Mit Parseur können Sie auf einfache Weise Webformularanfragen, die Sie per E-Mail erhalten (z. B. von Contact Form for WordPress), in jede Datenbank oder Anwendung wie Excel oder Google Sheets exportieren.
Warum Daten aus Webformularen exportieren?
Es gibt viele Situationen, in denen Sie Webformular-Daten von Ihrer Website in eine Datenbank exportieren müssen. Meistens erhalten Sie Webformular-Daten per E-Mail und müssen einen Weg finden, die E-Mails zu analysieren und Daten zu extrahieren.
Die häufigsten Anwendungsfälle sind:
- Webformulare nach Excel exportieren: Ihr Formular auf Ihrer Website hat eine gewisse Zugkraft erhalten, und Sie müssen die Daten in Excel oder Google Sheets sortieren
- Daten aus dem Kontaktformular für WordPress an eine Datenbank senden: Sie verwenden das Plugin Contact Form 7 auf Ihrer WordPress-Website, das Ihnen für jede Übermittlung eine E-Mail sendet. Sie möchten die Formulardaten in einer Datenbank wie MySQL, PostgreSQL oder SQL Server speichern
- Kontaktformular in Google Sheets exportieren: Ihre Besucher können Sie über ein Formular auf Ihrer Website kontaktieren und Sie möchten Ihre Nachrichten in Google Sheets verfolgen, um sicherzustellen, dass Sie keine Anfrage verpassen
- Online-Anmeldungen für eine Veranstaltung verfolgen: Besucher können sich online für Ihre Veranstaltung (Konferenz, Seminar, Kurs, Konzert) anmelden und Sie möchten alle Anmeldungen in einer Tabellenkalkulation festhalten, um die Teilnehmer zu kontaktieren, sobald der Termin Ihrer Veranstaltung näher rückt.
- Leads von der Website an Ihre CRM-Anwendung senden: Besucher, die sich für Ihr Produkt oder Ihre Dienstleistung interessieren, können ihre Kontaktdaten auf Ihrer Website hinterlassen, damit Sie mit ihnen in Kontakt treten können. Sie möchten diese Leads direkt in Ihr CRM (HubSpot, Highrise, Salesforce usw.) einspeisen
- Supportanfragen an Ihr Ticketsystem senden: Sie haben ein Formular auf Ihrer Website, das Ihre Benutzer nutzen können, wenn sie Hilfe benötigen. Sie möchten diese Supportanfragen an ein Tool wie Zendesk, Intercom, Github oder Trello senden
- Einfache Integration Ihres Formulars in der Prototyping-Phase: Sie erstellen einen Prototyp einer Website, auf der Benutzer ihre Daten in ein Formular eingeben können und die Daten an eine andere Anwendung gesendet werden. Während der Prototyping-Phase suchen Sie nach einer schnellen und einfachen Möglichkeit, Daten aus Ihrem Formular an Ihre bestehende Anwendung zu senden.
Manuelle Dateneingabe ist keine Lösung
Die naheliegendste Lösung besteht darin, sich jedes Mal eine E-Mail zusenden zu lassen, wenn jemand über Ihr Formular eine Anfrage sendet. Das ist es, was Contact Form 7 zum Beispiel standardmäßig anbietet. Und dann würden Sie die Dateneingabe manuell vornehmen und die Daten kopieren und einfügen. Das ist absolut in Ordnung, solange das Anfragevolumen gering und unkritisch bleibt.
Aber wenn Ihr Anfragevolumen steigt, werden Sie feststellen, dass Sie viel mehr Zeit mit der manuellen Dateneingabe verbringen, als Ihnen lieb ist. Wer träumt schon davon, Formulardaten stundenlang in eine Tabellenkalkulation zu kopieren und einzufügen? Niemand. Hinzu kommt, dass Sie Fehler einbauen oder E-Mails übersehen können.
Manuelle Dateneingabe ist ineffizient und fehleranfällig. Lassen Sie uns das automatisieren!
Webformular-Daten automatisch mit Parseur extrahieren
Hier kann Parseur helfen. Parseur ist ein E-Mail-Parser-Dienst, der Informationen aus E-Mails extrahiert und in jede beliebige Anwendung exportiert. Unsere Kunden nutzen Parseur, um Daten aus Webformularen automatisch zu extrahieren und an ihre bevorzugte Anwendung zu senden.
Parseur arbeitet mit E-Mails. Der erste Schritt besteht also darin, sicherzustellen, dass jede Formularübermittlung auf Ihrer Website eine E-Mail versendet, die die Daten im Nachrichtentext enthält. Parseur benötigt keine bestimmte E-Mail-Struktur, sondern passt sich an jedes Format an.
Beispiel: Nehmen wir an, Sie sind ein Concierge-Service für Filmstars mit Sitz in Los Angeles. Sie haben eine Website, auf der Filmstars Anfragen an Sie senden können.

