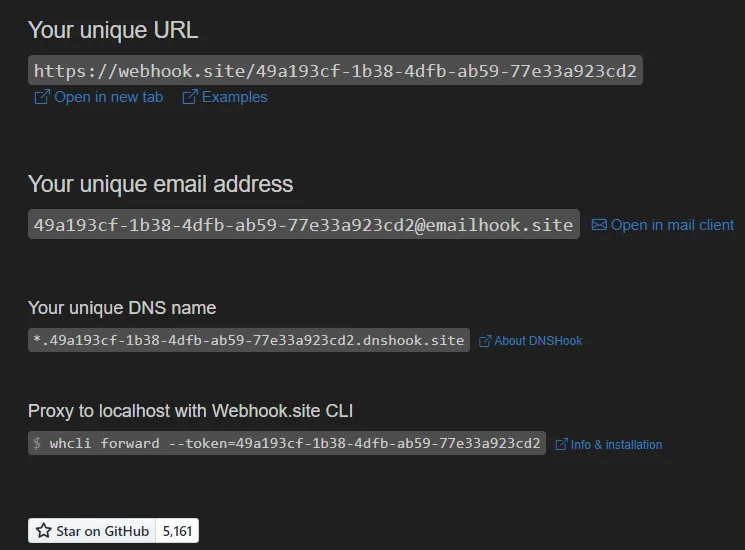
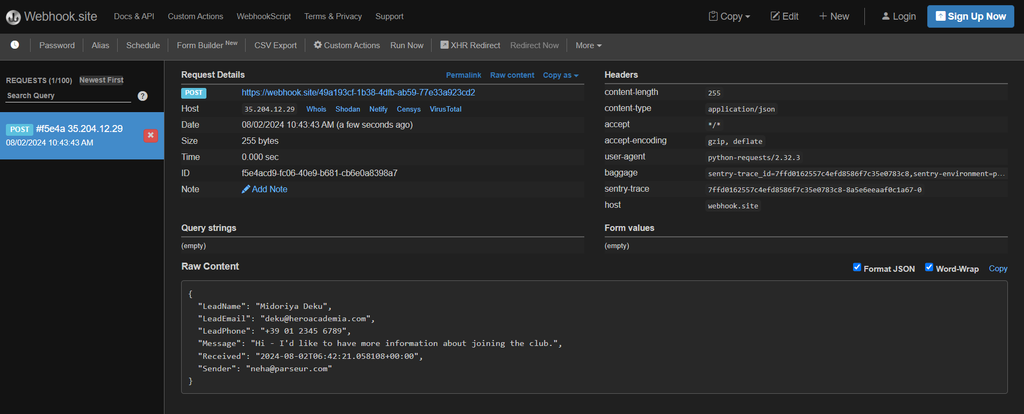
この記事では、Webhook のテストのために webhook.site を使用します。

表示された Webhook 用 URL をコピーし、Parseur メールボックスの「エクスポート」→「Webhook」→「新規 Webhook」で「ターゲット URL」欄に貼り付けます。

テストとしてドキュメントを再処理し、Webhook 連携が正しく動作しているかを確認しましょう。

Parseur を Webhook で連携すると、メールや PDF から自動抽出したデータを、任意の API へリアルタイムで配信できます。これにより、シームレスかつ自動化されたデータ処理フローを実現し、業務効率とデータ精度が大幅に向上します。
Webhook 統合に関するご不明点は、完全なドキュメントをご覧ください。


Parseurは、メールやPDF、各種ドキュメントからテキストデータを抽出し、業務プロセスの自動化を実現する強力なドキュメント処理ソフトウェアです。 Parseurの全機能はこちら。
 これはWebhookとは?
これはWebhookとは?
Webhook は、API を利用してアプリケーションやサーバー間でデータ交換を自動化する仕組みです。Webhook は HTTP POST 経由の通知イベントであり、Parseur が新しいドキュメントを解析するたびに発動し、解析済みデータを JSON 形式で送信します。