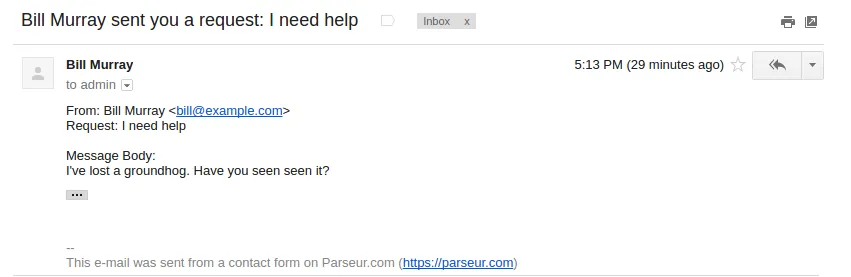
Jedes Mal, wenn ein Benutzer eine Anfrage abschickt, erhalten Sie eine E-Mail:

Sie möchten diese Anfragen in Google Sheets verwalten. Deshalb beschließen Sie, Parseur auszuprobieren.
Zuerst erstellen Sie ein Konto bei Parseur. Damit starten Sie mit unserem kostenlosen Tarif.
Anschließend erstellen Sie ein neues Postfach, senden eine Beispiel-E-Mail und zeigen mit der Maus auf die Daten, an denen Sie interessiert sind, und klicken Sie darauf. Während Sie Ihr erstes Postfach erstellen, werden Sie dank unseres interaktiven Tutorials Schritt für Schritt durch den Prozess geführt. Weitere Informationen finden Sie auch in unserem ausführlichen Artikel darüber, wie Sie Ihr erstes Parseur-Postfach einrichten.
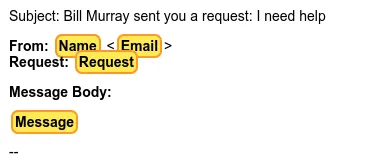
Sobald Sie fertig sind, sollten Sie eine Vorlage erhalten, die der folgenden ähnelt:

Von nun an extrahiert Parseur für jede E-Mail, die Sie senden, automatisch die Informationen, die Sie markiert haben!

Beispiel für geparste Daten aus der Anfrage von Herrn Murray:
|
Geparste Daten | | ----------------------- | ---------------------------------------- | | Name | Bill Murray | | E-Mail | [email protected] | | Anfrage | Ich brauche Hilfe | | Nachricht | Ich habe ein Murmeltier verloren. Haben Sie es gesehen? | | Empfangen | 2017-05-31T15:46:27.150101+00:00 |Exportieren Sie Ihre Formulardaten in jede Anwendung oder Datenbank
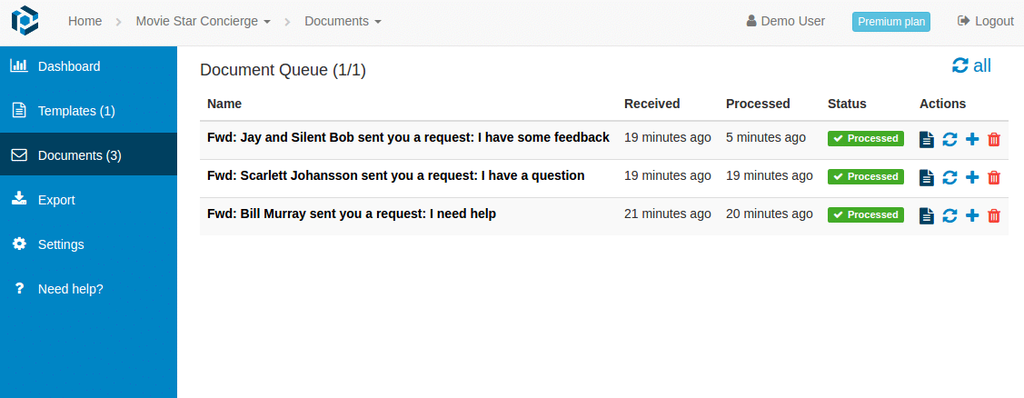
Im letzten Schritt entscheiden Sie, wohin Sie die Daten Ihrer Webformulare exportieren möchten.
Sie haben mehrere Möglichkeiten:
- Laden Sie die Daten herunter und öffnen Sie sie in Excel
- Laden Sie die Daten als CSV herunter und laden Sie sie manuell in die Anwendung Ihrer Wahl
- Exportieren Sie Ihre Daten automatisch in Google Sheet : Die Tabellenkalkulation wird automatisch aktualisiert, sobald eine neue E-Mail verarbeitet wurde. Sie müssen nichts weiter tun!
- Exportieren Sie Ihre Daten in Echtzeit automatisch in die Anwendung Ihrer Wahl, z. B. Insightly, HubSpot, Highrise und Hunderte weitere, mithilfe unserer Zapier-Integration
- Exportieren Sie Ihre Formulardaten über einen HTTP-Webhook in Ihre benutzerdefinierte Anwendung
Das war's! Sie sind jetzt in der Lage, Ihre Webformular-Anfragen automatisch zu verarbeiten und die Daten dorthin zu exportieren, wo Sie sie benötigen!
Zuletzt aktualisiert am




